09.05 javascript 属性 内置属性 自定义属性 DOM文档对象模型
Posted 说一是二
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了09.05 javascript 属性 内置属性 自定义属性 DOM文档对象模型相关的知识,希望对你有一定的参考价值。
# 属性
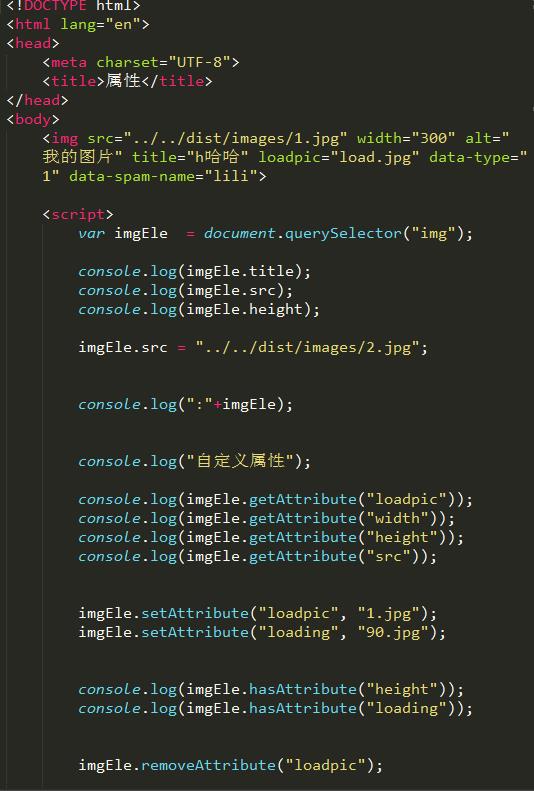
### 内置属性
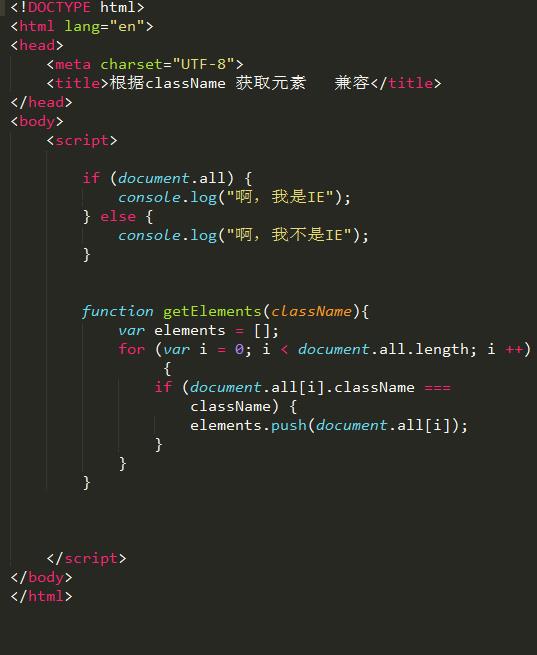
* js对象和html标签有映射关系
### 自定义属性
* getAttribute()
* setAttribute()
* hasAttribute()
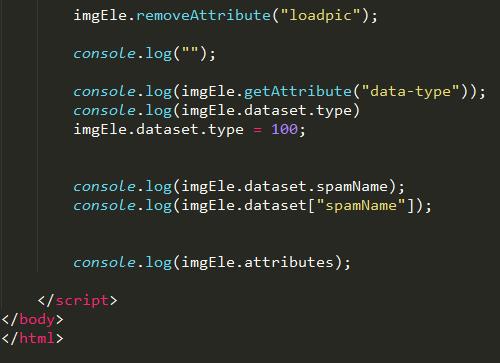
* removeAttribute()
### H5新增的自定义属性操作操作
* HTML: `<tag data-attr="">`
* JS : element.dataset.attr
