js生成div
Posted carol72
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js生成div相关的知识,希望对你有一定的参考价值。
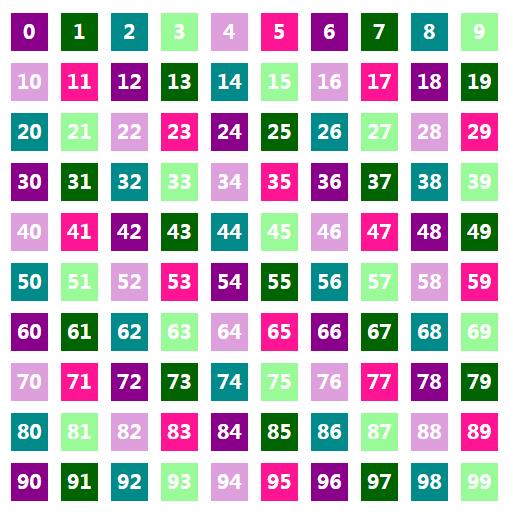
1.生成100个div
要点根据索引值i计算left和top值,div逢10换行

<div id="box"> <!--<div>1</div>--> </div>
*{ margin: 0; padding: 0; } #box{ width: 500px; height: 500px; margin: 20px auto 0; position: relative; } #box div{ width: 30px; height: 30px; text-align: center; line-height: 30px; color: #fff; font-weight: bold; font-size: 16px; position: absolute; }
JS
var oBox=document.getElementById("box"); var arr_color=["darkmagenta","darkgreen","darkcyan","palegreen","plum","deeppink","deepskyblue"]; var str="";
//left计算:i%10*40
//top计算通过向下取整:Math.floor(i/10)*40
for (var i=0;i<100;i++) { str+="<div style=\'left:"+i%10*40+"px;top:"+Math.floor(i/10)*40+"px;background:"+arr_color[i%6]+";\'>"+i+"</div>"; } oBox.innerHTML=str;
2.生成四个不同方向的v字
难点:主要是在中间值左右两侧定位值的变化

HTML
<div id="box"> <input type="button" value="生成向下的v字" class="act" /> <input type="button" value="生成向上的v字" /> <input type="button" value="生成向左的v字" /> <input type="button" value="生成向右的v字" /> <div class="cont" id="cont"></div> </div>
CSS
*{ margin: 0; padding: 0; } #box{ width: 500px; height: 500px; margin: 20px auto 0; text-align: center; } .cont{ position: relative; margin: 20px auto; } .cont div{ width: 30px; height: 30px; text-align: center; line-height: 30px; color: #fff; font-weight: bold; font-size: 16px; position: absolute; background: red; } .act{ background: pink; }
var oBtns=document.getElementsByTagName("input"); var oCont=document.getElementById("cont"); var divs=oCont.getElementsByTagName("div"); var num=7; var num1=Math.floor(num/2); var that=" "; //点击按钮 //1.按钮文字切换 2.div排列方式改变 function clear(that){ var Top=0; var Left=0; for (var i=0;i<oBtns.length;i++) { oBtns[i].className=" "; } that.className="act"; } //生成向下的 /* 0 90 90-0*30 * 1 60 90-1*30 * 2 30 90-2*30 * 3 0 90-3*30 * 4 30 90-(6-4)*30 * 5 60 90-(6-5)*30 * 6 90 90-(6-6)*30 */ oBtns[0].onclick=function(){ clear(this); var str=""; for (var i=0;i<num;i++) { if(i<=num1){ Top=num1*30-i*30; }else{ Top=num1*30-((num-1)-i)*30; } str+="<div style=\'left:"+i*30+"px;top:"+Top+"px;\'>"+i+"</div>"; } oCont.innerHTML=str; } //生成向上的 /* 0 0 0*30 * 1 30 1*30 * 2 60 2*30 * 3 90 3*30 * 4 60 (6-4)*30 * 5 30 (6-5)*30 * 6 0 (6-6)*30 */ oBtns[1].onclick=function(){ clear(this); var str=""; for (var i=0;i<num;i++) { if(i<=num1){ Top=i*30; }else{ Top=((num-1)-i)*30; } str+="<div style=\'left:"+i*30+"px;top:"+Top+"px;\'>"+i+"</div>"; } oCont.innerHTML=str; } //生成向左 /* 0 0 0*30 * 1 30 1*30 * 2 60 2*30 * 3 90 3*30 * 4 60 (6-4)*30 * 5 30 (6-5)*30 * 6 0 (6-6)*30 */ oBtns[2].onclick=function(){ clear(this); var str=""; for (var i=0;i<num;i++) { if(i<=num1){ Left=i*30; }else{ Left=((num-1)-i)*30; } str+="<div style=\'left:"+Left+"px;top:"+i*30+"px;\'>"+i+"</div>"; } oCont.innerHTML=str; } //生成向右 /* 0 90 90-0*30 * 1 60 90-1*30 * 2 30 90-2*30 * 3 0 90-3*30 * 4 30 90-(6-4)*30 * 5 60 90-(6-5)*30 * 6 90 90-(6-6)*30 */ oBtns[3].onclick=function(){ clear(this); var str=""; for (var i=0;i<num;i++) { if(i<=num1){ Left=num1*30-i*30; }else{ Left=num1*30-((num-1)-i)*30; } str+="<div style=\'left:"+Left+"px;top:"+i*30+"px;\'>"+i+"</div>"; } oCont.innerHTML=str; }
3.生成乘法口诀

HTML
<div id="box"></div>
CSS
*{ margin: 0; padding: 0; } #box{ margin: 20px 0 0 30px; position: relative; } #box div{ width: 60px; height: 30px; text-align: center; line-height: 30px; color: #fff; font-size: 14px; position: absolute; background: red; border: 1px solid #000000; }
JS部分
var oBox=document.getElementById("box"); var str=" "; /* * 思路: * 套用两个循环,第一个循环生成行,第二个循环生成列 第一行 一列 第二行 两列 第三行 三列 要点内部循环的值始终小于外循环的值即j<i i=1;j=0; i=2;j=0、1; i=3;j=0、1、2; i=4;j=0、1、2、3; i=5;j=0、1、2、3、4; i=6;j=0、1、2、3、4、5; i=7;j=0、1、2、3、4、5、6; i=8;j=0、1、2、3、4、5、6、7; i=9;j=0、1、2、3、4、5、6、7、8; left值跟随j不断变化 top值跟随i不断变化 */ for (var i=0;i<10;i++) { for (var j=0;j<i;j++){ str+="<div style=\'left:"+j*60+"px;top:"+i*30+"px;\'>"+(j+1)+"×"+i+"="+(j+1)*i+"</div>"; console.log(i,j); } } oBox.innerHTML=str;
以上是关于js生成div的主要内容,如果未能解决你的问题,请参考以下文章