Javascript的原型链图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Javascript的原型链图相关的知识,希望对你有一定的参考价值。
90%的前端或者js程序员或者老师们对javascript懂得不比这个多
给手机看的

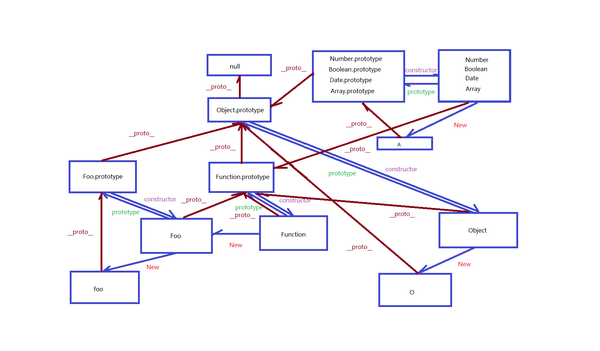
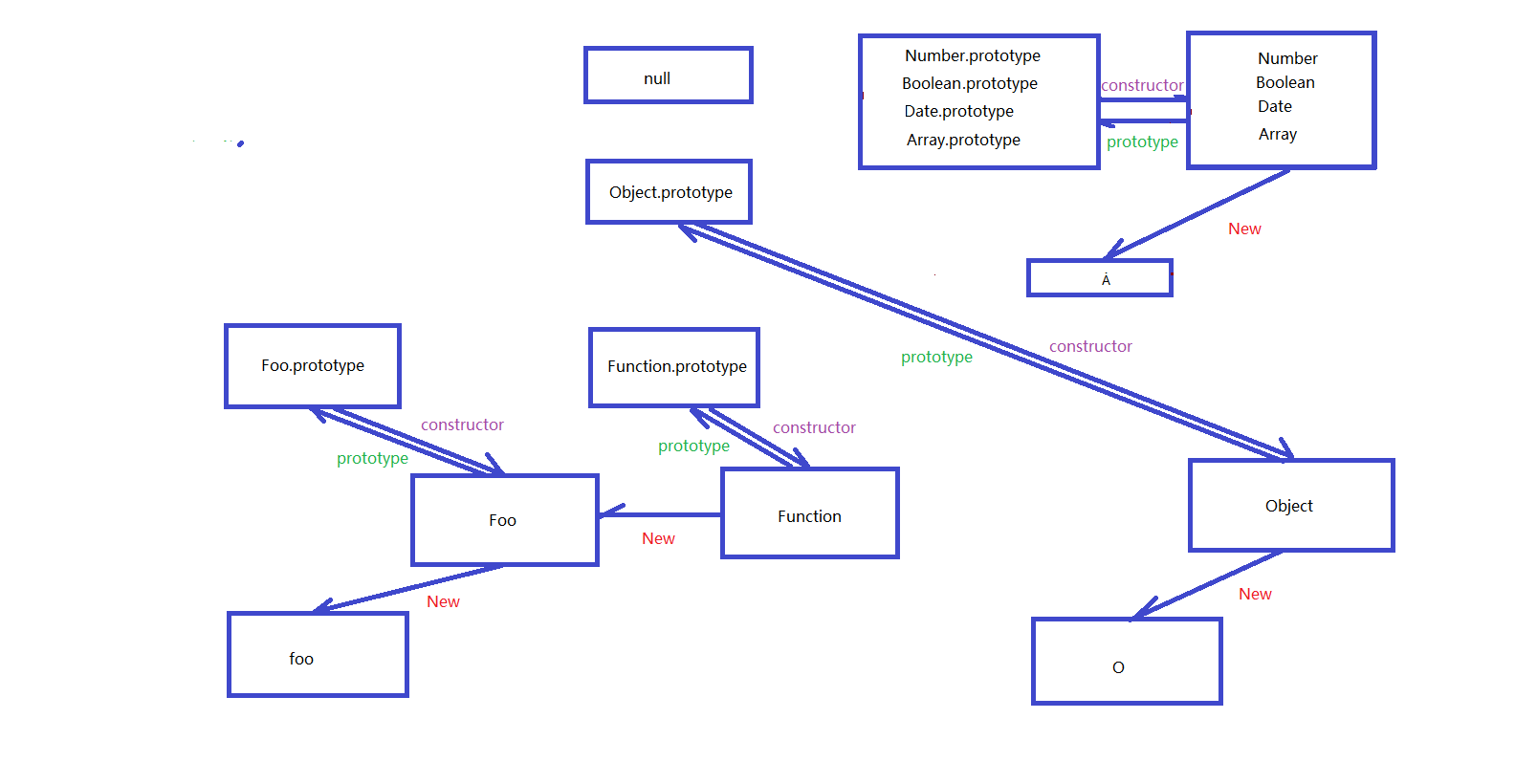
