Flutter学习笔记·Dart的基本数据类型
Posted 第三女神程忆难
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter学习笔记·Dart的基本数据类型相关的知识,希望对你有一定的参考价值。
文章目录
基本数据类型
| 数据类型 | 表示 |
|---|---|
| 数值类型 | int、double、(num,int和double的父类) |
| 字符串类型 | String |
| 布尔类型 | bool |
| 列表类型 | List |
| 字典类型 | Map |
数值类型
int、double为数值类型,其父类是num,可以像以下这样写,编译运行是完全没有问题的:
void main()
num a = 1;
a = 1.001;
print(a);
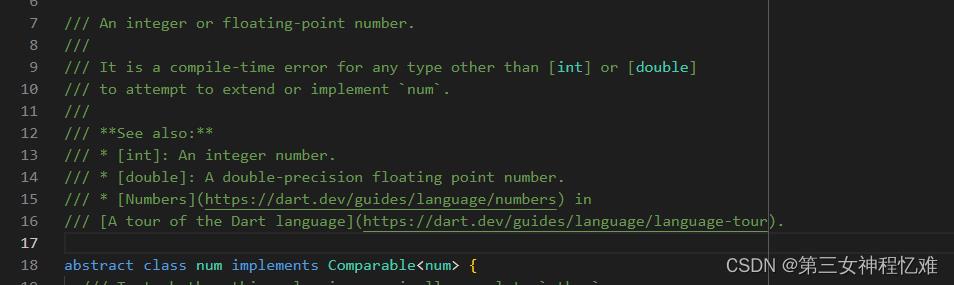
可以看num类的注释,num表示既可以是int又可以是double,对于[int]或[double]以外的任何类型,它都是编译时错误

字符串类型
在Dart中,String表示为字符串,其数据用单引号或者双引号括起来,同时也可以使用var自动类型推导来实现定义String变量。
void main()
String a = "hello";
String b = 'world';
var c = 'hello world';//此时var自动类型推导为String
可以使用三个单引号或者双引号,来引用多行字符串
void main()
var str1 = '''
床前明月光
疑是地上霜
举头望明月
低头思故乡
''';
var str2 = """
床前明月光
疑是地上霜
举头望明月
低头思故乡
""";
print(str1);
print(str2);
布尔类型
bool类型的值只有true或者false两种,其定义方式为:
void main()
bool a = true;
bool b = false;
var c = true;//var自动推导为bool类型
var d = false;//var自动推导为bool类型
列表类型
类似于Java中的List集合,List是一个有序的列表,其不难以理解,比如:
void main()
List a = [1, 2, 3, 4, 5, 6];
print(a);

在不指定List类型的时候,可以存放任意类型的值,且不会报错,就像这样:
void main()
List a = [1, 2, 3, 4, 5, true, false, 1.1, 'abc'];
print(a);

关于Dart中List简单使用:
void main()
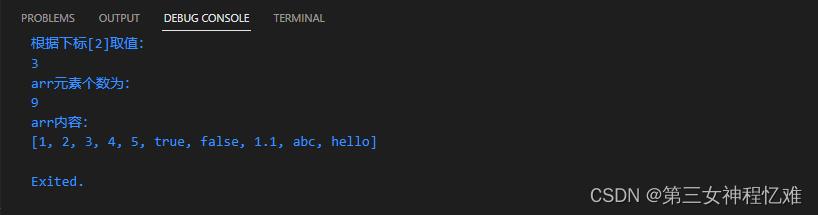
List arr = [1, 2, 3, 4, 5, true, false, 1.1, 'abc'];
var value1 = arr[2]; //根据下标取值
print('根据下标[2]取值:');
print(value1);
int value2 = arr.length; //获取arr的length,即为arr的长度(元素个数)
print('arr元素个数为:');
print(value2);
arr.add('hello'); //可以使用add添加元素
print('arr内容:');
print(arr);

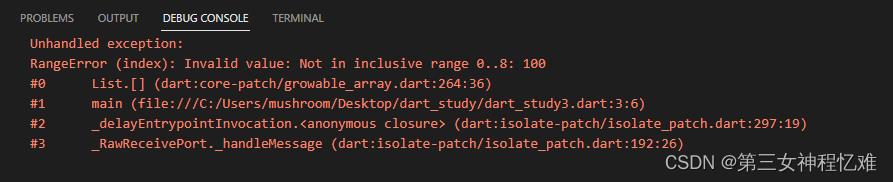
List下标从0开始,取值、移除、修改下标不可超出(List.length - 1),否则会报错:
void main()
List arr = [1, 2, 3, 4, 5, true, false, 1.1, 'abc'];
arr[100];//这是错误示例

List可以指定类型,这样List就只能放指定类型,比如:
void main()
List<String> arr = ["a", "b", "c", "d", "e"];
arr.add("hello");
arr.add("world");
print(arr);

字典类型
字典类型指的是,Map!
在Java中Map表示为Map集合,用来表示 键值对 关系,允许存在重复的值,但键不可重复。
同理,在Dart中,也表示这个意思,其表示方式为:
void main()
Map maps = "404": "NotFound", "500": "服务器错误", "200": "响应成功", "408": "请求超时";
print(maps);
void main()
Map maps =
"炒菜": ["回锅肉", "糖醋里脊", "尖椒肉丝", "糖醋排骨"],
"汤品": ["紫菜蛋花汤", "西红柿鸡蛋汤"],
"面食": ["手擀面", "刀削面", "方便面"]
;
print(maps);

能够理解为Json,以上没有指定类型,同样,Map也可以指定类型,比如:
void main()
Map<String, String> maps = "English": "英语";
maps["Math"] = "数学"; //可以像这样添加/修改元素
maps["Chinese"] = "语文"; //可以像这样添加/修改元素
print(maps);
var value = maps["Math"]; //可以像这样取值
print("取值 Key = Math 为:");
print(value);
maps.remove("Math");//可以使用remove(key)进行删除元素

以上是关于Flutter学习笔记·Dart的基本数据类型的主要内容,如果未能解决你的问题,请参考以下文章