ajax 提交表达数据到后台
Posted Olivia_Guo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax 提交表达数据到后台相关的知识,希望对你有一定的参考价值。
今天用了差不多一天的时间做了表单的取值并且保存到数据库,显示出来,算是自己的一个小小的进步吧,笔记下来,多看看。
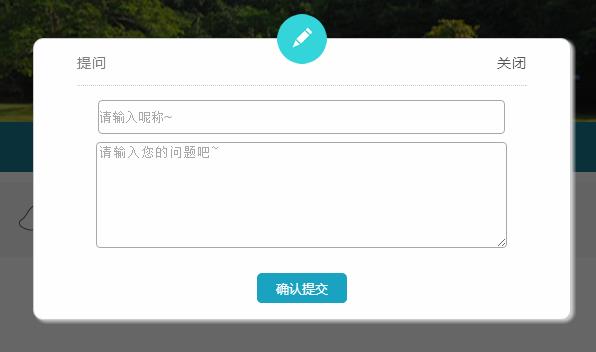
是类似于发布留言功能:

前台代码:
<div id="dialog" class="animated">
<img class="dialogIco" width="50" height="50" src="/images/ico.png" alt="" />
<div class="dialogTop">
<span style="float:left; color:#808080;">提问</span>
<a href="javascript:;" class="claseDialogBtn">关闭</a>
</div>
<form action="" method="post" id="editForm" name="addForm">
<ul class="editInfos" style="padding:0px;">
<li><input type="text" name="nickname" id="nick" style="width:90%;height:30px;border:1px solid rgb(169, 169, 169); border-radius:4px;" placeholder="请输入呢称~"/></li>
<li><textarea style="width:90%;height:100px; border-radius:4px;" placeholder="请输入您的问题吧~" id="questxt" name="question"></textarea></li>
<li><input type="submit" value="确认提交" class="submitBtn" id="AddMessage" /></li>
</ul>
</form>
</div>
颜色标注的才是主要的代码……
ajax:
<script>
$(\'#AddMessage\').click(function () {
var name = $(\'#nick\').val();
var question = $(\'#questxt\').val();
$.ajax({
type: "POST",
url: \'/Default/AddMessage\',
cache: true,
async: false,
data: {
Quizzer: name,
Question: question,
},
success: function (data) {
alert("提交成功!");
},
error: function () {
alert(\'提交失败!\');
}
});
});
</script>
接下来就是 c# MVC 控制器里面的代码了:
/// <summary>
/// 发布
/// </summary>
/// <param name="Id"></param>
/// <param name="Quizzer">昵称</param>
/// <param name="Question">问题</param>
/// <param name="QuestionTime">留言时间</param>
/// <returns></returns>
[HttpPost]
public void AddMessage(string Quizzer,string Question)
{
QAndA qanda = new QAndA();
qanda.Quizzer = Quizzer;
qanda.Question = Question;
qanda.QuestionTime = DateTime.Now;
db.QandAs.Add(qanda);
db.SaveChanges();
}
希望自己以后多进步一些……
以上是关于ajax 提交表达数据到后台的主要内容,如果未能解决你的问题,请参考以下文章