js-小数计算问题
Posted zhyue93
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js-小数计算问题相关的知识,希望对你有一定的参考价值。
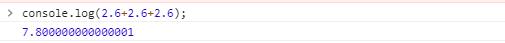
先上图:

什么情况?
原因:js采用二进制进行小数计算
先看十进制的小数转换为二进制的方法:
十进制数的整数位是二进制数的整数位,十进制数的小数位是二进制数的小数位
假如我们有小数111.4(10),我们对他进行一下计算:
首先取小数位0.4,对其进行“乘二取整法”
0.4*2=0.8 取结果的的整数位置上的数是0 | 按
0.8*2=1.6 取1 | 顺
0.6*2=1.2 取1 | 序
0.2*2=0.4 取0 | 写
0.4*2=0.8 取0 | 出
0.8*2=1.6 取1 |
0.6*2=1.2 取1 |
0.2*2=0.4 取0 |
来到这了,我们发现出现了循环,因此可以推知小数点后的二进制是
0.01100110……(循环0110)
整数就不写了,方法是除2取余法
题目中2.6+2.6+2.6=7.800000000001,javascript中计算小数运算时,都会先将十进制的小数换算到对应的二进制,一部分小数并不能完整的换算为二进制,这里就出现了第一次的误差。待小数都换算为二进制后,再进行二进制间的运算,得到二进制结果。然后再将二进制结果换算为十进制,这里通常会出现第二次的误差。
解决方法:指定保留几位小数 (7.8).toFixed(2)=7.80;,这种方法有可能损失精度,网上还有自定义这种加法的方法,加一个链接
JS小数运算出现多位小数问题的解决方法
以上是关于js-小数计算问题的主要内容,如果未能解决你的问题,请参考以下文章