### 把属性当做属性节点
* getAttributeNode(attrname)
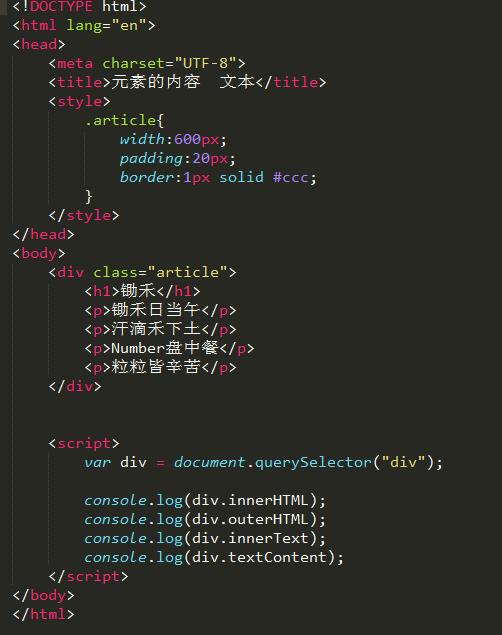
# 元素的内容
### 作为HTML的元素内容
* innerHTML
* outerHTML
### 作为纯文本的元素内容
* innerText 会忽略多余的空格
* textContent IE9+
### 作为Text节点操作
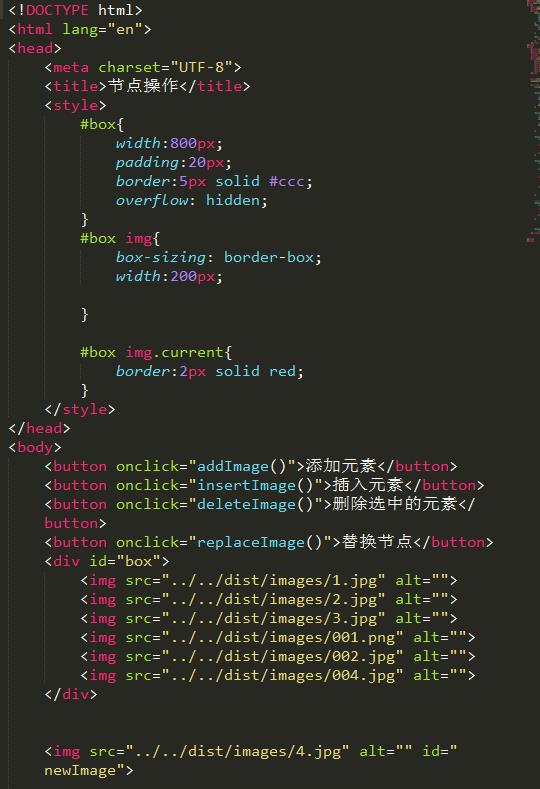
# 元素操作(节点)
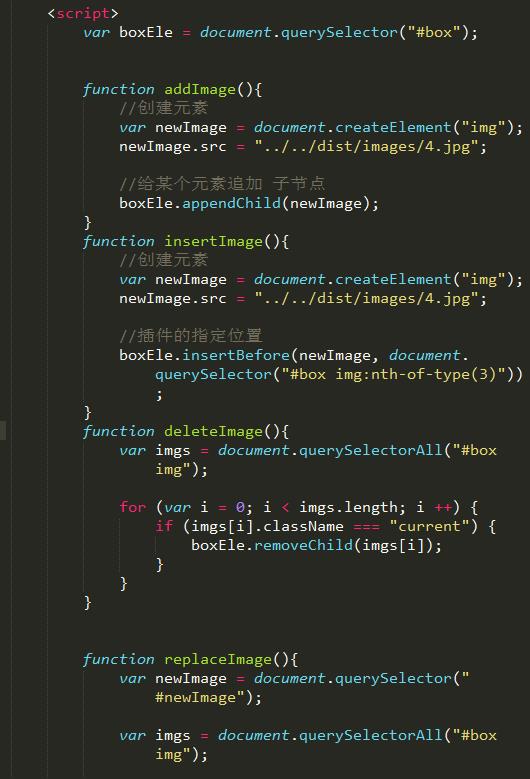
### 创建元素
* document.createElement(tagName)
### 添加元素(给父元素添加子元素)
* appendChild(node)
* insertBefore(newNode, oldNode)
### 删除元素
* removeChild(node)
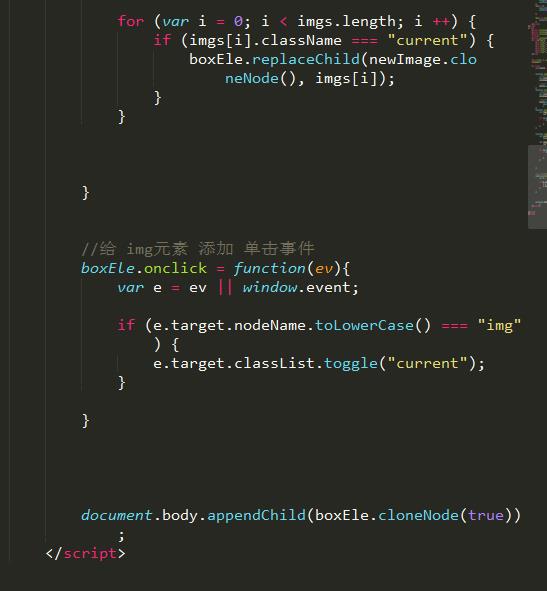
