HTML和JS基础
Posted vansenjoy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML和JS基础相关的知识,希望对你有一定的参考价值。
什么是HTML?
1. html 是⽤来描述网页的一种语言。
2. HTML 指的是超文本标记语言: HyperText Markup Language
3. HTML 不是一种编程语言,而是一种标记语言
4. 标记语言是一套标记标签 (markup tag)
5. HTML 使用标记标签来描述网页
6. HTML ⽂档包含了HTML 标签及⽂本内容
7. HTML⽂档也叫做 web 页⾯
HTML 标签
1. HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
2. HTML 标签是由尖括号包围的关键词,比如 <html>
3. HTML 标签通常是成对出现的,⽐如 <b> 和 </b>
4. 标签对中的第一个标签是开始标签,第二个标签是结束标签
5. 开始和结束标签也被称为开放标签和闭合标签
<!DOCTYPE> 声明
<!DOCTYPE>声明有助于浏览器中正确显示网页。
网络上有很多不同文件,如果能够正确声明HTML的版本,浏览器就能正确显示网页内容。 doctype 声明是不区分
大小写的
为什么要定义文档类型?
1. Web 世界中存在许多不同的文档。只有了解文档的类型,浏览器才能正确地显示文档。
2. HTML 也有多个不同的版本,只有完全明⽩页⾯中使⽤的确切 HTML 版本,浏览器才能完全正确地显⽰出 HTML
页⾯。这就是 <!DOCTYPE> 的用处。
3. <!DOCTYPE> 不是 HTML 标签。它为浏览器提供一项信息(声明),即 HTML 是用什么版本编写的。
HTML 标题
HTML 标题(Heading)是通过 <h1> - <h6> 标签来定义的.
<h1>这是主标题</h1></br> <h1>这是主标题</h1></br> <h1>这是主标题</h1></br> <h1>这是主标题</h1></br>
HTML 段落(P标签)
<p>这是一个段落</p>
HTML 链接(a标签)
<a href="www.baidu.com">这是一个链接</a>
*创建一个描点*
<a href="#C4">查看 Chapter 4。</a>
<h2><a name="C4">Chapter 4</a></h2>
HTML 图像(img标签)
<img src=\'images/1.jpg\' width=\'100px;\' height=\'200px;\'/>
HTML <br> 标签
<br> 标签插入一个简单的换行符。
<br> 标签是一个空标签,意味着它没有结束标签。
<hr> 标签
可插入一个水平线。水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。
<!--...--> 注释标签
<!--这是一个注释,注释在浏览器中不会显示-->
HTML格式标签
<abbr> 标签
⽤来表⽰一个缩写词或者首字母缩略词,如"WWW"或者"NATO"。
The <abbr title="ZhongGuo">zg</abbr>
<pre> 标签
<pre> 标签可定义预格式化的文本。
被包围在 <pre> 标签 元素中的文本通常会保留空格和换行符。⽽而文本也会呈现为等宽字体。
3 + 2
=
------
5
<input> 标签
<input> 标签规定了⽤户可以在其中输入数据的输入字段。
<input type="text" name="fname"><br>
<textarea> 标签
1. 定义了⼀个多⾏文本框
2. 可以通过 cols 和 rows 属性来规定 textarea 的尺⼨大小,不过更好的办法是使用 CSS 的 height 和 width 属性。
3. maxlength,规定⽂本区域允许的最大字符数。
4. readonly,规定文本区域为只读。
5. disabled,规定禁用文本区域
创建一个10行的文本域
<textarea rows="10" cols="30">
我是⼀个⽂本框。
</textarea>
<button> 标签
<button> 标签定义一个按钮。
在 <button> 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 <input> 元素创建的按钮之间
的不同之处。
按钮的两种⽅方式
<input type=\'button\'/ value=\'按钮\'>
<button>按钮</button>
<select> 元素用来创建下拉列表。
table标签
用来定义一个表格
一个 HTML 表格包括 <table> 元素,一个或多个 <tr>、<th> 以及 <td> 元素。
