Django--ajax
Posted 始怡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django--ajax相关的知识,希望对你有一定的参考价值。
背景:
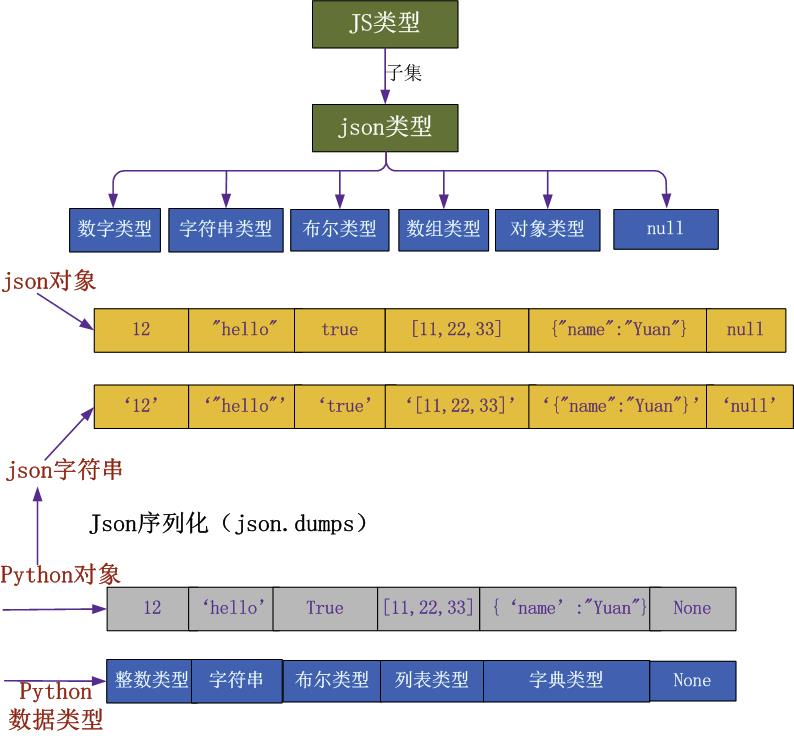
JSON(javascript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。
讲json对象,不得不提到JS对象:

合格的json对象:
["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ]
不合格的json对象:
{ name: "张三", \'age\': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date(\'Fri, 26 Aug 2011 07:13:10 GMT\'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}
stringify与parse方法
JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象
eg:
console.log(JSON.parse(\'{"name":"Yuan"}\'));
console.log(JSON.parse(\'{name:"Yuan"}\')) ; // 错误
console.log(JSON.parse(\'[12,undefined]\')) ; // 错误
JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。
eg: console.log(JSON.stringify({\'name\':"egon"})) ;
和XML的比较
JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:
<?xml version="1.0" encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
</province>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>乌鲁木齐</city>
</cities>
</province>
</country>
用JSON表示如下:
{
"name": "中国",
"province": [{
"name": "黑龙江",
"cities": {
"city": ["哈尔滨", "大庆"]
}
}, {
"name": "广东",
"cities": {
"city": ["广州", "深圳", "珠海"]
}
}, {
"name": "台湾",
"cities": {
"city": ["台北", "高雄"]
}
}, {
"name": "新疆",
"cities": {
"city": ["乌鲁木齐"]
}
}]
}
注意:
数据交换
def login(request):
obj={\'name\':"alex111"}
return render(request,\'index.html\',{"objs":json.dumps(obj)})
#----------------------------------
<script>
var temp={{ objs|safe }}
alert(temp.name);
alert(temp[\'name\'])
</script>
如果要通过js或者jquery给后端发送数据,那么就要用到我们下面的Ajax啦
Ajax简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
js实现的局部刷新:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.error{
color:red
}
</style>
</head>
<body>
<form class="Form">
<p>姓名 <input class="v1" type="text" name="username" mark="用户名"></p>
<p>密码 <input class="v1" type="text" name="email" mark="邮箱"></p>
<p><input type="submit" value="submit"></p>
</form>
<script src="../../jQuery/jquery-3.2.1.js"></script>
<script>
$(".Form :submit").click(function(){
flag=true;
$("Form .v1").each(function(){
var value=$(this).val();
if (value.trim().length==0){
var mark=$(this).attr("mark");
var $span=$("<span>");
$span.html(mark+"不能为空!");
$span.prop("class","error");
$(this).after($span);
setTimeout(function(){
$span.remove();
},800);
flag=false;
return flag; /*each循环<1>如果你想return后下面循环函数继续执行,那么就直接写return或return true
// <2>如果你不想return后下面循环函数继续执行,那么就直接写return false*/
}
});
return flag /*阻止表单提交*/
});
</script>
</body>
</html>
AJAX常见应用情景
当我们在百度中输入一个“老”字后,会马上出现一个下拉列表!列表中显示的是包含“传”字的4个关键字。
其实这里就使用了AJAX技术!
