js中的函数
Posted 白菜白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中的函数相关的知识,希望对你有一定的参考价值。
一、函数的声明及调用
1、函数的声明格式:
function 函数名(参数1,参数2,....){
//函数体代码
return 返回值;
}
2、函数的注意事项:
①函数名必须要符合小驼峰法则!!(首字母小写,之后每个单词首字母大写);
②函数名后面的()中,可以有参数,也可以没有参数。分别称为有参函数和无参函数;
③声明函数时的参数列表,称为形参列表,形式参数。(变量的名字)
function saySth (str,color){}
调用函数时的参数列表称为实参列表,实际参数。(变量的赋值)
saySth("哈~哈~~哈~~~","blue");
④函数的形参列表个数,与实参列表个数,没有实际关联关系。
函数参数的个数,取决于实参列表。
如果实参列表的个数<形参列表,则为赋值的形参,将为undefined。
⑤函数可以有返回值,使用return返回结果;
调用函数时,可以使用一个变量接受函数的返回结果。如果函数没有返回值,则接受的结果为undefined;
function func(){
return "haha";
}
var num = func();//num = haha
document.write(num);
⑥函数中变量的作用域:
在函数中,使用var声明的变量,为局部变量,只能在函数内部访问;
不使用var声明的变量,为全局变量,在函数外也能访问;
函数的形参列表,默认为函数的局部变量,只能在函数的内部使用。
⑦函数的声明与函数的调用没有先后之分,可以在声明函数前调用函数。
func(); //声明func之前调用也是可以的;
function func(){}
二、 函数的调用:
①直接调用:函数名(参数1的值,参数2的值,....);
②事件调用:在HTML标签中,使用事件名="函数名()"
<button onclick="saySth(\'妖妖妖\',\'black\')">点击按钮,打印内容</button>
/** 文档注释:开头两个*。写在函数的上方,在调用函数时,可以看到文档中的描述息
*/
/**
*str:您想要打印的内容;
* color:您想要显示为什么颜色;
*/
function saySth (str,color) { document.write("<div style=\'color:"+color+";\'>"+str+"</div>"); }
三、 匿名函数的声明使用
1、声明一个匿名函数,直接赋值给某个事件;
window.onload = function(){}
2、使用匿名函数表达式。将匿名函数,赋值给一个变量;
var func = function(){}//声明
func();//调用
注意:使用匿名函数表达式时,函数的调用语句,必须放在函数声明语句之后!!!!(与普通函数的区别!!)
3、自执行函数:
①!function(){}();//可以使用多种运算开头,但一般用感叹号(!);
!function(形参列表){}(实参列表);
!function(){
alert(789) ;
}();

②(function(){}());//使用()将函数及函数后设的小括号包裹起来;
(function(num){
alert(num) ;
}(789));

③(function(){})();//使用()值包裹函数部分;
(function(num){
alert(num) ;
})(789);

【三种写法的特点】
①使用!开头,结构清晰,不容易混乱,推荐使用;
②能够表明匿名函数与调用的()为一个整体,官方推荐使用;
③无法表明函数与之后的()的整体性,不推荐使用;
四、函数的内部属性
1、Arguments对象
①作用:用于储存调用函数时的所有实参。
>>>当调用函数,并且实参赋值时,实际上参数列表已经保存到arguments数组中,可以在函数中,使用arguments[n]的形式调用。n从0开始。
②arguments数据的个数,取决于实参列表,与形参无关。
但是,一旦第n个位置的形参、实参、arguments都存在时,形参将于arguments绑定,同步变化,(即,在函数中修改形参的值,arguments也会改变。反之,也成立。)
function func (a,b,c,d,e) {
alert(arguments[2]);
alert(c);
c = 1 ;
alert(arguments[2]);
console.log(arguments);
}
func(1,2,"haha",4,5);

③arguments.callee是arguments的重要鼠标。表示arguments所在函数的引用地址;
在函数里面,可以使用arguments.callee()调用函数本身。

在函数内部,调用函数自身的写法叫做递归。
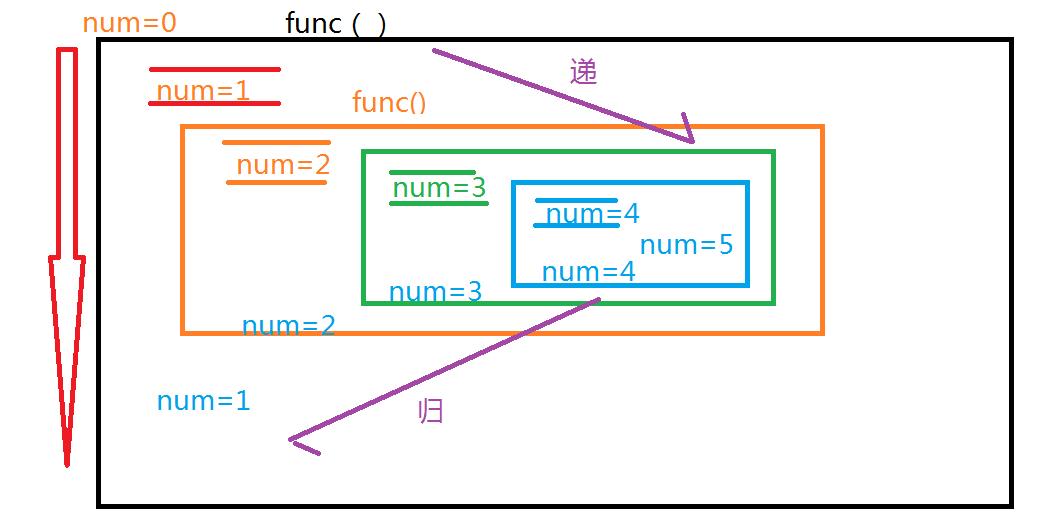
递归分为两部分:递和归。以递归调用语句为界限,可以将函数分为上下两部分。
递:将函数执行上半部分,遇到自身的调用语句时,继续进入内层函数,再执行上半部分。知道执行完最内层函数。
归:当最内层函数执行以后,再从最内层函数开始,逐渐执行函数的下半部分。
当最外层函数执行时,遇到自身的调用语句,会进入内层函数执行,而外层函数的后半部分暂不执行。直到最内层 函数执行完以后,再逐步向外执行。
/* * 递归和调试 */ var num = 1; function func(){ console.log(num); num++; if(num<=4){ arguments.callee(); } num--; console.log(num); } func();

五、js代码对的执行顺序问题
js代码在运行时,会分为两大部分。检查装载 和 执行阶段;
检查装载阶段:会先检查代码的语法错误,进行变量、函数的声明。
执行阶段:变量的赋值、函数的调用等,都属于执行阶段。
以下列代码为例子:
console.log(num);//Undefined
var num = 10;
func1(); //函数正常执行
function func1(){}
func2(); //函数不能执行,打印func2时显示Undefined
var func2 = function(){}
原因:上述代码的执行顺序为:
--------检查执行阶段----------
var num;
function func1(){}
var func2;
--------代码执行阶段----------
console.log(num);
func1();
func2();
以上是关于js中的函数的主要内容,如果未能解决你的问题,请参考以下文章