JS源生代码“增删改查”之增
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS源生代码“增删改查”之增相关的知识,希望对你有一定的参考价值。
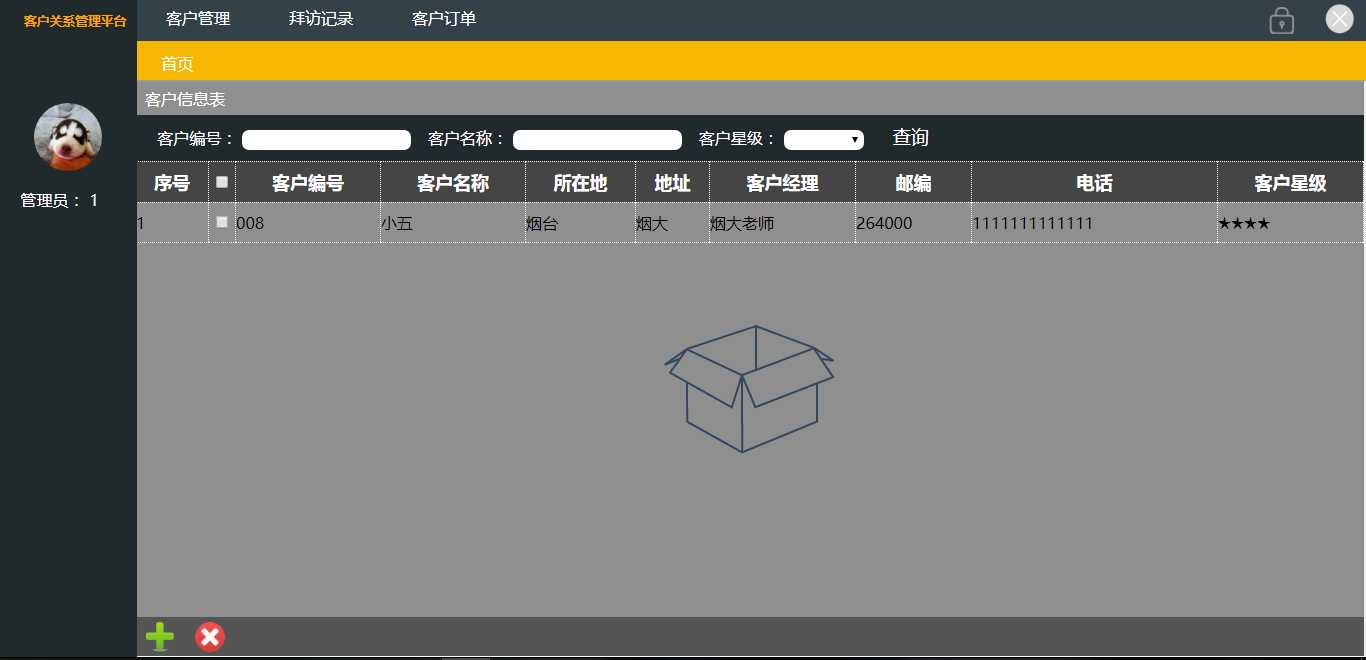
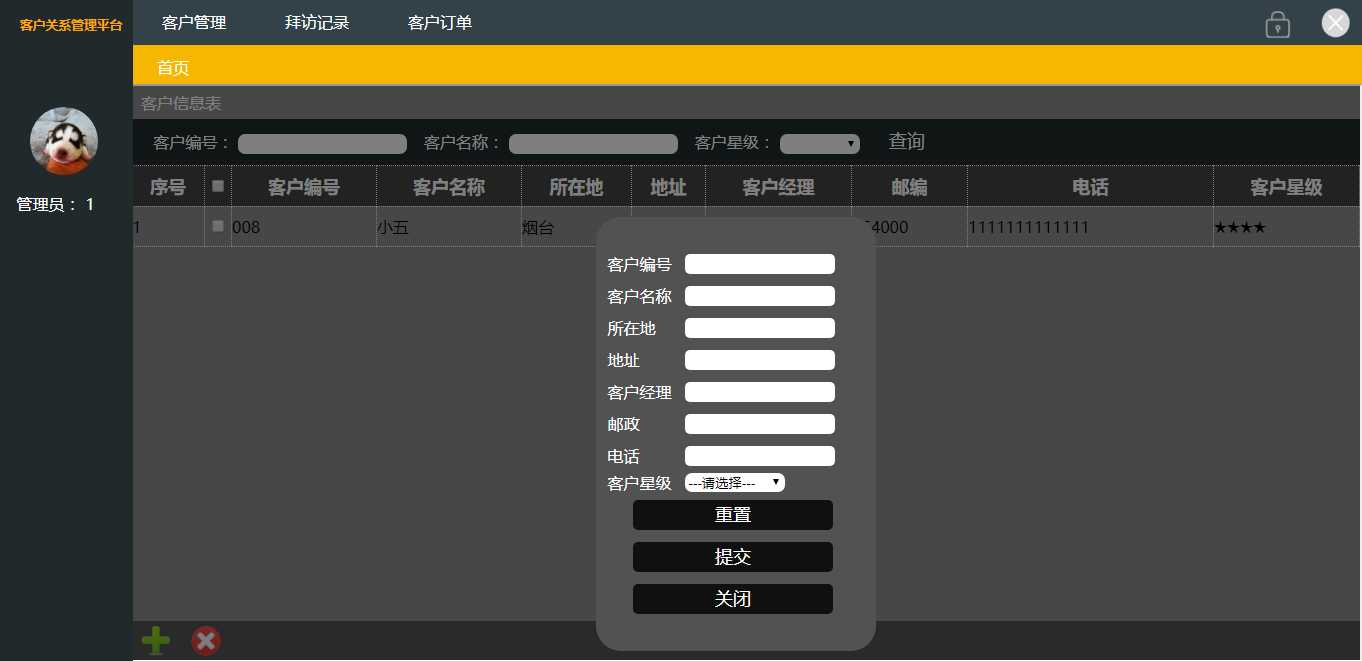
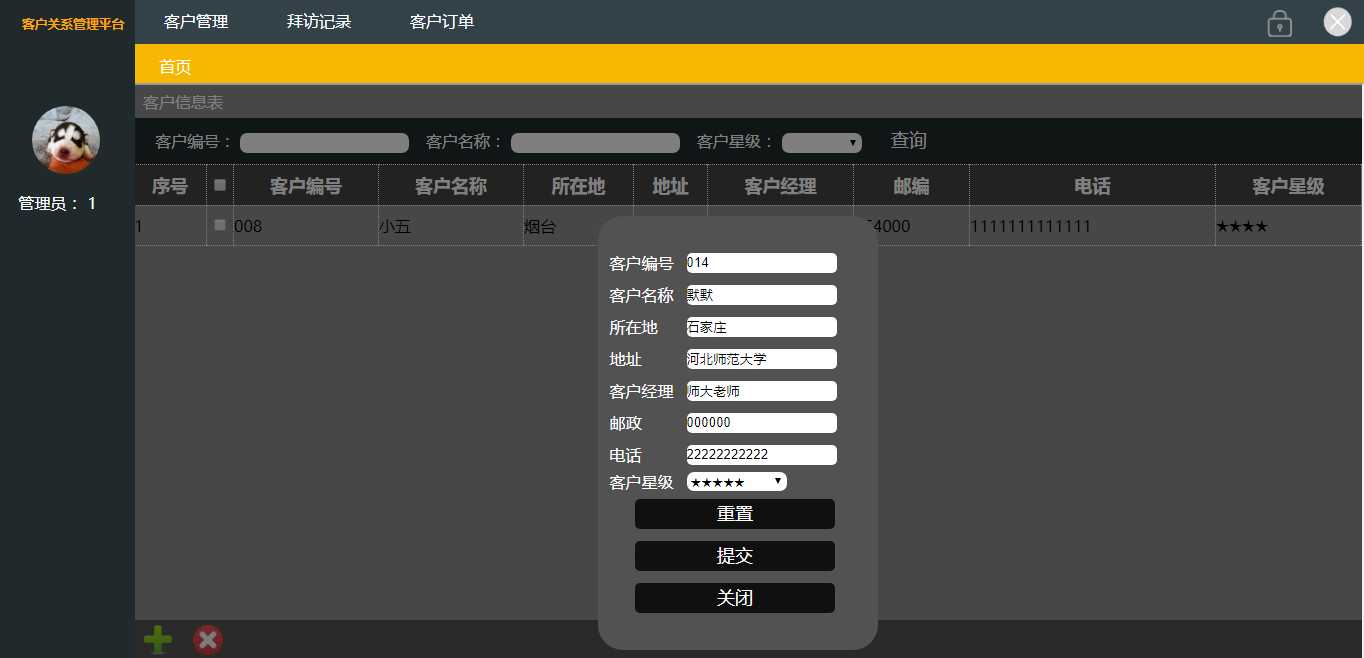
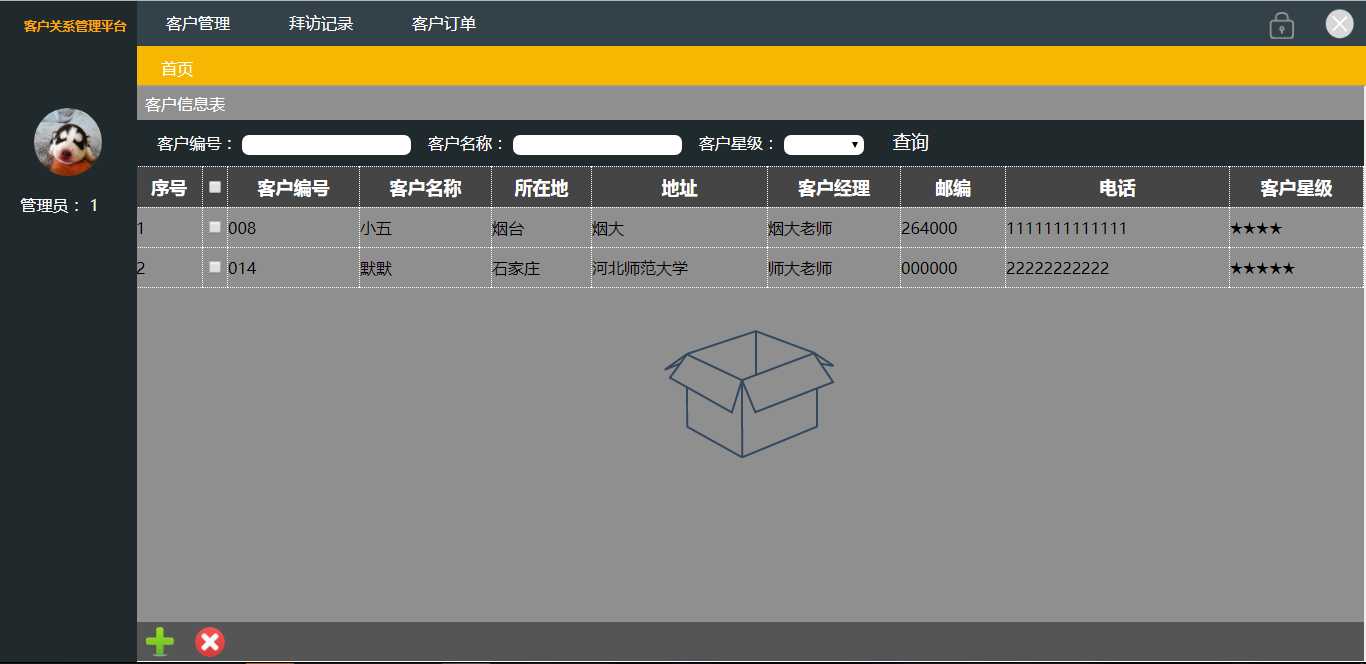
51呢最近在做一个管理数据的,第一次接触到用JS的源代码去实现一些功能,才知道网页里的许多功能都是依赖于“增删改查”完成的,下面的几张图片就是对于增的演示:




下面是有关html的代码:这个主要是弹窗部分的HTML代码
<div id="addDialog">
<div id="div11">
<form action="" id="from">
<table class="bg">
<tr>
<td><span>客户编号</span></td>
<td><input type="text" id="clientCount"/></td>
</tr>
<tr>
<td><span>客户名称</span></td>
<td><input type="text" id="client"/></td>
</tr>
<tr>
<td><span>所在地</span></td>
<td><input type="text" id="addressNow"/></td>
</tr>
<tr>
<td><span>地址</span></td>
<td><input type="text" id="address"/></td>
</tr>
<tr>
<td><span>客户经理</span></td>
<td><input type="text" id="manager"/></td>
</tr>
<tr>
<td><span>邮政</span></td>
