JS高程3:事件
Posted 开飞机的贝塔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS高程3:事件相关的知识,希望对你有一定的参考价值。
事件是JS和html交互的方式。
事件流
事件流是HTML文档接收事件的顺序。分为2个流派:事件冒泡流和事件捕捉流。
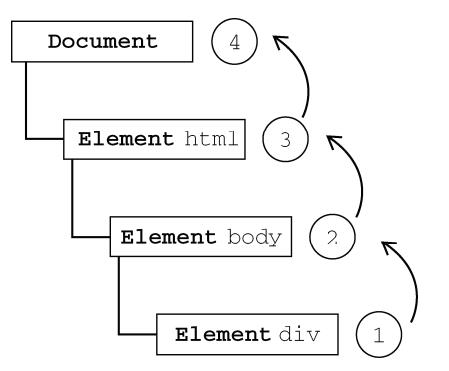
事件冒泡流
由内到外

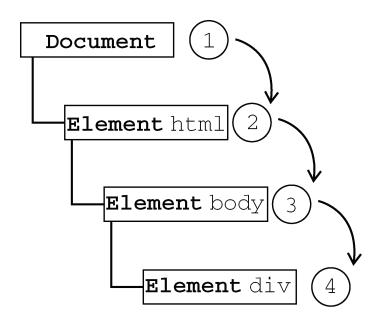
事件捕捉流
由外到内

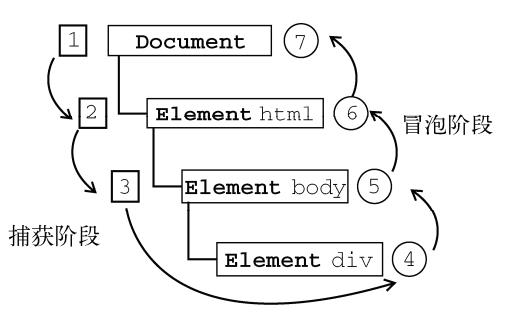
DOM事件流

事件处理程序
跨浏览器时间处理程序
自定义一个EventUtil对象:
var EventUtil = {
addHandler: function (element, type, handler) {
if (element.addEventListener) {
element.addEventListener(type, handler, false);
} else if (element.attachEvent) {
element.attachEvent("on" + type, handler);
} else {
element["on" + type] = handler;
}
},
removeHandler: function (element, type, handler) {
if (element.removeEventListener) {
element.removeEventListener(type, handler, false);
} else if (element.detachEvent) {
element.detachEvent("on" + type, handler);
} else {
element["on" + type] = null;
}
},
getEvent: function (event) {
return event ? event : window.event;
},
getTarget: function (event) {
return event.target || event.srcElement;
},
preventDefault: function (event) {
if (event.preventDefault) {
event.preventDefault();
} else {
event.returnValue = false;
}
},
stopPropagation: function (event) {
if (event.stopPropagation) {
event.stopPropagation();
} else {
event.cancelBubbles = true;
}
},
getRelatedTarget: function (event) {
if (event.relatedTarger) {
return event.relatedTarget;
} else if (event.toElement) {
return event.toElement;
} else if (event.fromElement) {
return event.fromElement;
} else { return null; }
}
}
以上是关于JS高程3:事件的主要内容,如果未能解决你的问题,请参考以下文章