<tr> 元素定义表格行, <th> 元素定义表头, <td> 元素定义表格单元。
更复杂的 HTML 表格也可能包括 <caption>、<col>、<colgroup>、<thead>、<tfoot> 以及 <tbody> 元
素。
<th> 标签
标签定义 HTML 表格中的表头单元格。
HTML 表格有两种单元格类型:
表头单元格 - 包含头部信息(由 元素创建)
标准单元格 - 包含数据(由 元素创建)
元素中的文本通常呈现为粗体并且居中。
元素中的文本通常是普通的左对⻬齐文本。
colspan合并列,rowspan合并行。
<div> 标签
标签定义 HTML 文档中的一个分隔区块或者一个区域部分。
标签常用于组合块级元素,以便通过 CSS 来对这些元素进行格式化。
```<div style="color:#0000FF">
<h3>This is a heading</h3>
<p>This is a paragraph.</p>
</div>```
<span> 标签
用于对文档中的行内元素进行组合。
<p>我的母亲有 <span style="color:blue">蓝色</span> 的眼睛。</p>
什么是JS
javascript 是一种脚本语言,它由 LiveScript 改名而来,可能是为了更好地推广这个脚本语言(利用 Java 语言的知名度),因此 Netscape 公司在最后一
刻决定将它改名为 JavaScript ,但其实与 Java 没有什么关系。 JavaScript 是一种基于客户端浏览器的(现在也有服务器端,如 NodeJS ),基于对象、事
件驱动式的脚本语言。 JavaScript 也具有跨平台的特点。如同所有的脚本语言, JavaScript 是动态解释执行的。
JavaScript 的基本特点:
解释型脚本语言
程序不需要编译。
运行时才翻译成机器语言。
每执行一次就要翻译一次。所以,其效率低,并且依赖于解释器(如 google 的 v8 引擎),但是具有跨平台性(在各种浏览器下都支持,并且
在 windows 、 linux 等各个操作系统都能运行)。
弱类型语言,其变量在使用之前无须声明,由解释器在运行时检查其数据类型。
编译型语言: 程序在 执行之前 需要一个专门的 编译过程 ,把程序编译成为 机器语言 的文件,运行时不需要重新翻译,直接使用编译结果就行了。
程序执 行效率高 ,依赖编译器,跨平台性差。如 C 、 C++ 等等。
另外,编程语言分为两种, 声明式编程和 命令式编程。
我们可以像下面这样定义它们之间的不同:
命令式编程:命令 “ 机器 ” 如何去做事情 (how) ,这样不管你想要的是什么 (what) ,它都会按照你的命令实现。例如,常见的命令式编程语言有:
Java 、 C 、 C++ 、 JavaScript 、 php 等等。
声明式编程:告诉 “ 机器 ” 你想要的是什么 (what) ,让机器想出如何去做 (how) 。例如,常见的声明式语言有: CSS 、 SQL 。
JavaScript 的运行
运行 JavaScript
1. 使用 javascript: 前缀构建执行 JavaScript 代码的 URL 。
<a href="javascript:alert(\' 运行 js ! \');"></a>
<form action="javascript:alert(\' 运行 js ! \');"></form>
2. 绑定事件,在事件被触发的时候运行 js 代码。
<button onclick="alert(\' 运行 js ! \')"><button/>
3. 在 script 元素中执行 js 代码。
<script type="text/javascript">
alert(" 运行 js ! ");
</script>
4. 引入外部 js 文件。
<script type="text/javascript" src="js 文件所在的 url 路径 "></script>
JavaScript 语法
注释
js 支持两种格式的注释。在行尾 “//” 之后的文本都会被 js 当做注释忽略掉的。此外, “/* ” 和 “ */” 之间的文本也会当做注释,这种注释可以跨行书写,单不
能有嵌套的注释。
以下注释都是合法的:
// 这里是单行注释
/* 这里也是单行注释 */
/*
这里是
多行注释
*/
关键字
js 把一些标识符拿出来用作自己的关键字。因此,就不能再程序中把这些关键字用作标识符了。
break delete function return typeof
case do if switch var
catch else in this void
continue flase instanceof throw while
debugger finally new true with