当文件框发生了输入变化时,浏览器会使用AJAX技术向服务器发送一个请求,查询包含“传”字的前10个关键字,然后服务器会把查询到的结果响应给浏览器,最后浏览器把这4个关键字显示在下拉列表中。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

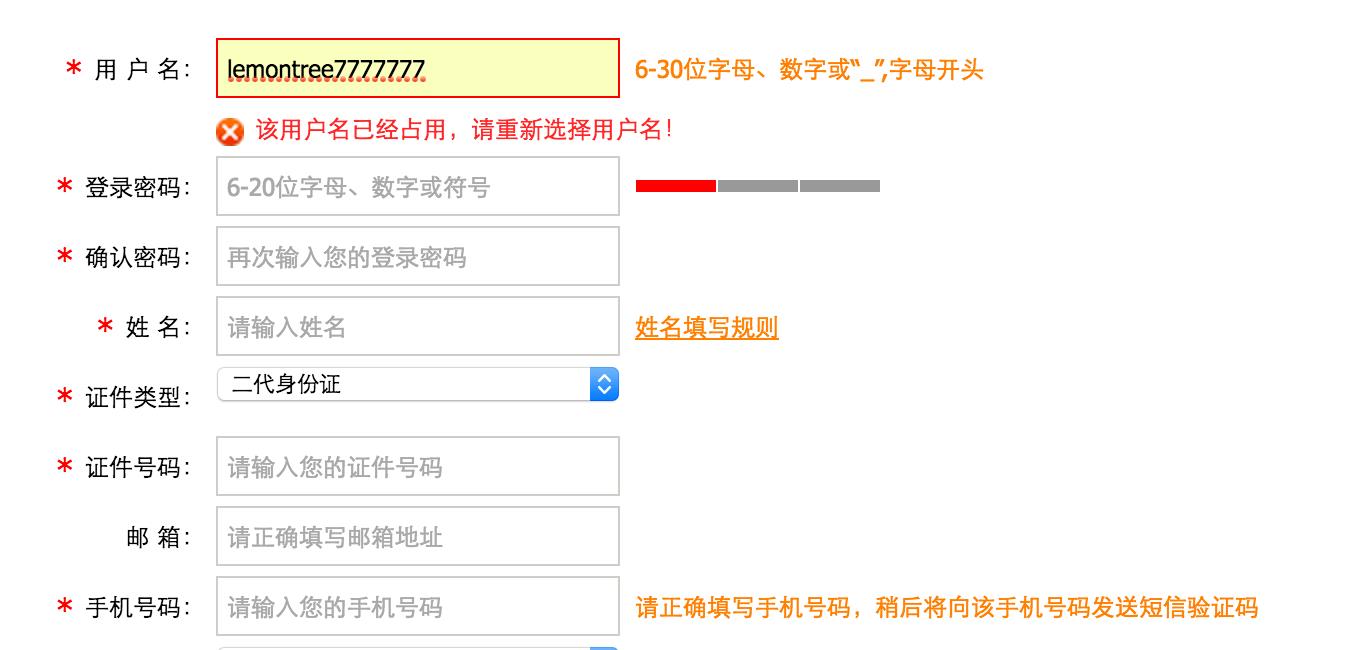
当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为zhangSan的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
- 整个过程中页面没有刷新,只是局部刷新了;
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
AJAX的优缺点
优点:
- AJAX使用Javascript技术向服务器发送异步请求;
- AJAX无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的局部,所以AJAX性能高;
缺点:
- AJAX并不适合所有场景,很多时候还是要使用同步交互;
- AJAX虽然提高了用户体验,但无形中向服务器发送的请求次数增多了,导致服务器压力增大;
- 因为AJAX是在浏览器中使用Javascript技术完成的,所以还需要处理浏览器兼容性问题;
jquery实现的ajax
{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="{% static \'JS/jquery-3.1.1.js\' %}"></script>
</head>
<body>
<button class="send_Ajax">send_Ajax</button>
<script>
//$.ajax的两种使用方式:
//$.ajax(settings);
//$.ajax(url,[settings]);
$(".send_Ajax").click(function(){
$.ajax({
url:"/handle_Ajax/",
type:"POST",
data:{username:"Yuan",password:123},
success:function(data){
alert(data)
},
//=================== error============
error: function (jqXHR, textStatus, err) {
// jqXHR: jQuery增强的xhr
// textStatus: 请求完成状态
// err: 底层通过throw抛出的异常对象,值与错误类型有关
console.log(arguments);
},
//=================== complete============
complete: function (jqXHR, textStatus) {
// jqXHR: jQuery增强的xhr
// textStatus: 请求完成状态 success | error
console.log(\'statusCode: %d, statusText: %s\', jqXHR.status, jqXHR.statusText);
console.log(\'textStatus: %s\', textStatus);
},
//=================== statusCode============
statusCode: {
\'403\': function (jqXHR, textStatus, err) {
console.log(arguments); //注意:后端模拟errror方式:HttpResponse.status_code=500
},
\'400\': function () {
}
}
})
})
</script>
</body>
</html>
$.ajax参数
请求参数
######################------------data---------################
data: 当前ajax请求要携带的数据,是一个json的object对象,ajax方法就会默认地把它编码成某种格式
(urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。
function testData() {
$.ajax("/test",{ //此时的data是一个json形式的对象
data:{
a:1,
b:2
}
}); //?a=1&b=2
######################------------processData---------################
processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;if为false,
那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString()
,最后得到一个[object,Object]形式的结果。
######################------------contentType---------################
contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。
用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据,
比如contentType:"application/json",即向服务器发送一个json字符串:
$.ajax("/ajax_get",{
data:JSON.stringify({
a:22,
b:33
}),
contentType:"application/json",
type:"POST",
}); //{a: 22, b: 33}
注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象
######################------------traditional---------################
traditional:一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]},
traditional为false会对数据进行深层次迭代;
响应参数
/*
dataType: 预期服务器返回的数据类型,服务器端返回的数据会根据这个值解析后,传递给回调函数。
默认不需要显性指定这个属性,ajax会根据服务器返回的content Type来进行转换;
比如我们的服务器响应的content Type为json格式,这时ajax方法就会对响应的内容
进行一个json格式的转换,if转换成功,我们在success的回调函数里就会得到一个json格式
的对象;转换失败就会触发error这个回调函数。如果我们明确地指定目标类型,就可以使用
data Type。
dataType的可用值:html|xml|json|text|script
见下dataType实例
*/
from django.shortcuts import render,HttpResponse
from django.views.decorators.csrf import csrf_exempt
# Create your views here.
import json
def login(request):
return render(request,\'Ajax.html\')
def ajax_get(request):
l=[\'alex\',\'little alex\']
dic={"name":"alex","pwd":123}
#return HttpResponse(l) #元素直接转成字符串alexlittle alex
#return HttpResponse(dic) #字典的键直接转成字符串namepwd
return HttpResponse(json.dumps(l))
return HttpResponse(json.dumps(dic))# 传到前端的是json字符串,要想使用,需要JSON.parse(data)
//---------------------------------------------------
function testData() {
$.ajax(\'ajax_get\', {
success: function (data) {
console.log(data);
console.log(typeof(data));
//console.log(data.name);
//JSON.parse(data);
//console.log(data.name);
},
//dataType:"json",
}
)}
注解:Response Headers的content Type为text/html,所以返回的是String;但如果我们想要一个json对象
设定dataType:"json"即可,相当于告诉ajax方法把服务器返回的数据转成json对象发送到前端.结果为object
当然,
return HttpResponse(json.dumps(a),content_type="application/json")
这样就不需要设定dataType:"json"了。
content_type="application/json"和content_type="json"是一样的!