但是这个图里的所有褐色单向箭头链就是Javascript的原型链(颜色标注对理解js原型链很关键)
这图中的各个__proto__ constructor .prototype 都是内部对象 这样画是为了简洁
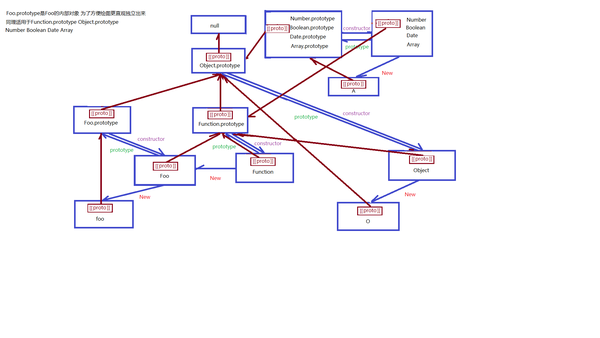
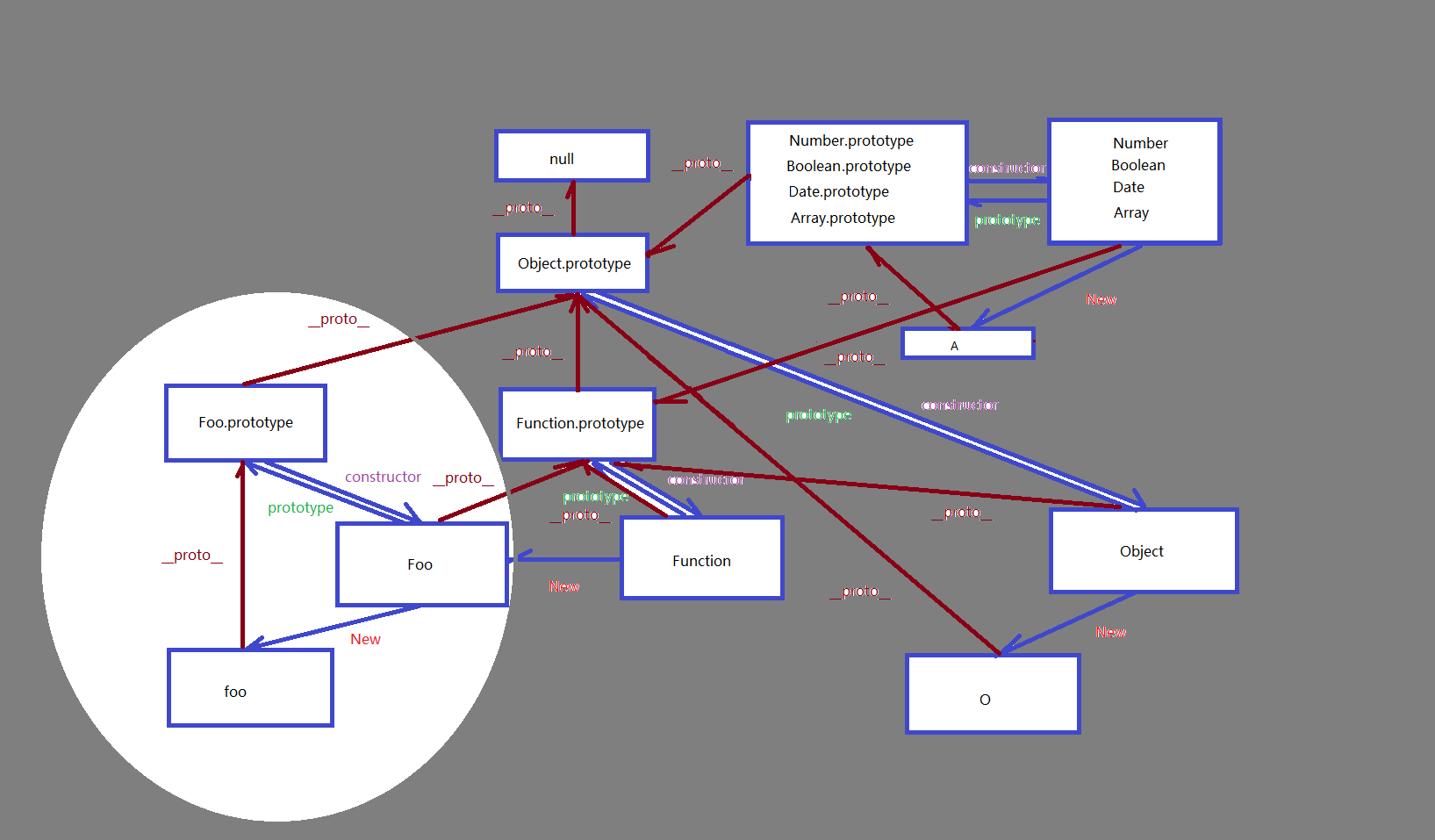
举个例子 如果考虑__proto__ 作为内部对象 上图变为

原型链就是

