URL中传递JSON数据
Posted Sealee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了URL中传递JSON数据相关的知识,希望对你有一定的参考价值。
有关于JSON如何在前后之间进行传递,转换成对象等操作,请查看 C#Json数据交互 (这篇文章主要介绍了如何转化Json格式的数据,以及如何使用)
我们在URL中传递数据一般都是 XX.aspx?A=1&B=2&C=你 这样传递中文也没关系,我们在后台利用Request.QueryString["C"]接收就可以了。浏览器会自动帮我们解码。
如果参数过多,这样拼接也不是很方便,这个时候我们就可以把所有的参数和值写成Json格式,然后进行传值 XX.aspx?json={"1",1,"2","2"},如果像这样写,接收的时候就只用接收一个参数了。
Json在URL中传值注意事项:
1,需要把Json字符串进行编码然后在传递,如果不编码,接收的时候是接收不到的,接收只有一个字符 {
2, 如果Json字符串中出现了中文,我们在后台是无法解码的,因为编码个转码格式不一致造成
查看ListJson 这个DLL里面有个JsonData 类可以帮助我们快速生成JSON格式和接收JSON数据。
例如:
<div>
<a href="WebForm1.aspx?jsonData=<%=json %>">后台写JOSN传值</a>
<div id="test" style="width: 150px; height: 150px; border: solid 1px red;">
JS传值
</div>
</div>
<script src="../jquery.min.js"></script>
<script>
$("#test").click(function () {
var json = {
Name: "李某",
Age: 22,
Like: "Movies"
}
document.location.href = "WebForm1.aspx?jsonData=" + escape(JSON.stringify(json));//编码传值
});
</script>

页面效果

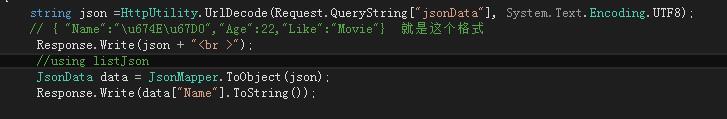
接受页面:
后台接收Json格式

我们解码不出来中文,只能使用 data["Name"]方式得到中文。
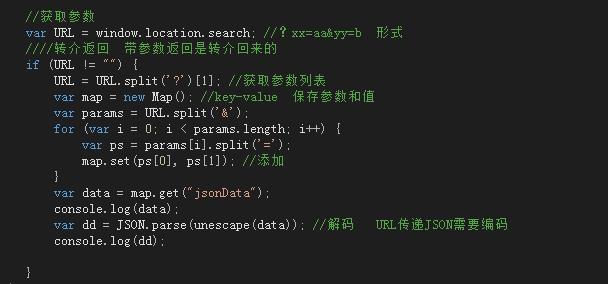
JS接收Json格式

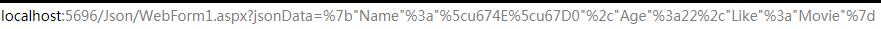
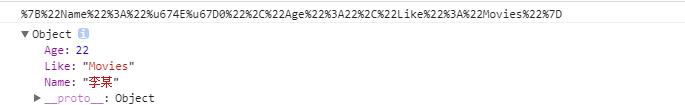
效果:
①点击 后台传递JSON 后台解码中文不出来


②点击 JS传值 后台可以解码成功


我们用JS接收传递的json,然后转成对象

以上是关于URL中传递JSON数据的主要内容,如果未能解决你的问题,请参考以下文章