default for null try
// 在当前版本没有使用(也作为关键字),但是在未来版本可能会使用到的一些关键字
class const enum export import super
// 此外,下面这些关键字在普通的 JavaScript 代码中是合法的,但是在【严格模式】下是保留字
implements let private public yield
interface package protected static
// 【严格模式】同样对下面的标识符的使用做了严格限制,它们并不完全是保留字,但不能用做变量名、函数名和参数名
arguments eval
// 【 java 】中的一些关键字
abstract double goto native static
boolean enum implements package super
byte export import private synchronized
char extends int protected throws
class final interface public transient
const float long short volatile
//js 中预定义的一些【全局变量】和【函数】,应当避免把它们的名字用做变量名和函数名
arguments encodeURI Infinity Number RegExp
Array encodeURIComponent isFinite Object String
Boolean Error isNaN parseFloat SyntaxError
Date eval JSON parseInt TypeError
decodeURI EvalError Math RangeError undefined
decodeURIComponent Function NaN ReferenceError URIError
标识符
在 js 中,我们需要标识代码中的很多元素,包括函数名、变量名等。
我们选择的名称就称为标识符,并且必须遵循如下规则:
标识符不能使用关键字
标识符可以包含字母、数字 0-9 、下划线 (_) 或美元符号 ($) 。
标识符的第一个字符必须是一个字母、下划线或美元符号。
标识符是区分大小写的,并且没有规定最大长度。
如下标识符是合法的:
identifier userName1 User_name _sys_var1 $change Public
如下标识符不合法:
1_Name *system public
直接量和变量
直接量
12 // 数字
1.2 // 小数
"hello world" // 字符串
true false // 布尔值
/regex/ // 正则表达式
变量
var x = 1;// 变量 x 的值是数字直接量 1
相当于数学里面的,设 x=1 。
语句
var num = 1;// 声明语句
if (num === 1) {//if 判断语句
alert(1);
}
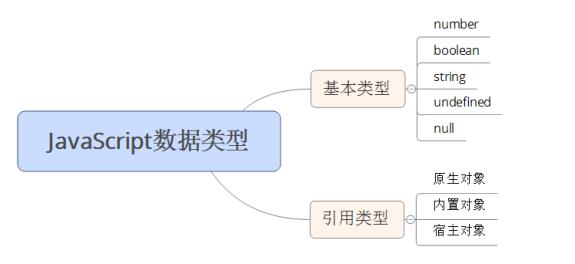
JavaScript 数据类型

基本数据类型
number 类型:包含整数和浮点数(即小数)。
boolean 类型:只有 true 和 false 两个值。
string 类型:字符串值必须用引号括起来,引号可以是单引号,也可以是双引号。
undefined 类型:专门用来确定一个已经创建但是没有初始值的变量。
null 类型:用于表明某个变量值为空。
引用类型
原生对象:所谓原生对象是由 JavaScript 所提供的、独立于宿主环境(即浏览器)的对象,简单点说,就是在 ECMA-262 标准中定义的对象。它包
括: Object 、 Function 、 Array 、 String 、 Boolean 、 Number 、 Date 、 RegExp 、 Error 、 EvalError 、 RangeError 、 ReferenceError 、
SyntaxError 、 TypeError 、 URIError 、 Arguments 、 JSON 。(常用的原生对象有:Objet、Function、Array、Date、JSON(JSON相当于Java中的JavaBean对象))
内置对象:内置类对象 JavaScript 中提供的、独立于宿主环境对象,这些对象在 JavaScript 程序执行时就已经存在。内置对象实际上也是原生对象
的一种,但是与原生对象不同的是,内置对象不需要显式的初始化,因为它已经初始化了。 ECMA-262 中只定义了两个内置对象: Global 和
Math 。
宿主对象:宿主对象指与宿主环境即浏览器有关的对象。所有的 BOM 和 DOM 对象都是宿主对象。
数据类型转换
自动转型
JavaScript 支持自动类型转型,这种类型转换的功能非常强大。