### 替换元素
* replaceChild(newNode, oldNode)
### 克隆节点
* cloneNode(false)
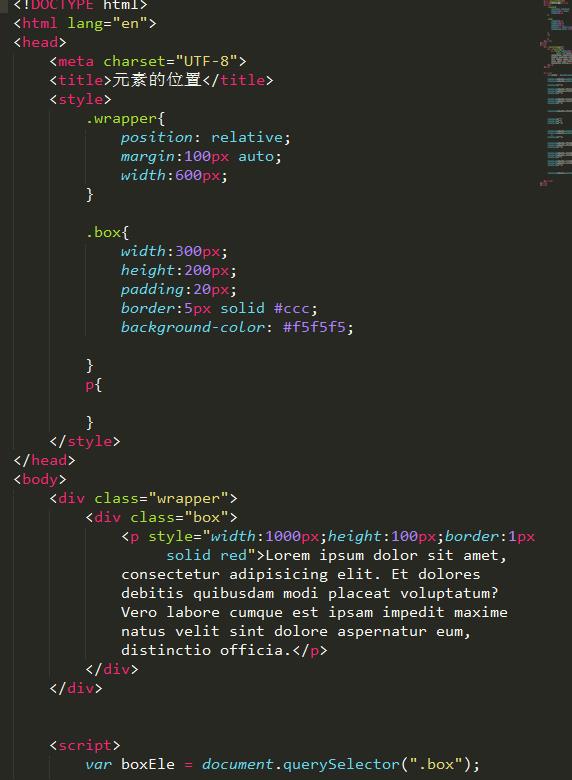
# 元素的尺寸大小
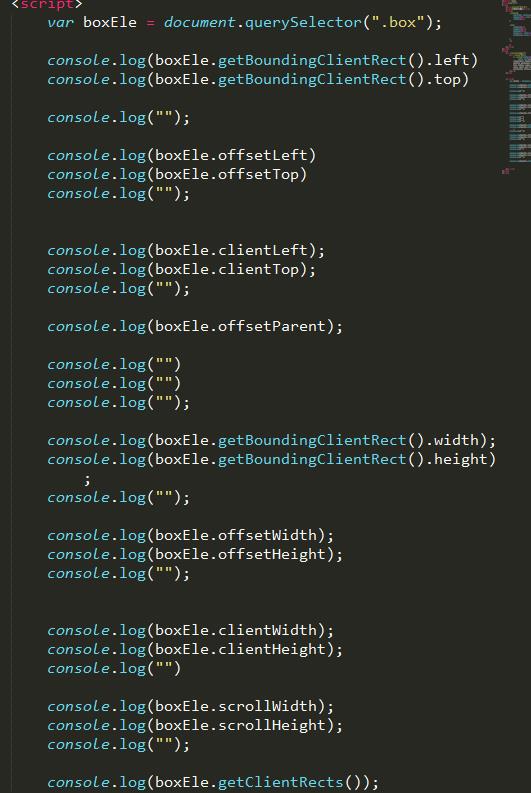
### 元素的位置
* getBoundingClientRect()
* offsetLeft/offsetTop
* clientLeft/clientTop
* offsetParent
### 元素的尺寸
* getBoundingClientRect()
* offsetWidth/offsetHeight
* clientWidth/clientHeight
* scrollWidth/scrollHeight
### 滚动距离
* scrollLeft
* scrollTop
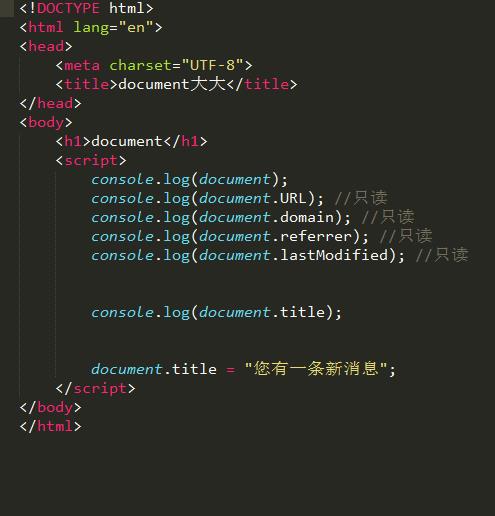
# docuemnt
### 属性
* URL 只读
* domain 只读
* referrer 只读