constructor 和 prototype如果作为内部对象 放到相应的位置 图就变大麻团了 保证晕倒什么也记不住
不服请看 这是实际的Javascript原型链图 嘿嘿
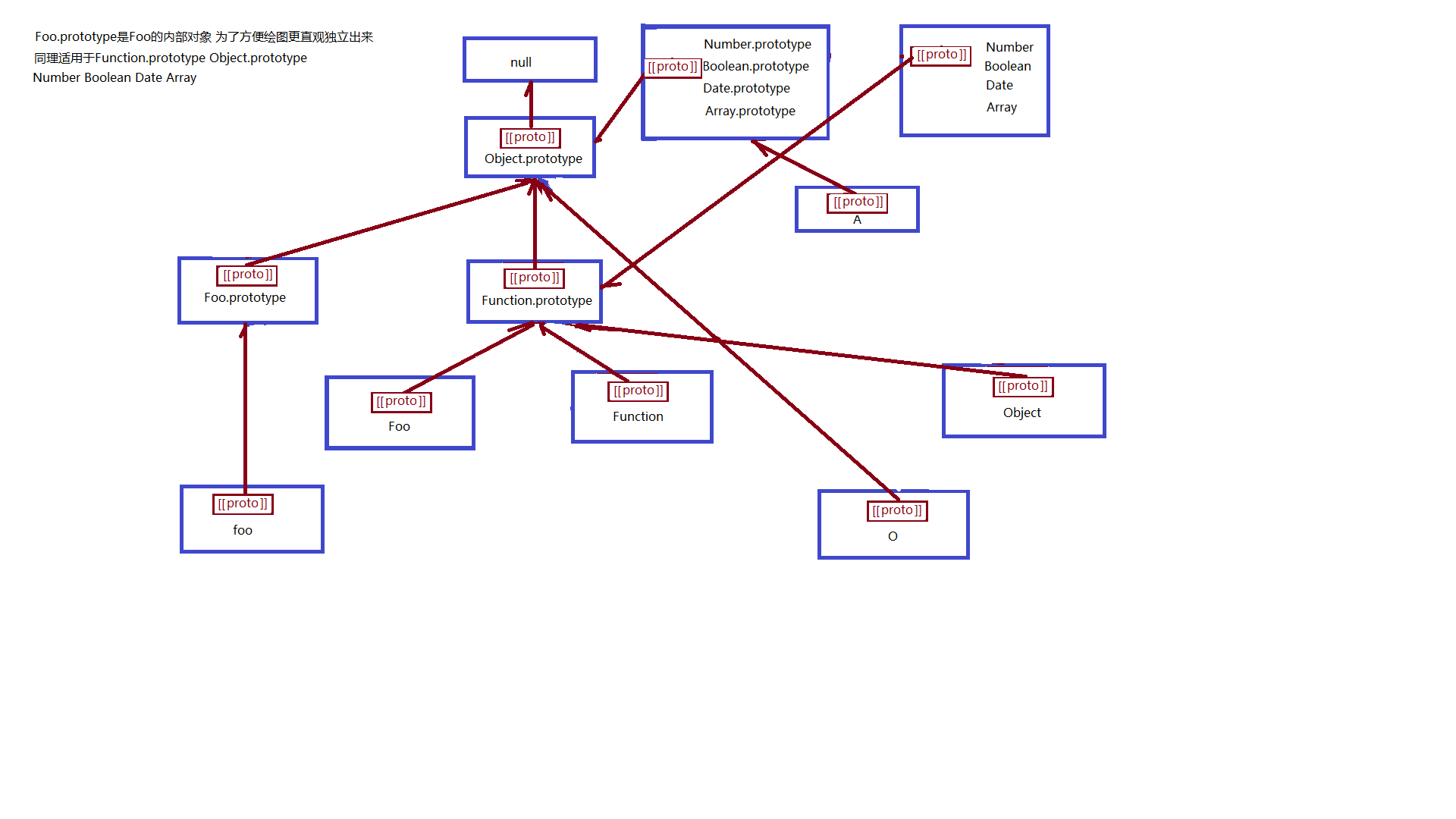
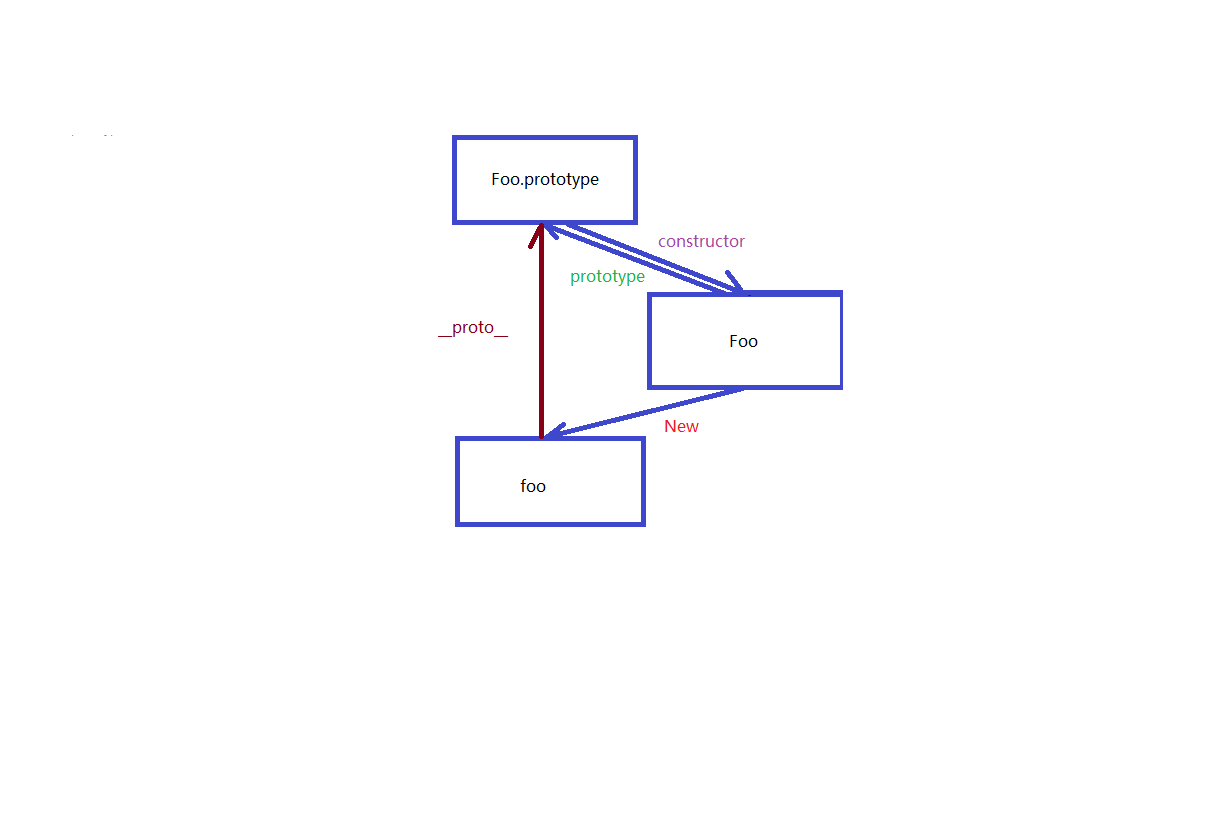
原型链大部分时候是不可见的(__proto__在firefox nodejs中可见)那么图退化为

上几图三特点
1.所有对象都在原型链上
