JS中的数组
Posted 姐姐jy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中的数组相关的知识,希望对你有一定的参考价值。
一、JS中的数组
1、数组的基本概念?
数组是在内存空间中连续存储的一组有序数组的集合。
元素在数组中的顺序,称为下标。可以成为下标访问数组的每个元素。
2、如何声明一个数组?
1)使用自变量声明 var arr=[];
在JS中,同一数组可以存储各种数据类型。
例如:
2)使用new关键字声明:
>>>括号里的参数可以是:
a.参数省略,表示一个空数组
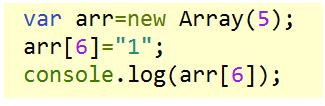
b.参数为一个整数,表示声明一个length为指定长度的数组,但是这个length可以随时可变可追加。
c.参数为逗号分隔的多个值,表示数组的多个值。
new array(1,2,3)==[1,2,3]
3、数组中元素的读写/增删?
1)读写:通过下标访问元素。下标从0开始 arr[1]="haha";
2)增删:
a.使用delete关键字,删除数组中的某一个值。删除之后,数组的长度不变,对应的位置变为undfined。
eg:

b.arr.pop():删除数组的最后一个值,相当于arr.length-=1;
c.arr.shift():删除数组的第一个值;
d. arr.unshift(值):在数组的第0个位置新增一个值;
e.arr.push(值):在数组的最后一个位置新增一个值;
f.直接访问数组没达到的下标,可以动态追加。
arr[100]=1;中间如果有空余下标,将存入undfined.
4、数组中的其他方法:
1)jion():将数组用指定分隔符连接为字符串。当参数为空时,默认用逗号隔开。【原数组不会改变】,所以要新定义一个元素

2)concat:【原数组不会被改变】 将数组,将数组与多个数组连接为一个新数组。
concat 连接时,如果有二维数组,则最多能拆一层[]
[1,2].concat([3,4],[5,6])——>[1,2,3,4,5,6]
[1,2].concat(3,4,[5,6])——>[1,2,3,4,[5,6]]
3)push()数组最后‘增加一个,unshift()数组开头增加一个,—返回新数组的长度。
pop()数组最后删除一个,shifi()数组开头删除一个,—返回被删除的值。
【上述方法均会改变原数组】
4)reverse():【原数组被改变】将数组反转,倒序输出。
5)slice(begin,end):【原数组不会被改变】截取数组中的某一部分,并返回截取的新数组。
>>>传入一个参数,表示开始区间,默认将截到数组最后。
>>>传入两个参数,表示开始和结束的下标,左闭右开区间(包含begin不包含end)。
>>>两个参数可以为负数,表示从右边开始数,最后一个值为-1。
6)sort():[原数组被改变]将数组进行升序排列;
>>>默认情况下,会按照每个元素首字母的ASCII值进行排序;
[3,1,5,12].sort()—>[1,12,3,5];
>>>可以传入一个比较函数,手动指定排序的函数算法;
函数将默认接收两个值a,b 如果函数值>0,则证明a>b。
arr.sort(function(a,b){
return a-b;//升序排列
return b-a;//降序排列
});
7)indexOf(value,index):返回数组中第一个value值所在的下标,如果没有找到返回-1;
lastIndexOf(value,index):返回数组中最后一个value值所在的下标,如果没有找到返回-1;
>>>如果没有指定index,则表示全数组查找value;
>>>如果制定了index,则表示从index开始,向后查找value。
8)forEach():专门用于循环遍历数组。接收一个回调函数,回调函数接收两个参数,第一个参数为该数组的每一项值,第二个参数为下标。
【IE8之前,不支持此函数】
arr.forEach(function(item,index){
console.log(item);
});
9)map():数组映射。使用方式与forEach()相同,不同的是,map可以有返回值,表示将原数组的每个值进行操作后,返回给一个新数组。
【IE8之前,不支持此函数】
var arr1=arr.map(function(item,index){
console.log(item);
return item-1;
});
5.二位数组与稀疏数组(了解)
1)二位数组:数组中的值依然是数组形式。
eg:arr=[[1,2,4],[3,4,5]];//相当于两行三列
读取二位数组:arr[行号][列号];
2)稀疏数组:数组中的索引是不连续的。(length要比数组中实际的元素个数大)
6、基本数据类型和引用数据类型
1)基本数据类型:赋值时,是将原变量中的值,赋值给另一个变量,两个变量相互独立,修改其中一个的值,另一个不会改变。
2)引用数据类型:赋值时,是将原变量在内存中的地址,赋值给另一个变量。赋值完成后,两个变量中存储的是同一个内存地址,访问的是同一份数据,其中一个改变另一个也会改变。
3)数值型、字符串、布尔型等变量属于基本数据类型。
二、数组对象
1、Boolean 类
有两种声明方式:
1)可以使用自变量方式声明一个单纯的变量;用typeof检测为Boolean布尔类型。
2)也可以使用new Boolean()声明一个 Boolean类型的对象。用typeof检测为Object类型。
2、 Number类
Number.MAX_VALUE 返回Number类可表示的最大值;
Number.MIN_VALUE 返回Number类可表示的最小值。
.toString():将数值类型转换成字符串类型;


.toLocalString():将数值按照本地格式顺序转换为字符串,一般从右开始,三个一组加逗号分隔;

.toFixed(n):将字符串保留n位小数,并保留字符串格式(常用);

.toPrecision(n):将数字格式化为指定长度,n表示不含小数点的位数长度,如果n<原数字长度;
则用科学计数法表示。如果n>原数字长度,则小数点后补0;

.valueOf():返回Number对象的基本数字值。

3、 String类
1)属性:str.length 返回字符串的长度,字符数
字符串支持类似数组的下标访问方式:str[0];
2)方法:
.toLowerCase():将字符串所有字符转成小写

.toUpperCase():将字符串所有字符转成大写

.charAt(n):截取数组的第n个字符,相当于str[n]

.indexOf("str",index):从index位置开始,查找子串在字符串中的位置,日过没有返回-1,
其他数组indexof方法:.lastIndexOf();
.substring(begin,end):从字符串中截取字符串

>>>只传入一个参数,表示从begin开始到最后
>>>传入两个参数,表示从begin到end的区间,左闭右开。
.split("分隔符"):将字符串以指定分隔符分隔存入数组中,传入空""表示将字符串的每个字符分开放入数组
.replace("old","new"):将字符串中的第一个old替换为new
>>>第一个参数,可以是普通字符串,也可以是正则表达式
>>>如果是普通字符串,则只替换第一个old,若是正则表达式,则可以根据正则表达式的写法替换。
4、Date日期类
1、new Date():返回当前最新时间;
new Date("2017,8,23,12:34:04");返回指定时间
2、常用方法:
.getFullYear():获取4位年份
.getMonth():获取月份(0-11)
.getDate():获取一个月中的第几天 1-31
.getDay():获取一周中的第几天 0-6,0表示周天
.getHours():获取时
.getMinutes();获取分
.getSeconds():获取秒
以上是关于JS中的数组的主要内容,如果未能解决你的问题,请参考以下文章