csrf跨站请求伪造
方式1
$.ajaxSetup({
data: {csrfmiddlewaretoken: \'{{ csrf_token }}\' },
});
方式2
<form>
{% csrf_token %}
</form>
<br>
$.ajax({
data:{
"csrfmiddlewaretoken":$("[name=\'csrfmiddlewaretoken\']").val();
}
})
方式3
<script src="{% static \'js/jquery.cookie.js\' %}"></script>
$.ajax({
headers:{"X-CSRFToken":$.cookie(\'csrftoken\')},
})
JS实现的ajax
AJAX核心(XMLHttpRequest)
其实AJAX就是在Javascript中多添加了一个对象:XMLHttpRequest对象。所有的异步交互都是使用XMLHttpServlet对象完成的。也就是说,我们只需要学习一个Javascript的新对象即可。
var xmlHttp = new XMLHttpRequest();(大多数浏览器都支持DOM2规范)
注意,各个浏览器对XMLHttpRequest的支持也是不同的!为了处理浏览器兼容问题,给出下面方法来创建XMLHttpRequest对象:
function createXMLHttpRequest() {
var xmlHttp;
// 适用于大多数浏览器,以及IE7和IE更高版本
try{
xmlHttp = new XMLHttpRequest();
} catch (e) {
// 适用于IE6
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
// 适用于IE5.5,以及IE更早版本
try{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e){}
}
}
return xmlHttp;
}
使用流程
步骤1: 打开与服务器的连接(open方法)
当得到XMLHttpRequest对象后,就可以调用该对象的open()方法打开与服务器的连接了。open()方法的参数如下:
open(method, url, async):
method:请求方式,通常为GET或POST;
url:请求的服务器地址,例如:/ajaxdemo1/AServlet,若为GET请求,还可以在URL后追加参数;
async:这个参数可以不给,默认值为true,表示异步请求
代码:
var xmlHttp = createXMLHttpRequest(); xmlHttp.open("GET", "/ajax_get/", true);
步骤2: 发送请求
当使用open打开连接后,就可以调用XMLHttpRequest对象的send()方法发送请求了。
send()方法的参数为POST请求参数,即对应HTTP协议的请求体内容,若是GET请求,需要在URL后连接参数。 注意:若没有参数,需要给出null为参数!若不给出null为参数,可能会导致FireFox浏览器不能正常发送请求!
代码:
xmlHttp.send(null);
步骤3: 接收服务器响应
当请求发送出去后,服务器端就开始执行了,但服务器端的响应还没有接收到。接下来我们来接收服务器的响应。
XMLHttpRequest对象有一个onreadystatechange事件,它会在XMLHttpRequest对象的状态发生变化时被调用。下面介绍一下XMLHttpRequest对象的5种状态:
0:初始化未完成状态,只是创建了XMLHttpRequest对象,还未调用open()方法;
1:请求已开始,open()方法已调用,但还没调用send()方法;
2:请求发送完成状态,send()方法已调用;
3:开始读取服务器响应;
4:读取服务器响应结束。
onreadystatechange事件会在状态为1、2、3、4时引发。
下面代码会被执行四次!对应XMLHttpRequest的四种状态!