2.除了null 每个对象都有且唯一的__proto__原型对象
3.除了null, Object.prototype,其它对象的原型对象虽然不可通过.__proto__操作访问 但是通过原型链上某个构造器(函数)的prototype属性都可以访问到
js coder大多时候要面对的是
 优雅了吧 :-()
优雅了吧 :-()
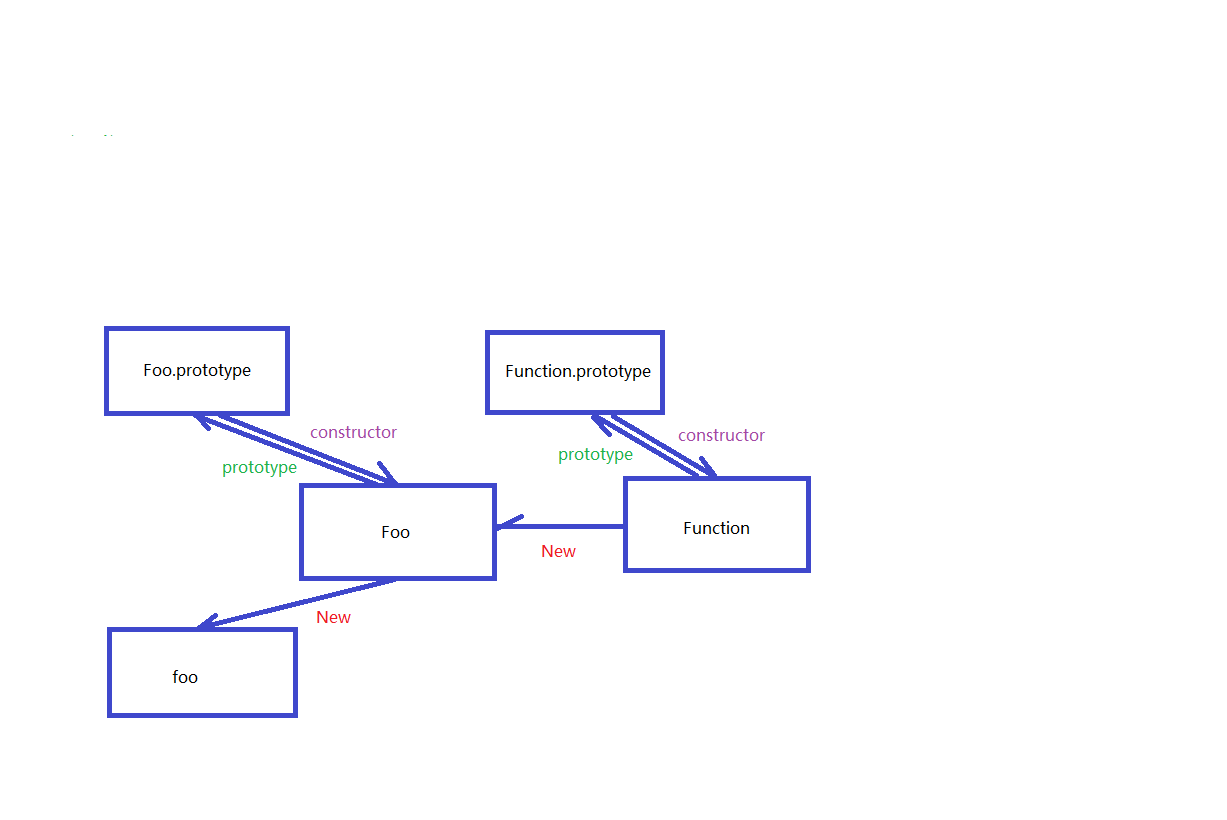
所有javascript重度编码都是操作上面这个图的元素 但是你心里至少要有下图
