JavaScript自定义滚动条
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript自定义滚动条相关的知识,希望对你有一定的参考价值。
原生JavaScript自定义滚动条
版权所有,如若转载请注明出处并附上本文链接 http://www.cnblogs.com/Pengxm-liveShare/p/5953810.html
由于项目需求需要用到滚动条, 但是浏览器自带的太丑, 而且每个浏览器显示的都不同, 所以自己编写了一个自定义的滚动条。 (由于是菜鸟, 写的比较乱, 大家仅供参考就好, 能提提意见改进下就更好了!)
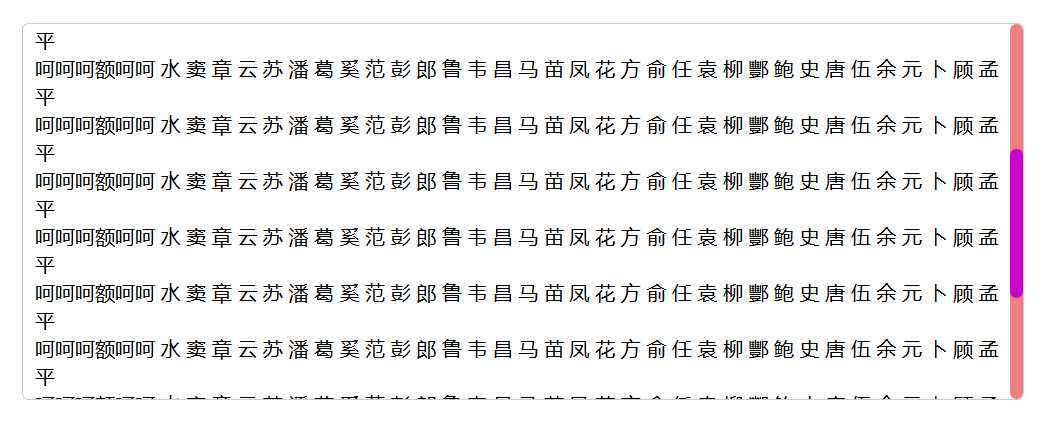
话不多说先看下样式:

主要功能:
- 支持滚动条自定义样式(颜色, 大小)
- 支持鼠标事件(点击和滑轮滚动)
主要代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 * { 8 padding: 0; 9 margin: 0; 10 list-style: none; 11 border: 0; 12 } 13 14 .scrollWrap { 15 margin: 200px auto; 16 width: 800px; 17 position: relative; 18 height: 300px; 19 border: 1px solid #ccc; 20 border-radius: 5px; 21 overflow: hidden 22 } 23 24 .scrollView, .scrollBar, .scrollBtn { 25 overflow: hidden; 26 height: 300px; 27 position: absolute; 28 top: 0; 29 right: 0; 30 width: 10px; 31 } 32 33 .scrollView { 34 left: 0; 35 width: 100%; 36 padding: 10px; 37 height: auto; 38 box-sizing: border-box; 39 moz-user-select: -moz-none; 40 -moz-user-select: none; 41 -o-user-select: none; 42 -khtml-user-select: none; /* you could also put this in a class */ 43 -webkit-user-select: none; /* and add the CSS class here instead */ 44 -ms-user-select: none; 45 user-select: none; /**禁止选中文字*/ 46 } 47 48 .scrollBar { 49 background-color: lightcoral; 50 border-radius: 5px; 51 } 52 53 .scrollBtn { 54 border-radius: 5px; 55 background-color: #cc00cc; 56 z-index: 100; 57 } 58 </style> 59 </head> 60 <body> 61 <div class="scrollWrap" id="scrollWrap"> 62 <div class="scrollView" id="scrollView"> 63 <p>哈哈哈哈 李 周 吴 郑 王 冯 陈 楮 卫 蒋 沈 韩 杨 朱 秦 尤 许 何 吕 施 张 孔 曹 严 华 金 魏 陶 姜 乐 于 时 傅 皮 卞 齐</p> 64 <p>呵呵呵额呵呵 水 窦 章 云 苏 潘 葛 奚 范 彭 郎 鲁 韦 昌 马 苗 凤 花 方 俞 任 袁 柳 酆 鲍 史 唐 伍 余 元 卜 顾 孟 平</p> 65 66 <p>呵呵呵额呵呵 水 窦 章 云 苏 潘 葛 奚 范 彭 郎 鲁 韦 昌 马 苗 凤 花 方 俞 任 袁 柳 酆 鲍 史 唐 伍 余 元 卜 顾 孟 平</p> 67 <p>呵呵呵额呵呵 水 窦 章 云 苏 潘 葛 奚 范 彭 郎 鲁 韦 昌 马 苗 凤 花 方 俞 任 袁 柳 酆 鲍 史 唐 伍 余 元 卜 顾 孟 平</p> 68 <p>呵呵呵额呵呵 水 窦 章 云 苏 潘 葛 奚 范 彭 郎 鲁 韦 昌 马 苗 凤 花 方 俞 任 袁 柳 酆 鲍 史 唐 伍 余 元 卜 顾 孟 平</p> 69 70 <p>呵呵呵额呵呵 水 窦 章 云 苏 潘 葛 奚 范 彭 郎 鲁 韦 昌 马 苗 凤 花 方 俞 任 袁 柳 酆 鲍 史 唐 伍 余 元 卜 顾 孟 平</p> 71 <p>呵呵呵额呵呵 水 窦 章 云 苏 潘 葛 奚 范 彭 郎 鲁 韦 昌 马 苗 凤 花 方 俞 任 袁 柳 酆 鲍 史 唐 伍 余 元 卜 顾 孟 平</p> 72 <p>呵呵呵额呵呵 水 窦 章 云 苏 潘 葛 奚 范 彭 郎 鲁 韦 昌 马 苗 凤 花 方 俞 任 袁 柳 酆 鲍 史 唐 伍 余 元 卜 顾 孟 