<td><input type="text" id="posCcode"/></td>
</tr>
<tr>
<td><span>电话</span></td>
<td><input type="text" id="tel"/></td>
</tr>
<tr>
<td><span>客户星级</span></td>
<td>
<select name="" class="select" id="star">
<option>---请选择---</option>
<option value="★">★</option>
<option value="★★">★★</option>
<option value="★★★">★★★</option>
<option value="★★★★">★★★★</option>
<option value="★★★★★">★★★★★</option>
</select>
</td>
</tr>
<tr>
<td colspan="2"><input class="set" type="reset"/></td>
</tr>
<tr>
<td colspan="2"><input type="submit" class="set" onclick="addSite()" value="提交"/></td>
</tr>
<tr>
<td colspan="2"><input type="submit" class="set" onclick="closeSite()" value="关闭"/></td>
</tr>
</table>
</form>
</div>
</div>
这里就是图片中的加号所对应的HTML代码
<img src="img/add.png" class="img1" onclick="add()"/>
主要通过这个函数用JS来对弹窗进行隐藏和显示
这个是显示,隐藏在添加的函数里面
function add(){
document.getElementById("addDialog").style.display = "block";
}
下面这段是针对添加内容的JS代码
function addSite(){
var clientCount = document.getElementById("clientCount").value;
var client = document.getElementById("client").value;
var addressNow = document.getElementById("addressNow").value;
var address = document.getElementById("address").value;
var manager = document.getElementById("manager").value;
var posCcode = document.getElementById("posCcode").value;
var tel = document.getElementById("tel").value;
var star = document.getElementById("star").value;
var site = {
clientCount:clientCount,
client :client,
addressNow :addressNow,
address:address,
manager :manager,
posCcode:posCcode,
tel:tel,
star:star,
}
if(localStorage.sites == undefined){
var brr = [];
}else{
var dtr = localStorage.sites;
var brr = JSON.parse(dtr);
}
for(var i=0; i<brr.length; i++){
if(brr[i].client == client){
alert("该客户已添加,请添加其他客户");return;
}
}
brr.push(site);
var dtr = JSON.stringify(brr);
