使用ajax局部更新Razor页面
Posted 没有头的狗会死
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用ajax局部更新Razor页面相关的知识,希望对你有一定的参考价值。
Razor功能非常强大,但是本身并不能做到无刷新,所以需要配合ajax使用
本文就做一个简单例子,实现Razor配合ajax做到局部刷新。
首先,我们创建一个MVC项目

让我们创建一个简单的Controller Book

然后对其添加一个视图,并且添加上一些简单的html代码
1 @{ 2 ViewBag.Title = "Index"; 3 Layout = null; 4 } 5 <!DOCTYPE html> 6 <html> 7 <head> 8 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 9 <meta charset="utf-8" /> 10 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 11 </head> 12 <body> 13 <h2>Index</h2> 14 @Html.ActionLink("点击我", "Part","Book"); 15 <div id="partial" ></div> 16 17 @Scripts.Render("~/bundles/jquery") 18 <script type="text/javascript"> 19 $("a").click(function () { 20 $.ajax({ 21 url: "/Test/Book/Part/1", 22 success: function (result) { 23 console.log(result); 24 $("#partial").html(result); 25 }, 26 error: function (msg) { 27 console.log(msg); 28 } 29 }) 30 return false; 31 }); 32 33 </script> 34 </body> 35 </html>
这里我添加了一个<div>,并且给了个id="partial",再我点击@Html.ActionLink时会触发javascript里的方法,使用ajax去访问/Test/Book/Part/1这个路径,请求成功以后会在<div>里构建我请求的Html,这其实就是局部刷新的原理

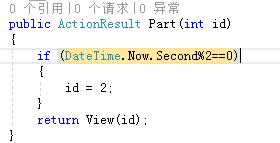
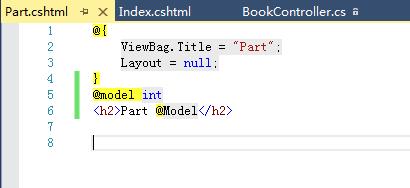
这是Part的代码,然后我们给Part也添加一个视图

Part的代码可以非常简单,然后我们开启我们的项目

我们不断点击 按钮“点击我”

页面就会不停的发生变化。
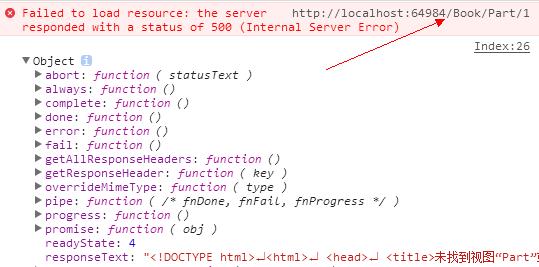
这里需要注意,在使用AJAX请求时,Url一定要写完整,比如我的Controller在Area下的Book文件夹下名为Test,Action为Part,那么Url则是 /Test/Book/Part,不能缺少/Test,否则就会出现以下错误

可以看到,如果Url没有写全的话,Action返回的View其实是错误的路径。
本文就介绍到这。谢谢各位!
以上是关于使用ajax局部更新Razor页面的主要内容,如果未能解决你的问题,请参考以下文章