* lastModified 文档的最后一次修改时间 只读
* location 对location对象引用
* title 文档标题
### 方法
* write()
* writinln()
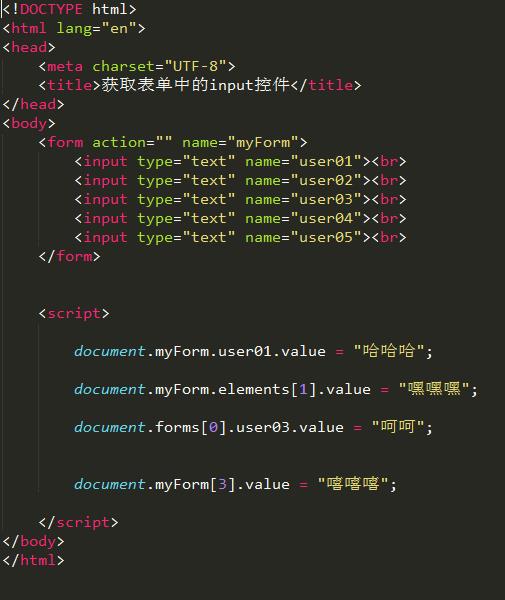
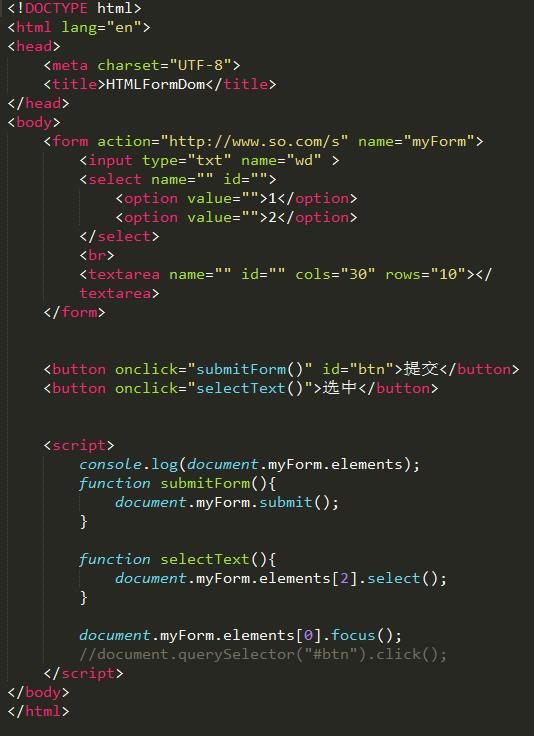
# 表单DOM
### Form元素
* submit()
* reset()
* elements
### 按钮(submit reset button)
* click()
* blur()
* focus()
### 单选/复选
* click()
* blur()
* focus()
### 文本(input textarea)
* blur()
* focus()
* select()
### select
* add() 新增选项














以上是关于09.05 javascript 属性 内置属性 自定义属性 DOM文档对象模型的主要内容,如果未能解决你的问题,请参考以下文章