react.js基本操练
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react.js基本操练相关的知识,希望对你有一定的参考价值。
慢慢了解其它的JS前端框架。。。
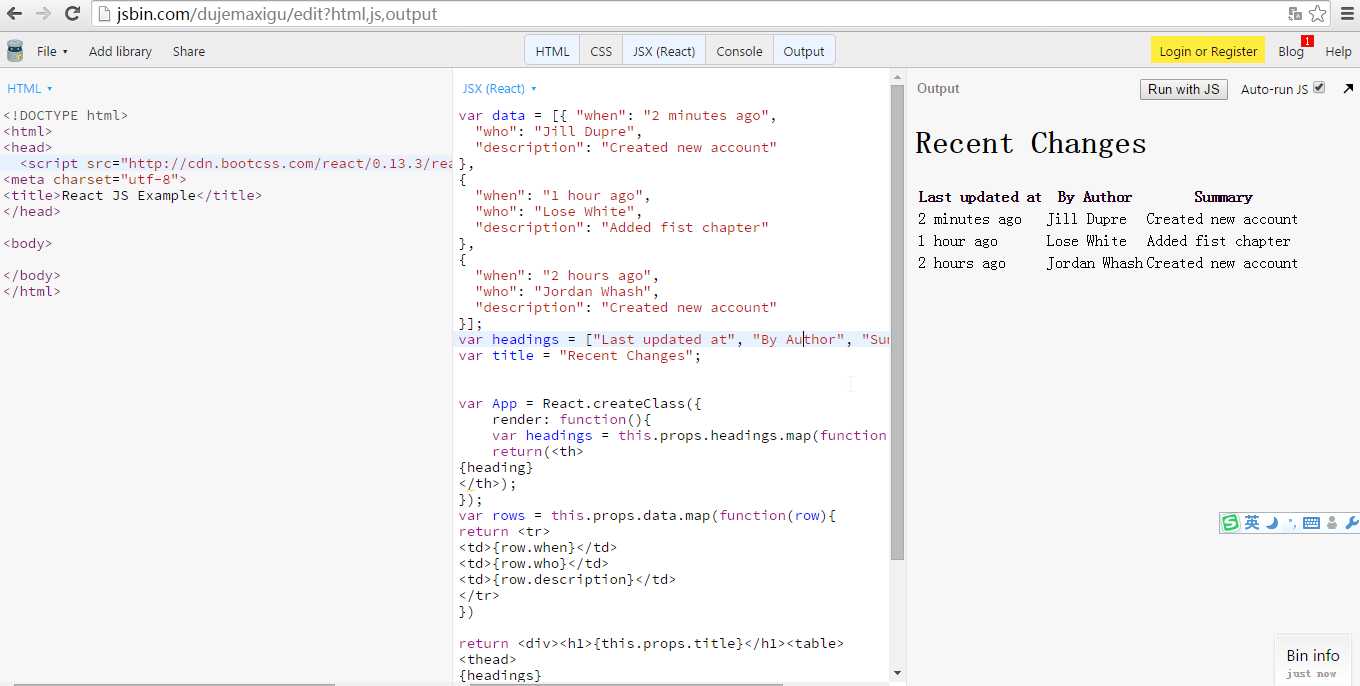
var data = [{ "when": "2 minutes ago", "who": "Jill Dupre", "description": "Created new account" }, { "when": "1 hour ago", "who": "Lose White", "description": "Added fist chapter" }, { "when": "2 hours ago", "who": "Jordan Whash", "description": "Created new account" }]; var headings = ["Last updated at", "By Author", "Summary"] var title = "Recent Changes"; var App = React.createClass({ render: function(){ var headings = this.props.headings.map(function(heading) { return(<th> {heading} </th>); }); var rows = this.props.data.map(function(row){ return <tr> <td>{row.when}</td> <td>{row.who}</td> <td>{row.description}</td> </tr> }) return <div><h1>{this.props.title}</h1><table> <thead> {headings} </thead> {rows} </table></div> } }); React.render(<App headings={headings} data={data} title={title}/>, document.body);

以上是关于react.js基本操练的主要内容,如果未能解决你的问题,请参考以下文章