Vue.js开发环境搭建(安装过程遇到的问题)
Posted Eter_aj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js开发环境搭建(安装过程遇到的问题)相关的知识,希望对你有一定的参考价值。
网络上关于Vue.js的安装过程有很多介绍,这里不多赘述,这里只是记录自己安装过程和遇到的问题
1 首先安装node.js 到官网下载node.js安装包,安装过程和一般软件没有区别。安装完成后到终端查看版本号,若如下图所示,表示安装成功。

2.node.js环境变量新建
其实安装完node,就自动在path里增加环境变量,但是为了以后的本地部署项目,我们需要找到node.js的安装根目录,在当中新建“node_global”和"node_cache"两个文件夹。
注:npm是nodejs的一个模块化管理工具,现在已经集成到nodejs中了,不需要再另外安装,需要首先配置一下npm的全局存放路径以及缓存路径,这里是将两个文件夹建立在了nodejs的根目录下
npm config set prefix "D:\\Program Files (x86)\\nodejs\\node_global" npm config set cache "D:\\Program Files (x86)\\nodejs\\node_cache"
将这两个目录添加到window环境变量path下,其中 node_global 目录下包含vue命令所需的文件
3 安装webpack
1 npm install webpack -g
4安装vue脚手架
1 npm install vue-cli -g
注意上面两部安装过程会出现:
1 npm WARN deprecated tough-cookie@2.2.2: ReDoS vulnerability parsing Set-Cookie https://nodesecurity.io/advisories/130 2 npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.0.0 (node_modules\\browser-sync\\node_modules\\chokidar\\node_modules\\fsevents) 3 npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.0.14: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
开始以为这是安装不正确,后来在overstockflow看到大神回复:
1 The warning message is just a warning message and not an error. It does not affect the application. 2 3 It is a log message that an optional dependency could not be installed because it is not supported/needed on your current platform/cpu-arch. For example the package fsevents is often used as optional dependency but fails on any system that is not a Mac. 4 5 To show what package is throwing this message, run 6 7 $ npm install --verbose 8 This warning could also be triggered by packages having an engine set to something lower than what you are running. You can try 9 10 $ pm_config_engine_strict=false npm install 11 to get around this
重新打开cmd,这个时候打vue命令显示正常。
5.这个时候开始新建vue项目,首先cmd转到某个目录下(保存新建的vue项目的文件目录)
1 vue init webpack-simple 工程名字<工程名字不能用中文>
6.安装项目依赖:
npm install vue-router vue-resource --save
7.启动vue项目
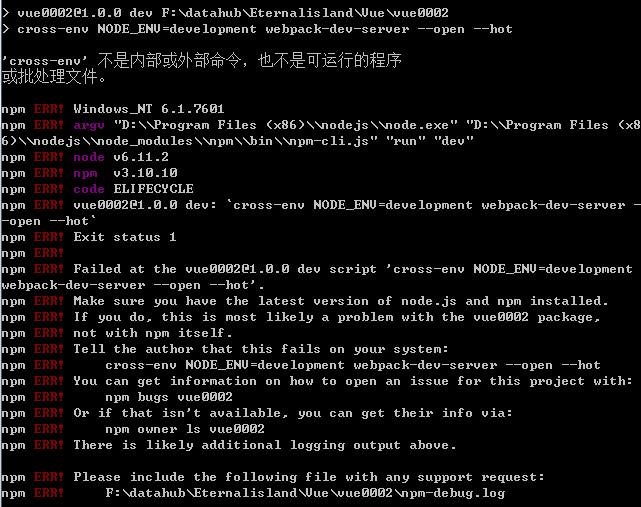
npm run dev
出现 : \'cross-env\' 不是内部或外部命令,也不是可运行的程序