localStorage.sites = dtr;
showAllSite();
document.getElementById("from").reset();
document.getElementById("addDialog").style.display = "none";
}
通过document.getElementById().value取到所需要添加的值,存入一个数组中,然后判断一下是都已经有存入的了,如果有则需要重新添加,若没有则会添加成功,然后弹窗关闭后重新刷新数据。
总结为下面几条:
1、 取到录入的各种信息
2、 把这些信息封装成一个对象。
3、 从本地文件中,读取出存储数据的数组字符串。并将字符串,转回数组格式。
如果本地文件中,没有这个数组,就新建一个数组存放。
4、 数组中,push进一个新组建的对象。
5、 将新数组,重新转为字符串。把字符串丢回文件。
6、 重新读取一边文件,重新加载表格。
在这其中:
将JS中的对象、数组,传化为JSON字符串。
var str1 = JSON.stringify(users);
console.log(str1);
将JSON字符串转化为JSON对象。
var obj = JSON.parse(str1);
console.log(obj);
HTML5 新增Web存储方式,主要有两种:
localStorage 和 sessionStorage,两个对象在使用方式上没有任何区别,唯一的不同点是存储数据的有效时间
① localStorage : 除非手动删除,否则数据将一直保存在本地文件;
② sessionStorage : 当浏览器关闭时,sessionStorage就被清空。
[Storage的数据存储]
Storage可以像普通对象一样,使用.追加或者读取最新的数据。
eg :localStorage.username = "张三";
基本增加就是这样啦,等下次来说删除功能
以上是关于JS源生代码“增删改查”之增的主要内容,如果未能解决你的问题,请参考以下文章