例如:
var a = "3.145";
var b = a - 2;// 字符串与数字相减
var c = a + 2;// 字符串与数字相加
console.info(b + "\\n" + c);
结果为:
1.145
3.1452
在上面代码中, a 是值为 3.145 的字符串,让 a 和数值执行减法,则自动执行算术运算,并将 a 的类型转换为数值;让 a 和数值执行加法,则 2 转换为字符
串。这就是自动类型转换,它的转换规律是:
对于减号运算符,因为字符串不支持减法运算,所以系统自动将字符串转换成数值。
对于加号运算符,因为字符串可用加号作为连接运算符,所以系统自动将数值转换成字符串,并将两个字符串进行连接运算。
又例如:
10 + " objects"; //"10 objects" ,数字 10 转换为字符串
"7" * "4"; //28 ,两个字符串均转换为数字
var n = 1 - "x"; //NaN ,因为 "x" 无论如何都无法转换为数字
n + " objects"; //"NaN objects" , NaN 转换为字符串 "NaN"
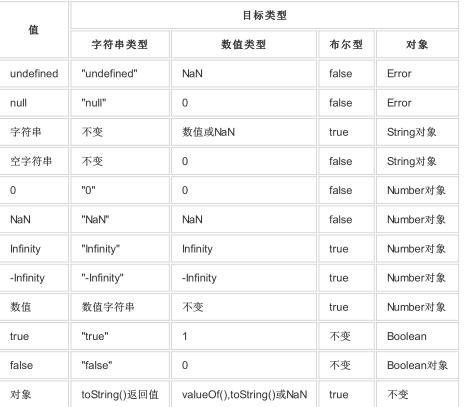
各种类型自动类型转换的结果
强制转型
转换成字符串
toString() 函数
toString() 方法是来自于 原生对象 Object ,因所有对象都继承自 Object ,所以所有对象都有 toString() 方法。另外,由于 boolean 、 number 和 string 这三
个基本类型可看作 伪对象,即可看成引用类型的 Boolean 、 Number 和 String ,所以也可使用 toString() 。
注: null 和 undefined 没有 toString() 。
例如:
var flag = false;
console.info(flag.toString());
输出结果: "false"
另外, Number 类型的 toString() 方法比较特殊,它有两种模式,即 默认模式和 基模式。采用默认模式, toString() 方法只是应用字符串输出数值。
例如:
var num = 10;
console.info(num.toString());
输出结果:"10"
采用基模式转换:
var num = 10;
console.info(num.toString(2));
console.info(num.toString(8));
console.info(num.toString(16));
输出结果:
"1010"
"12"
"A"
String() 函数
String() 可以把任何值转换成字符串,这种强制转换和 toString() 的唯一不同之处在于,对于 null 和 undefined 值也能强制转换而不会报错。
例如:
var str = String(null); //"null"
var strObj = null;
console.info(strObj.toString());// 报错
转换成数字
parseInt 和 parseFloat 是来源于内置对象 Global 的两个方法,而 Number 则是来源于原生对象 Number 。
parseInt() 函数
parseInt() 方法首先查看位置 0 处的字符,判断它是否是个有效数字;如果不是,该方法将返回 NaN ,不再继续执行其他操作。但如果该字符是有效数
字,该方法将查看位置 1 处的字符,进行同样的测试。这一过程将持续到发现非有效数字的字符为止,此时 parseInt() 将把该字符之前的字符串转换
成数字。
例如:
var num = parseInt("12345px");// 返回 12345
var num1 = parseInt("0xA"); //10
var num2 = parseInt("56.9"); //56
var num3 = parseInt("red"); //NaN
// 基模式
var num4 = parseInt("10", 8); //8
parseFloat() 函数
parseFloat() 方法与 parseInt() 方法的处理方式相似,从位置 0 开始查看每个字符,直到找到第一个非有效的字符为止,然后把该字符之前的字符串转
换成整数。 不过,对于这个方法来说,第一个出现的小数点是有效字符。如果有两个小数点,第二个小数点将被看作无效的。 parseFloat() 会把这个
小数点之前的字符转换成数字。这意味着字符串 "11.22.33" 将被解析成 11.22 。 使用 parseFloat() 方法的另一不同之处在于,字符串必须以十进制形
式表示浮点数,而不是用八进制或十六进制。该方法会忽略前导 0 ,所以八进制数 0102 将被解析为 102 。对于十六进制数 0xA ,该方法将返回 NaN ,
