jQuery Mobile演示
Posted 想学IT的小肉肉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery Mobile演示相关的知识,希望对你有一定的参考价值。
jQuery Mobile主要特性:
1.基于jQuery结构
2.兼容绝大部分手机平台
3.轻量级的库
4.模块化结构
5.html5标记驱动的配置,快速开发页面,把对Web前端开发者的脚本能力需求降到最小化
6.渐进增强原则,jQuery Mobile完全采用渐进增强原则
7.相应设计
8.强大的AJAX导航系统
9.易用性
10.支持触摸和鼠标操作
11.统一的UI组件
12.强大的主题化框架
该演示项目的所需组件:
| data-role="page" |
定义页面容器 (构建多页面时用到) |
| data-role="header" |
定义页面或标题栏 (该属性可选) |
| data-role="content" |
定义内容主题包装容器 (该属性可选) |
| data-role="footer" |
定义页脚栏 (该属性可选) |
| data-role="button" |
行内按钮: data-inline="true" 组合按钮: data-role="controlgroup + data-type="horizontal| vertical" 回退按钮: 1.添加 data-auto-btn="true" 2.绑定mobileinit,将 addBackBtn设置为true |
| data-icon="grid" | 图标组件 |
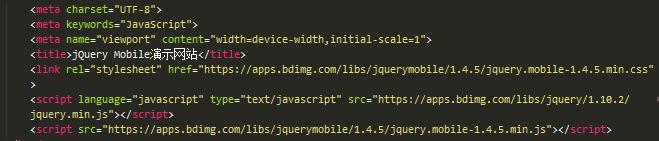
所需外部“材料”
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script language="javascript" type="text/javascript" src="https://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>

device-width:表示让内容扩展到屏幕的整个宽度
initial-scale:用来查看Web页面的初始缩放百分比或缩放因数,值为1,则显示一个未缩放的文档
代码附件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta keywords="JavaScript"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>jQuery Mobile演示网站</title> <link rel="stylesheet" href="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script language="javascript" type="text/javascript" src="https://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script> <script src="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> </head> <body> <div data-role="page" id="pageone"> <div data-role="header" data-theme="a"> <h1>jQuery Mobile演示网站</h1> </div> <nav data-role="navbar"> <ul> <li><a href="#home" data-icon="home">首页</a></li> <li><a href="#information" data-rel="dialog" data-icon="grid">新闻</a></li> <li><a href="#calendar" data-rel="dialog" data-icon="star">日历</a></li> </ul> </nav> <div data-role="content" style="color: grey; font-size: 0.9em; line-height: 25px;"> <p style="text-align: center;color: black; font-size: 1.2em;">这是jQuery Mobile的首页</p> <p>巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉</p> <p>巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉</p> <p>巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉</p> <p>巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉</p> <p>巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉</p> <p>巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉</p> </div> <div data-role="footer" data-position="fixed" data-theme="a"> <h1>Copyright Web 前端开发技术与实践</h1> </div> </div> <!-- 弹出对话框 --> <div data-role="page" id="information"> <div data-role="header"> <h1>新闻</h1> </div> <div data-role="content"> <p>这是新闻列表</p> <p>其实也没啥事,就是叫你进来瞧瞧。惊不惊喜!意不意外!啥也没有,哈哈哈哈哈哈哈哈哈……</p> <p>其实也没啥事,就是叫你进来瞧瞧。惊不惊喜!意不意外!啥也没有,哈哈哈哈哈哈哈哈哈……</p> <p>其实也没啥事,就是叫你进来瞧瞧。惊不惊喜!意不意外!啥也没有,哈哈哈哈哈哈哈哈哈……</p> <p>其实也没啥事,就是叫你进来瞧瞧。惊不惊喜!意不意外!啥也没有,哈哈哈哈哈哈哈哈哈……</p> <p>其实也没啥事,就是叫你进来瞧瞧。惊不惊喜!意不意外!啥也没有,哈哈哈哈哈哈哈哈哈……</p> <p>其实也没啥事,就是叫你进来瞧瞧。惊不惊喜!意不意外!啥也没有,哈哈哈哈哈哈哈哈哈……</p> </div> </div> <!-- 弹出对话框 --> <div data-role="page" id="calendar"> <div data-role="header"> <h1>日历</h1> </div> <div data-role="content"> <p>这是日历</p> <p>今天是2017年9月8号,礼拜五!礼拜五哦!</p> <p>明儿个礼拜六,就放假啦!高不高兴!</p> </div> </div> </body> </html>
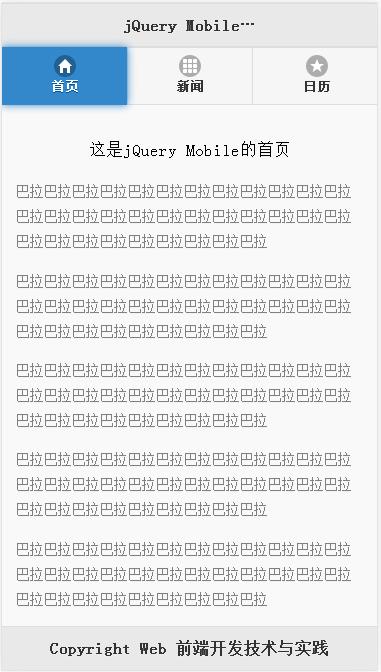
代码效果展示:



希望每天进步一点点^-^。以上,共勉
以上是关于jQuery Mobile演示的主要内容,如果未能解决你的问题,请参考以下文章