平</p> 73 74 <p>呵呵呵额呵呵 水 窦 章 云 苏 潘 葛 奚 范 彭 郎 鲁 韦 昌 马 苗 凤 花 方 俞 任 袁 柳 酆 鲍 史 唐 伍 余 元 卜 顾 孟 平</p> 75 <p>呵呵呵额呵呵 水 窦 章 云 苏 潘 葛 奚 范 彭 郎 鲁 韦 昌 马 苗 凤 花 方 俞 任 袁 柳 酆 鲍 史 唐 伍 余 元 卜 顾 孟 平</p> 76 <p>呵呵呵额呵呵 水 窦 章 云 苏 潘 葛 奚 范 彭 郎 鲁 韦 昌 马 苗 凤 花 方 俞 任 袁 柳 酆 鲍 史 唐 伍 余 元 卜 顾 孟 平</p> 77 78 <p>呵呵呵额呵呵 水 窦 章 云 苏 潘 葛 奚 范 彭 郎 鲁 韦 昌 马 苗 凤 花 方 俞 任 袁 柳 酆 鲍 史 唐 伍 余 元 卜 顾 孟 平</p> 79 <p>呵呵呵额呵呵 水 窦 章 云 苏 潘 葛 奚 范 彭 郎 鲁 韦 昌 马 苗 凤 花 方 俞 任 袁 柳 酆 鲍 史 唐 伍 余 元 卜 顾 孟 平</p> 80 <p>呵呵呵额呵呵 水 窦 章 云 苏 潘 葛 奚 范 彭 郎 鲁 韦 昌 马 苗 凤 花 方 俞 任 袁 柳 酆 鲍 史 唐 伍 余 元 卜 顾 孟 平</p> 81 82 <p>呵呵呵额呵呵 水 窦 章 云 苏 潘 葛 奚 范 彭 郎 鲁 韦 昌 马 苗 凤 花 方 俞 任 袁 柳 酆 鲍 史 唐 伍 余 元 卜 顾 孟 平</p> 83 <p>呵呵呵额呵呵 水 窦 章 云 苏 潘 葛 奚 范 彭 郎 鲁 韦 昌 马 苗 凤 花 方 俞 任 袁 柳 酆 鲍 史 唐 伍 余 元 卜 顾 孟 平</p> 84 85 <p>xxx额呵呵 水 窦 章 云 苏 潘 葛 奚 范 彭 郎 鲁 韦 昌 马 苗 凤 花 方 俞 任 袁 柳 酆 鲍 史 唐 伍 余 元 卜 顾 孟 平</p> 86 </div> 87 <div class="scrollBar" id="scrollBar"> 88 <span class="scrollBtn" id="scrollBtn"></span> 89 </div> 90 </div> 91 </body> 92 </html> 93 <script> 94 (function () { 95 96 function Scroll(scrollWrap, scrollView, scrollBar, scrollBtn, scrollList) { 97 this.scrollWrap = document.getElementById(scrollWrap); 98 this.scrollView = document.getElementById(scrollView); 99 this.scrollBar = document.getElementById(scrollBar); 100 this.scrollBtn = document.getElementById(scrollBtn); 101 this.scrollList = document.getElementById(scrollList); 102 } 103 104 Scroll.prototype.setScroll = function () { 105 var _this = this, 106 scrollWrapHeight = _this.scrollWrap.offsetHeight, // 获取父级容器高度值; 107 scrollViewH = _this.scrollView.offsetHeight, // 获取滚动页面的高度 108 scrollBarH = _this.scrollBar.offsetHeight, // 获取滚动槽的高度 109 wrapTopH = _this.scrollWrap.offsetTop, // 获取body容器到父级容器的高度值; 110 scrollBtnH = scrollWrapHeight * scrollBarH / scrollViewH; 111 // 给滑动按钮设置最小高度 112 if (scrollBtnH <= 40) { 113 scrollBtnH = 40; 114 } else if (scrollBtnH >= scrollBarH) { 115 scrollBtnH = 0; 116 _this.scrollBar.style.display = ‘none‘; 117 _this.scrollView.style.paddingRight = 0; 118 } 119 // 动态设置滑动按钮的高度 120 _this.scrollBtn.style.height = scrollBtnH + ‘px‘; 121 // console.log(‘滑动按钮高度 ‘ + scrollBtnH + ‘px‘); 122 // 鼠标点击事件 123 var defaults = { 124 addEvent: function (event) { 125 var event = event || window.event; 126 var touchPageY = event.pageY - wrapTopH; 127 