vue框架需要在在package.json的scripts标签下配置一系列命令
1 { 2 "name": "vue0002", 3 "description": "A Vue.js project", 4 "version": "1.0.0", 5 "author": "", 6 "private": true, 7 "scripts": { 8 "dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot", 9 "build": "cross-env NODE_ENV=production webpack --progress --hide-modules" 10 }, 11 "dependencies": { 12 "vue": "^2.3.3", 13 "vue-resource": "^1.3.4", 14 "vue-router": "^2.7.0" 15 }, 16 "devDependencies": { 17 "babel-core": "^6.0.0", 18 "babel-loader": "^6.0.0", 19 "babel-preset-env": "^1.5.1", 20 "cross-env": "^3.2.4", 21 "css-loader": "^0.25.0", 22 "file-loader": "^0.9.0", 23 "node-sass": "^4.5.0", 24 "sass-loader": "^5.0.1", 25 "vue-loader": "^12.1.0", 26 "vue-template-compiler": "^2.3.3", 27 "webpack": "^2.6.1", 28 "webpack-dev-server": "^2.4.5" 29 } 30 }
解决方式 :
1 安装cross-env:npm install cross-env --save-dev 2 3 在NODE_ENV=xxxxxxx前面添加cross-env就可以了。
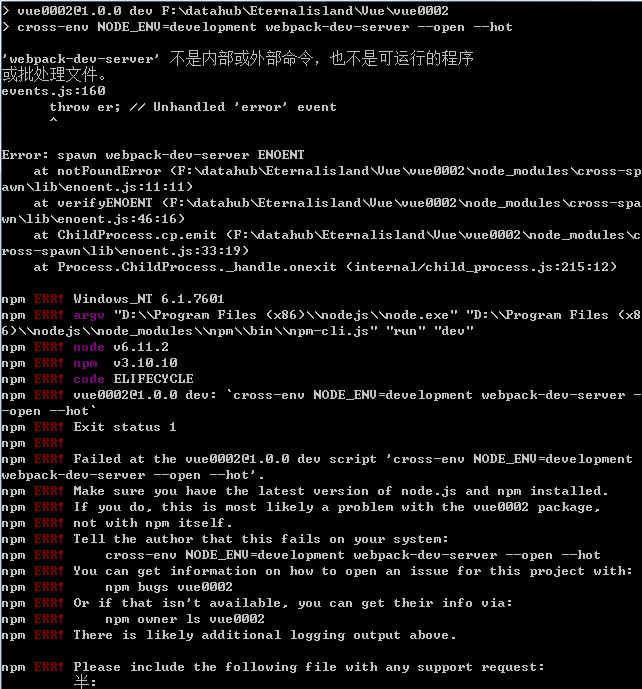
重新运行 npm run dev

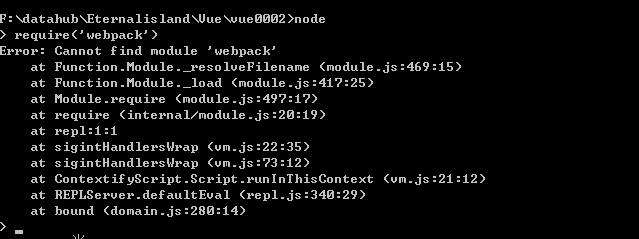
首先检查 webpack是否安装成功:
我们打开CMD,输入node, 再键入require(\'webpack\')

这里就不理解了,前面第3步全局安装了webpack
尝试 1:去掉-g 参数的全局安装
npm install webpack-dev-server;
尝试2:作为本地依赖安装
npm i -D webpack;
再次运行 :
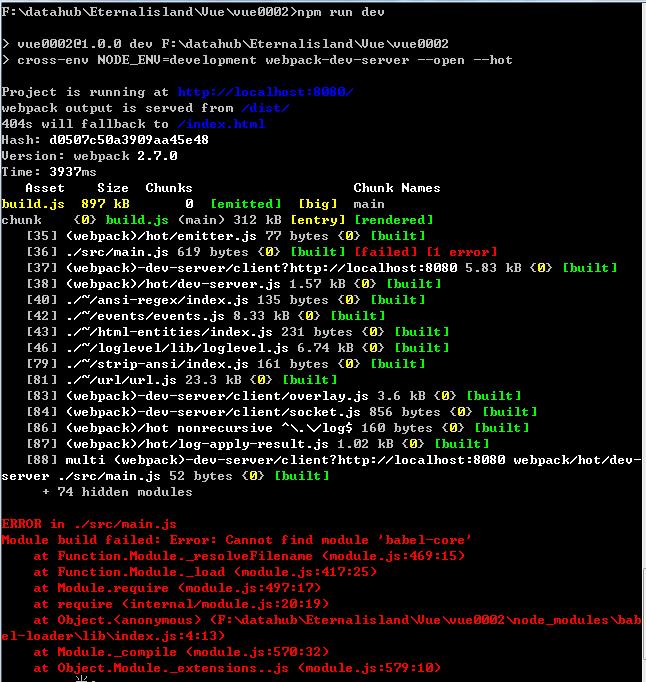
npm run dev (哎呦我去!!);

解决方案 :尝试运行:
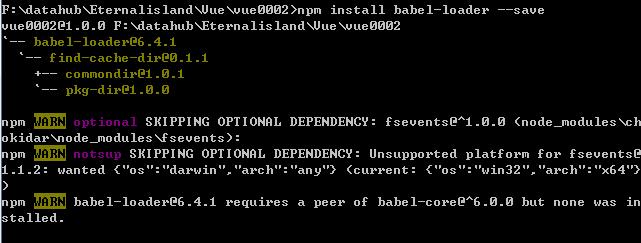
npm install babel-loader --save;