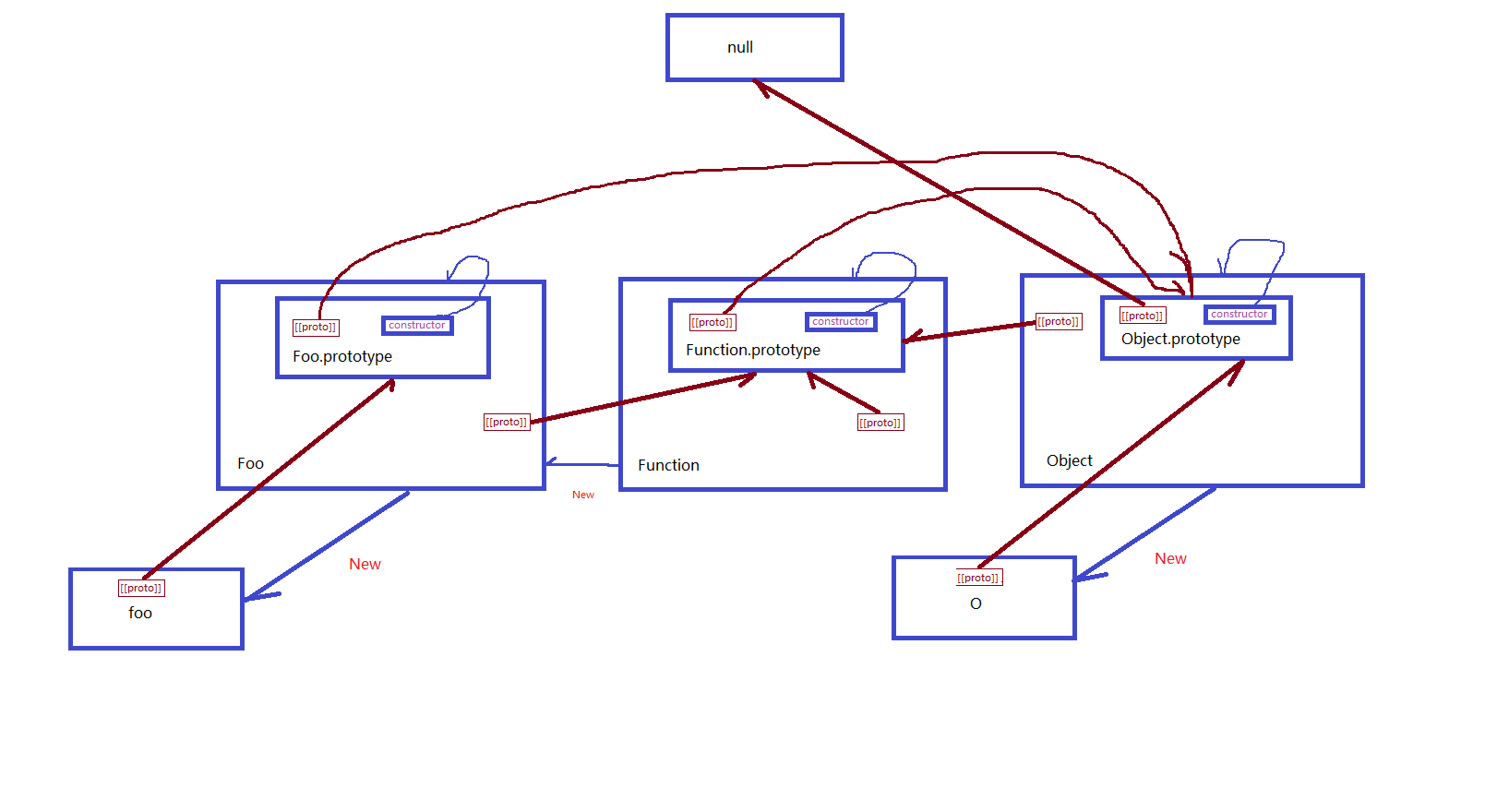
 如果连这图都嫌弃不好记 最简单的铁三角 javascript 99%的幻化都由此来
如果连这图都嫌弃不好记 最简单的铁三角 javascript 99%的幻化都由此来
 阴影的部分不要动(当然你愿意发大招搞出个Kavascript也是个人自由 但那不是Javascript) 会破坏原型链的结构和密封性 js编程对原型链的拆改都是针对左下角的非阴影部分
阴影的部分不要动(当然你愿意发大招搞出个Kavascript也是个人自由 但那不是Javascript) 会破坏原型链的结构和密封性 js编程对原型链的拆改都是针对左下角的非阴影部分 考虑到__proto__ prototype constructor都是内部对象
考虑到__proto__ prototype constructor都是内部对象
所以实际的关系图应该是

以上是关于Javascript的原型链图的主要内容,如果未能解决你的问题,请参考以下文章