if (touchPageY < scrollBtnH / 2) { 128 touchPageY = scrollBtnH / 2; 129 } else if (touchPageY > (scrollBarH - scrollBtnH / 2)) { 130 touchPageY = (scrollBarH - scrollBtnH / 2); 131 } 132 if (scrollBtnH == 0) { 133 touchPageY = 0; 134 } 135 136 //保持滑块中心滚动 touchPageY - scrollBtnH/2 137 _this.scrollBtn.style.top = touchPageY - scrollBtnH / 2 + ‘px‘; 138 _this.scrollView.style.top = -(touchPageY - scrollBtnH / 2) * (scrollViewH - scrollBarH) / (scrollBarH - scrollBtnH) + ‘px‘; 139 }, 140 scrollFunc: function (event) { 141 var scrollTop = _this.scrollBtn.offsetTop; 142 var btnTop = 0; // 滑块top值 143 if (event.wheelDelta) {//IE/Opera/Chrome 144 if (event.wheelDelta > 0) { 145 btnTop = scrollTop - 50; // 设定每次滚轮移动 50px 146 if (btnTop < 0) { 147 btnTop = 0; 148 } 149 } else { 150 btnTop = scrollTop + 50; 151 if (btnTop > (scrollBarH - scrollBtnH)) { 152 btnTop = (scrollBarH - scrollBtnH); 153 } 154 } 155 } else if (event.detail) {//Firefox 156 if (event.detail > 0) { 157 btnTop = scrollTop + 50; 158 if (btnTop > (scrollBarH - scrollBtnH)) { 159 btnTop = (scrollBarH - scrollBtnH); 160 } 161 162 } else { 163 btnTop = scrollTop - 50; 164 if (btnTop < 0) { 165 btnTop = 0; 166 } 167 } 168 } 169 _this.scrollBtn.style.top = btnTop + ‘px‘; 170 _this.scrollView.style.top = -btnTop * (scrollViewH - scrollBarH) / (scrollBarH - scrollBtnH) + ‘px‘; 171 } 172 }; 173 // 监听鼠标点击 174 _this.scrollBtn.onmousedown = function () { 175 document.onmousemove = function (event) { 176 defaults.addEvent(event); 177 } 178 }; 179 document.onmouseup = function () { 180 document.onmousemove = null; 181 }; 182 _this.scrollBar.onclick = function (event) { 183 defaults.addEvent(event); 184 }; 185 186 // 滚轮事件 187 if (document.addEventListener) { 188 document.addEventListener(‘DOMMouseScroll‘, defaults.scrollFunc, false); 189 }//W3C 190 _this.scrollList.onmousewheel = defaults.scrollFunc;//IE/Opera/Chrome/Safari 191 192 }; 193 194 195 document.addEventListener("DOMContentLoaded", function () { 196 var scroller = new Scroll(‘scrollWrap‘, ‘scrollView‘, ‘scrollBar‘, ‘scrollBtn‘, ‘scrollView‘); 197 scroller.setScroll(); 198 }); 199 })(); 200 201 </script>
以上是关于JavaScript自定义滚动条的主要内容,如果未能解决你的问题,请参考以下文章
VSCode自定义代码片段12——JavaScript的Promise对象