再次运行:
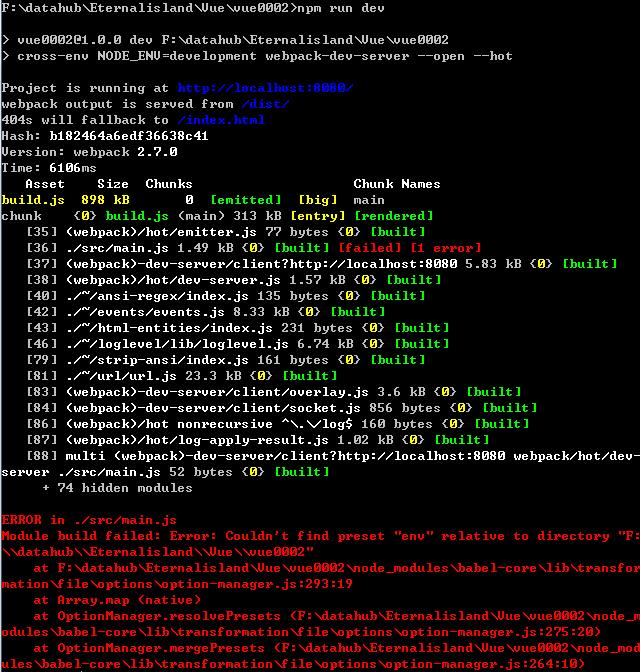
npm run dev;

到这里,尝试运行:
npm install babel-core --save;
安装完成后继续:
npm run dev;

这是因为.babelrc文件里的配置:
{ "presets": [ ["env", { "modules": false }] ] }
运行 :
npm i babel-preset-env --save-dev ;
重新运行:
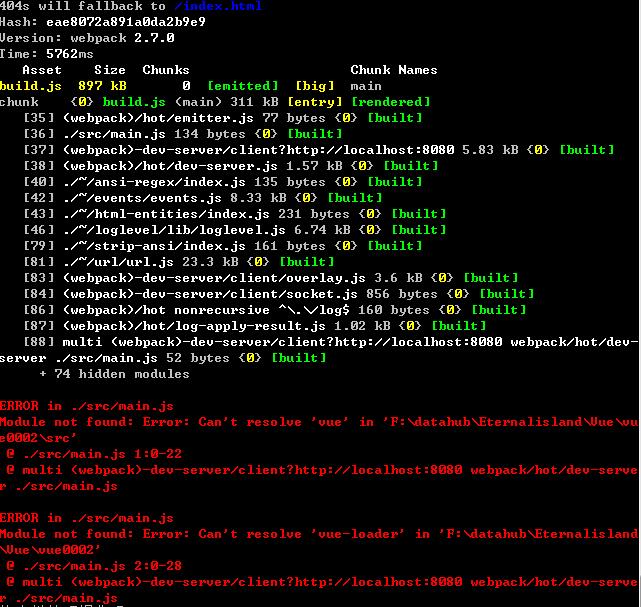
npm run dev;

安装 vue,vue-loader:
npm install vue --save-dev; npm install vue-loader --save-dev;

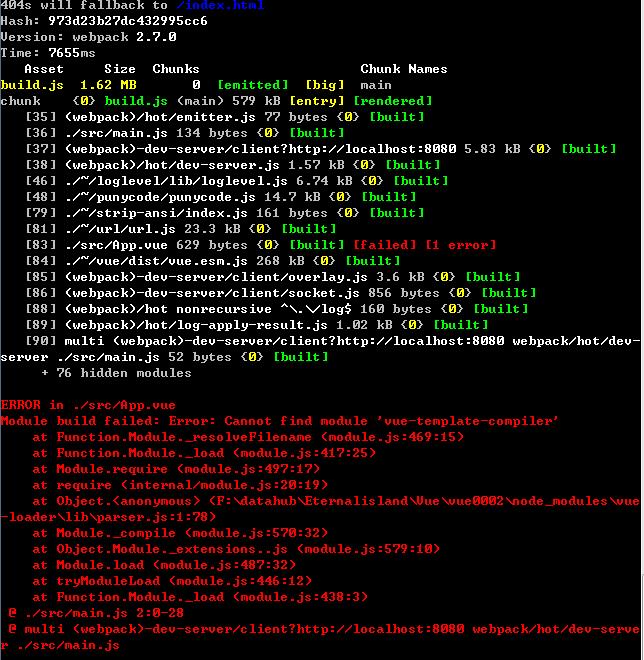
安装 vue-template-compiler:
npm install vue-template-compiler --save-dev;

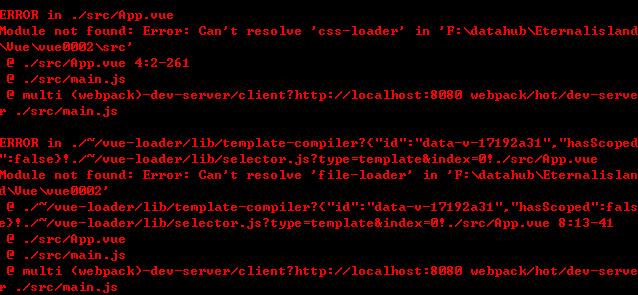
安装 (其中node-sass module无法安装的话可以使用后面淘宝镜像安装):
npm install css-loader --save-dev; npm install sass-loader --save-dev; npm install file-loader --save-dev; npm install node-sass -g --save-dev( npm install node-sass --registry=http://registry.npm.taobao.org);
注意code-sass这个module需要Python环境,这里Python环境搭建就不说了,这个比较坑,要在vue安装目录下node_modules\\npm安装

以上是关于Vue.js开发环境搭建(安装过程遇到的问题)的主要内容,如果未能解决你的问题,请参考以下文章