因为在浮点数中, x 不是有效字符。(注释:经测试,具体的浏览器实现会返回 0 ,而不是 NaN 。)
var fNum1 = parseFloat("12345red"); // 返回 12345
var fNum2 = parseFloat("0xA"); // 返回 NaN
var fNum3 = parseFloat("11.2"); // 返回 11.2
var fNum4 = parseFloat("11.22.33"); // 返回 11.22
var fNum5 = parseFloat("0102"); // 返回 102
var fNum1 = parseFloat("red"); // 返回 NaN
Number() 函数
Number() 函数的强制类型转换与 parseInt() 和 parseFloat() 方法的处理方式相似,只是它转换的是整个值,而不是部分值。 还记得吗, parseInt() 和
parseFloat() 方法只转换第一个无效字符之前的字符串,因此 "1.2.3" 将分别被转换为 "1" 和 "1.2" 。 用 Number() 进行强制类型转换, "1.2.3" 将返回
NaN ,因为整个字符串值不能转换成数字。如果字符串值能被完整地转换, Number() 将判断是调用 parseInt() 方法还是 parseFloat() 方法。
Number(false); //0
Number(true); //1
Number(undefined); //0
Number(null); //0
Number("1.2"); //1.2
Number("12"); //12
Number("1.2.3"); //NaN
Number(new object()); //NaN
Number(false); //0
转换成布尔值
Boolean() 函数
当要转换的值是至少有一个字符的字符串、非 0 数字或对象时, Boolean() 函数将返回 true 。如果该值是空字符串、数字 0 、 undefined 或 null ,它将
返回 false 。
var b1 = Boolean(""); //false - 空字符串
var b2 = Boolean("hello"); //true - 非空字符串
var b3 = Boolean(50); //true - 非零数字
var b4 = Boolean(null); //false - null
var b5 = Boolean(0); //false - 零
var b6 = Boolean(new object()); //true - 对象
JavaScript 运算符
JavaScript 提供了相当丰富的运算符,运算符也是 JavaScript 语言的基础。通过运算符,可以将变量连接成语句,语句是 JavaScript 中的执行单位。
操作数
操作数的个数
运算符可以根据其操作数的个数进行分类。 JavaScript 中的大多数运算符 ( 比如 “*” 乘法运算符 ) 是一个二元运算符( binary operator ),将两个表达式合
并成一个稍复杂的表达式。换而言之,他们的操作数均是两个。 JavaScript 同样支持一些一元运算符( unary operator ),它们将一个表达式转换为另
一个稍复杂的表达式。表达式 -x 中的 “-” 运算符就是一个一元运算符,是将操作数 x 求负值。最后, JavaScript 支持一个三元运算符( ternary
operator ),条件判断运算符 “?:” ,它将三个表达式合并成一个表达式。
操作数类型和结果类型
一些运算符可以作用于任何数据类型,但任然希望他们的操作数是指定类型的数据,并且大多数运算符返回一个特定的值。
运算符
赋值运算符
JavaScript 使用 “=” 运算符来给变量或属性赋值。
例如:
var str = "javascript";
var pi = 3.14;
var visited = true;
另外也可以变量赋值:
var str = "javascript";
var str2 = str;
连续赋值也可:
var b, c;
var a = b = c = 10;// 最后三个变量均为 10
算术运算符
包括(+、-、*、/、%)
自增自减
++ 为自增, -- 是自减,都是单目运算。运算符出现在变量之前时,称为前缀形式,表示变量在使用之前自动加 1 或减 1 。
例如:
var i = 1;
i++;// 就相当于 i = i + 1;
又例如:
var b = 5;
var a = ++b + 6;
console.info(a + "\\n" + b);
结果为:
12
6
若是出现在变量之后,称为后缀形式,表示变量再使用之后再自动加 1 或减 1.