代码:
xmlHttp.onreadystatechange = function() {
alert(\'hello\');
};
但通常我们只关心最后一种状态,即读取服务器响应结束时,客户端才会做出改变。我们可以通过XMLHttpRequest对象的readyState属性来得到XMLHttpRequest对象的状态。
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState == 4) {
alert(\'hello\');
}
};
其实我们还要关心服务器响应的状态码是否为200,其服务器响应为404,或500,那么就表示请求失败了。我们可以通过XMLHttpRequest对象的status属性得到服务器的状态码。
最后,我们还需要获取到服务器响应的内容,可以通过XMLHttpRequest对象的responseText得到服务器响应内容。
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {
alert(xmlHttp.responseText);
}
};
发送POST请求
<1>需要设置请求头:xmlHttp.setRequestHeader(“Content-Type”, “application/x-www-form-urlencoded”);注意 :form表单会默认这个键值对不设定,Web服务器会忽略请求体的内容。
<2>在发送时可以指定请求体了:xmlHttp.send(“username=yuan&password=123”)
JS实现ajax小结
/*
创建XMLHttpRequest对象;
调用open()方法打开与服务器的连接;
调用send()方法发送请求;
为XMLHttpRequest对象指定onreadystatechange事件函数,这个函数会在
XMLHttpRequest的1、2、3、4,四种状态时被调用;
XMLHttpRequest对象的5种状态,通常我们只关心4状态。
XMLHttpRequest对象的status属性表示服务器状态码,它只有在readyState为4时才能获取到。
XMLHttpRequest对象的responseText属性表示服务器响应内容,它只有在
readyState为4时才能获取到!
*/
<h1>AJAX</h1>
<button onclick="send()">测试</button>
<div id="div1"></div>
<script>
function createXMLHttpRequest() {
try {
return new XMLHttpRequest();//大多数浏览器
} catch (e) {
try {
return new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
return new ActiveXObject("Microsoft.XMLHTTP");
}
}
}
function send() {
var xmlHttp = createXMLHttpRequest();
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {
var div = document.getElementById("div1");
div.innerText = xmlHttp.responseText;
div.textContent = xmlHttp.responseText;
}
};
xmlHttp.open("POST", "/ajax_post/", true);
//post: xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlHttp.send(null); //post: xmlHttp.send("b=B");
}
</script>
#--------------------------------views.py
from django.views.decorators.csrf import csrf_exempt
def login(request):
print(\'hello ajax\')
return render(request,\'index.html\')
@csrf_exempt #csrf防御
def ajax_post(request):
print(\'ok\')
return HttpResponse(\'helloyuanhao\')
实例(用户名是否已被注册)
要求
在注册表单中,当用户填写了用户名后,把光标移开后,会自动向服务器发送异步请求。服务器返回true或false,返回true表示这个用户名已经被注册过,返回false表示没有注册过。
客户端得到服务器返回的结果后,确定是否在用户名文本框后显示“用户名已被注册”的错误信息!
分析
- 页面中给出注册表单;
- 在username表单字段中添加onblur事件,调用send()方法;
- send()方法获取username表单字段的内容,向服务器发送异步请求,参数为username;
- django 的视图函数:获取username参数,判断是否为“yuan”,如果是响应true,否则响应false
<script type="text/javascript">
function createXMLHttpRequest() {
try {
return new XMLHttpRequest();
} catch (e) {
try {
return new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
return new ActiveXObject("Microsoft.XMLHTTP");
}
}
}
function send() {
var xmlHttp = createXMLHttpRequest();
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {
if(xmlHttp.responseText == "true") {
document.getElementById("error").innerText = "用户名已被注册!";
document.getElementById("error").textContent = "用户名已被注册!";
} else {
document.getElementById("error").innerText = "";
document.getElementById("error").textContent = "";
}
}
};
xmlHttp.open("POST", "/ajax_check/", true, "json");
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
var username = document.getElementById("username").value;
xmlHttp.send("username=" + username);
}
</script>
//--------------------------------------------------index.html
<h1>注册</h1>
<form action="" method="post">
用户名:<input id="username" type="text" name="username" onblur="send()"/><span id="error"></span><br/>
密 码:<input type="text" name="password"/><br/>
<input type="submit" value="注册"/>
</form>
//--------------------------------------------------views.py
from django.views.decorators.csrf import csrf_exempt
def login(request):
print(\'hello ajax\')
return render(request,\'index.html\')
# return HttpResponse(\'helloyuanhao\')
@csrf_exempt
def ajax_check(request):
print(\'ok\')
username=request.POST.get(\'username\',None)
if username==\'yuan\':
return HttpResponse(\'true\')
return HttpResponse(\'false\')
以上是关于Django--ajax的主要内容,如果未能解决你的问题,请参考以下文章