jsp写分页
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jsp写分页相关的知识,希望对你有一定的参考价值。
<!-- 1:jsp页面使用bootstrap,jquery -->
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<meta>
<title>首页</title>
<link href="${pageContext.request.contextPath}/js/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath}/js/jquery.min.js"></script>
<script src="${pageContext.request.contextPath}/js/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container text-center">
<table class="table table-hover text-center table-bordered " style="background: #eee">
<thead>
<tr>
<td>编号</td>
<td>姓名</td>
<td>性别</td>
<td>操作</td>
</tr>
</thead>
<tbody>
<c:forEach var="user" items="${pageUser}">
<tr>
<td>${user.id}</td>
<td>${user.name}</td>
<td>${user.sex}</td>
<td><a href="${pageContext.request.contextPath}/user/updateUserForm?id=${user.id}">修改</a>
<a href="${pageContext.request.contextPath}/user/deleteUser?id=${user.id}">删除</a>
</td>
</tr>
</c:forEach>
</tbody>
<tfoot>
<tr>
<th colspan="4" class="text-center">
<form action="${pageContext.request.contextPath}/user/pageUser" class="form-inline" method="get">
<ul class="pagination">
<c:if test="${pageIndex!=1}">
<li><a href="${pageContext.request.contextPath}/user/pageUser?pageIndex=1">首页</a></li>
<li><a href="${pageContext.request.contextPath}/user/pageUser?pageIndex=${pageIndex-1}">«</a></li>
</c:if>
<c:forEach var="i" begin="${pageStart}" end="${pageEnd}">
<c:if test="${pageIndex!=i}">
<li><a href="${pageContext.request.contextPath}/user/pageUser?pageIndex=${i}">${i}</a></li>
</c:if>
<c:if test="${pageIndex==i}">
<li class="active"><a href="#">${i}<span class="sr-only">(current)</span></a></li>
</c:if>
</c:forEach>
<c:if test="${pageIndex<totalPage}">
<li><a href="${pageContext.request.contextPath}/user/pageUser?pageIndex=${pageIndex+1}">»</a></li>
<li><a href="${pageContext.request.contextPath}/user/pageUser?pageIndex=${totalPage}">末页</a></li>
</c:if>
<li><input type="text" name="pageIndex" size="2" class="form-control"></li>
<li><select name="pageSize" class="form-control">
<option value="10">10</option>
<option value="15">15</option>
<option value="20">20</option>
</select></li>
<li><input type="submit" value="跳转" class="form-control"></li>
<li><span>共 ${totalPage}页</span></li>
</ul>
</form>
</th>
</tr>
</tfoot>
</table>
</div>
</body>
</html>
<!-- 2:后台为ssm框架 -->
@Controller
@RequestMapping("/user")
public class UserController {
@Resource
private UserServiceImple userServiceImple;
/**
* 用户信息分页
* @param pageIndex
* @param pageSize
* @param map
* @return
*/
@RequestMapping("/pageUser")
public String pageUser(Integer pageIndex,Integer pageSize,ModelMap map){
if(pageIndex==null){
pageIndex=1;
}
if(pageSize==null){
pageSize=10;
}
List<User> pageUser = userServiceImple.pageUser(pageIndex,pageSize);
Integer totalRecord = userServiceImple.getTotal();
Integer totalPage=totalRecord%pageSize==0?totalRecord/pageSize:totalRecord/pageSize+1;
//PagerUtil工具,设置每页下面显示的分页数目
int[] calPage = PagerUtil.calcPage(pageIndex, totalPage, 4);
map.put("pageUser", pageUser);
map.put("pageIndex", pageIndex);
map.put("pageSize", pageSize);
map.put("totalPage", totalPage);
map.put("totalRecord", totalRecord);
map.put("pageStart", calPage[0]);
map.put("pageEnd", calPage[1]);
return "pageUser";
}
}
<!-- 3:分页工具,设置每页下面显示的页数 -->
public class PagerUtil {
/**
* 计算显示当前分页的起始页
* @param pageNum 当前页码
* @param pageCount 总页数
* @param sideNum 分页系数 分页条中显示几个数字页码。 显示数字页码个数 = 2 * sideNum + 1
* @return 起始页和结束页
*/
public static int[] calcPage(int pageNum, int pageCount, int sideNum) {
int startNum = 0;
int endNum = 0;
if (pageCount <= sideNum) {
endNum = pageCount;
} else {
if ((sideNum + pageNum) >= pageCount) {
endNum = pageCount;
} else {
endNum = sideNum + pageNum;
if ((sideNum + pageNum) <= (2 * sideNum + 1)) {
if ((2 * sideNum + 1) >= pageCount) {
endNum = pageCount;
} else {
endNum = 2 * sideNum + 1;
}
} else {
endNum = sideNum + pageNum;
}
}
}
if (pageNum <= sideNum) {
startNum = 1;
} else {
if ((pageNum + sideNum) >= pageCount) {
if ((2 * sideNum + 1) >= pageCount) {
if ((pageCount - 2 * sideNum) >= 1) {
startNum = pageCount - 2 * sideNum;
} else {
startNum = 1;
}
} else {
startNum = pageCount - 2 * sideNum;
}
} else {
if ((pageNum - sideNum) >= 1) {
startNum = pageNum - sideNum;
} else {
startNum = 1;
}
}
}
// loopOut(startNum, endNum, pageNum);
int[] params = {startNum,endNum};
return params;
}
}
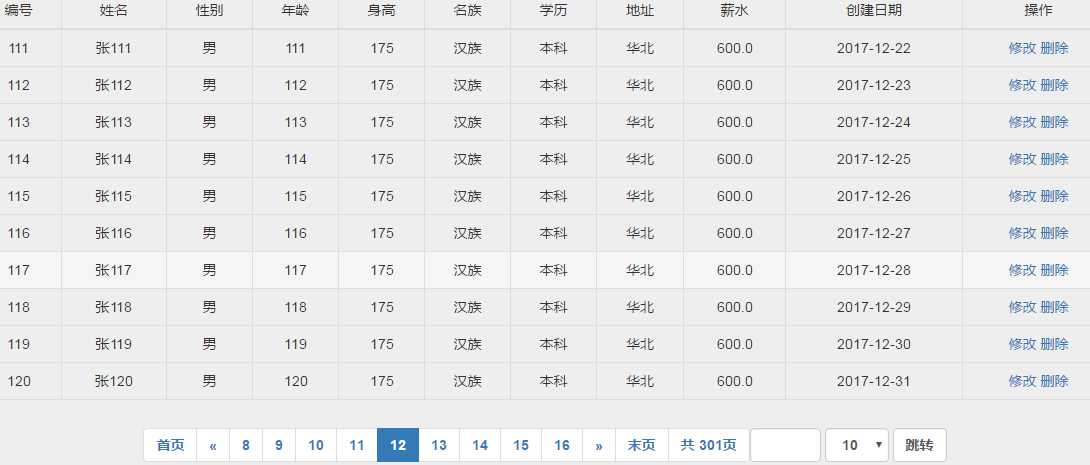
<!-- 4:分页结果显示 -->

以上是关于jsp写分页的主要内容,如果未能解决你的问题,请参考以下文章