如:
var i = 1;
var j = i++;
console.info(j);
console.info(i);
结果为:
1
2
但是你需要注意的是如下情况:
var i = 0;
i = i++;
console.info(i);
是不是觉得结果很让人费解? 接下来我们来看看这是为什么。
首先我们来分析之前的一段代码:
var i = 1;
var j = i++;
这段代码运行到 j=i++ 的时候会率先处理赋值运算符,但是由于有后置 ++ ,在 JavaScript 中只要出现后置 ++ 并且在准备运算拥有后置 ++ 的变量时马上
会出现如下的情况:
我们的计算机会马上将 i 的值赋值给一个临时的 i temp ,再此之后,还有一个关键的步骤,则是马上让 i 本身加上 1 。
之后呢,我们就会马上去执行赋值运算符,将 i 的值赋值给 j ,请注意:这个时候是将 i temp 的值赋值给 j ,然后将 i temp 销毁掉。
同理,我们来推论如下代码。
var i = 0;
i = i++;
当执行到 i = i++; 时,显然计算机会先处理赋值运算符,再来处理后置 ++ ,但是还是要注意的是,我们只要遇到后置 ++ 的时候 i 变量所在的内存区域
依然会发生如下的变化:
接着就开始执行赋值运算,并清除 i temp
注 :
每当我们遇到后置 ++ 或后置 -- 的时候,我们所说的最后让它执行 ++ 运算符的意思是 最后使用它的 i temp 来进行下一步的运算,但是在运算之前, 已经
确定好了 i 的值和 i temp 的值 ,并且 i 和 i temp 的值在确定的时候是不一样的。
例题 1 :
设 x=5
1) 那么 y=++x 表达式的 x 和 y 结果分别是多少?
2)y=++x*++x , x 和 y 的计算结果为多少?
例题 2 :
设 x=5
y=x-- , x 和 y 计算结果?
y=x++*x++ , x 和 y 计算结果?
例题 3 :
设 a=6
c=a+(++a)+(--a)-(a++) , a 和 c 的计算结果?
a=a+(++a)+(--a)-(a++) , a 的计算结果?
4.2.3 带操作的赋值运算符
赋值运算符可以与算术运算符等其他运算符相结合。
+= :对于x += y,即对应于x = x + y。
-= :对于x -= y,即对应于x = x - y。
*= :对于x *= y,即对应于x = x * y。
/= :对于x /= y,即对应于x = x / y。
%= :对于x %= y,即对应于x = x % y。
另外, x op= y与x = x op y相比,前者只计算了一次,而后者计算了两次。
关系运算符
比较运算符(关系运算符)用于判断两个变量或常量的大小,比较运算符的结果是一个布尔值。
> :大于,如果前面变量的值大于后面变量的值,则返回 true 。
>= :大于等于,如果前面变量的值大于等于后面变量的值,则返回 true 。
< :小于,如果前面变量的值小于后面变量的值,则返回 true 。
<= :小于等于,如果前面变量的值小于等于后面变量的值,则返回 true 。
!= :不等于,如果前后两个变量的值不相等,则返回 true 。
== :等于,如果前后两个变量的值相等,则返回 true 。
!== :严格不等于,如果前后两个变量的值不相等,或者数据类型不同,都将返回 true 。
=== :严格等于,必须前后两个变量的值相等,数据类型也相同,才会返回 true 。
例如:
console.info(5 == "5");//true
console.info(5 === "5");//false
两者的区别在于, == 支持自动转型 (> 、 >= 、 < 、 <= 也可自动转型 ) ,而 === 不能自动转型。
另外,比较运算符不仅可以在数值之间进行比较,也可以在字符串之间进行比较。字符串的比较规则是按字母的 Unicode 值进行比较。对于两个字符
串,先比较它们的第一个字母,其 Unicode 值大的字符串大,如果他们的第一个字母相同,则比较第二个字母 …… 一次类推。
例如:
console.info("z" > "abc");// true ,排后面的字母大于前面的
console.info("abc" > "Xyz");//true ,小写字母大于大写字母
console.info("ABC" > "ABB");//true
逻辑运算符
逻辑运算符用于操作两个布尔型的变量或常量。
&& :且,必须前后两个操作数都为 true 才返回 true ,否则返回 false 。
|| :或,只要两个操作数中有一个为 true ,就可以返回 true ,否则返回 false 。
! :非,只操作一个操作数,如果操作数为 true ,则返回 false ,如果操作数为 false ,则返回 true 。
例如:
console.info(!false);//true
console.info(5 > 3 && \'6\' > 10);//false
console.info(4 >= 5 || "abc" > "abb");//true
其他运算符
条件运算符(三目运算)
三目运算符的语法格式如下:
(expression) ? if-true-statement : if-false-statement;
三目运算符的运算规则是:先对逻辑表达式 expression 求值,如果逻辑表达式返回 true ,则执行第二部分的语句;如果逻辑表达式返回 false ,则返回第
三部的语句。
例如:
5 > 3 ? alert("5 大于 3") : alert("5 小于 3");
点运算符
对象 . 属性值,表示访问该对象的某个属性。
例如:
// 创建一个学生对象,仅有一个 name 属性
var student = {
name : " 张三 "
}
console.info(student.name);
转义符
符号 意义
\\b 代表退格
\\t 表示制表符
\\n 换行回车
\\v 垂直的制表符
\\r 回车
\\" 双引号
\\\' 单引号
\\\\ 反斜线,即 \\
\\OOO 使用八进制数表示的拉丁字母。 OOO 表示一个 3 位的八进制整数,范围时 000~377
\\xHH 使用十六进制数表示的拉丁字母, HH 表示一个 2 位的十六进制整数,范围是 00~FF
\\uHHHH 使用十六进制数(该数值指定该字符的 Unicode 值)表示的字符, HHHH 表示一个 4 位的十六进制整数
typeof
typeof 运算符用于判断某个变量的数据类型,它既可以作为函数来使用,例如 typeof(a) 可返回变量 a 的数据类型;也可座位一个运算符来使用,例如
typeof a 也可返回变量 a 的数据类型。
不同类型参数使用 typeof 运算符的返回值类型如下:
数据 返回值
undefined undefined
null object
true/false boolean
数值类型 number
字符串类型 string
对象 object
instanceof
该运算符用于判断某个变量是否为指定类的实例。
例如:
var arr = [1, 2];
console.info(arr instanceof Array);//true ,因为 arr 对象属于 Array 类
console.info(arr instanceof Object);//true ,因为任何对象都属于 Object 类
逗号
var i = 0, j = 1, k = 2;
// 等同于如下
var i = 0;
var j = 1;
var k = 2;
运算符优先级别
优先级别 运算符
1 “.” 、 “()” 、 “[]”
2 “!” 、 “-”( 负号 ) 、 “++”( 前置 ) 、 “--”( 前置 ) 、 “typeof” 、 “new” 、 “void” 、 “delete”
3 “*” 、 “/” 、 “%”
4 “+” 、 “-”
5 “<<” 、 “>>” 、 “>>>”
6 “<” 、 “<=” 、 “<” 、 “>=”
7 “==” 、 “!=” 、 “===” 、 “!==”
8 “&”
9 “^”
10 “|”
11 “&&”
12 “||”
13 “?:”
14 “=” 、 “+=” 、 “-=” 、 “*=” 、 “/=” 、 “%=” 、 “<<=” 、 “>>=” 、 “>>>=” 、 “&=” 、 “^=” 、 “|=”
15 "++"( 后置 ) 、 "--"( 后置 )
16 “,”
从上面的列表可以看出,点运算符和括号的优先级别最高,一些特殊运算符的优先级别位于第二,其次是算术运算符,再其次是位运算符,关系运算符,
逻辑运算符,三目运算,赋值运算符,最后是逗号运算符。
JavaScript 流程控制
在 JavaScript 里面有没有块作用域,只有函数作用域,即函数的花括号可以保证自己花括号内的变量不能在花括号外被使用。
例如:
var flag = 1;
if (flag == 1) {
var num = 1;
console.info(num);// 此处理所当然可以使用到 num
}
console.info(num);// 因为 js 没有块作用域的说法,所以花括号不会分隔所用于,在花括号外依然可以使用花括号内的变量
通过条件判断来改变流程
if语句、if/else、连续的if/else语句、if/else嵌套、switch语句、
循环语句
while循环、do/while循环、for循环。
注意:在JS中没有foreach循环,但是有一个for/in循环的功能和foreach循环一样

以上是关于HTML和JS基础的主要内容,如果未能解决你的问题,请参考以下文章