关于localstorage存储JSON对象的问题
Posted 小楼昨夜又东风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于localstorage存储JSON对象的问题相关的知识,希望对你有一定的参考价值。
如果你尝试用LocalStorage存储Object,却意外发现取出来以后不是你想要的,例如:
存储一个对象,并将对象的name属性的值给P标签。
html:
<p></p>
JS:
var fruit={ name:\'apple\', color:\'red\', taste:\'sweet\' } localStorage.myfruit=fruit; console.log(localStorage.myfruit); document.getElementsByTagName(\'p\')[0].innerHTML=localStorage.myfruit.name;
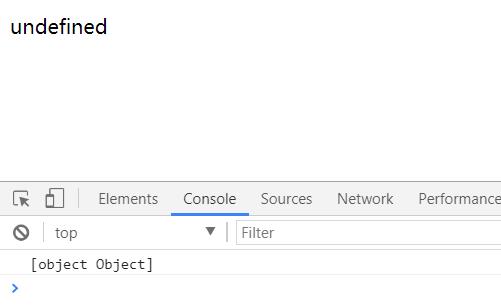
结果:

这时你会发现name的值取不出来。因此需要我们在存取Object的时候,额外进行一些操作,如下:
JS:
var fruit={
name:\'apple\',
color:\'red\',
taste:\'sweet\'
}
localStorage.myfruit=JSON.stringify(fruit);//将对象类型转成字符串类型存储
console.log(localStorage.myfruit);
var obj=JSON.parse(localStorage.myfruit);//将字符串重新解析成JSON对象
document.getElementsByTagName(\'p\')[0].innerHTML=obj.name;
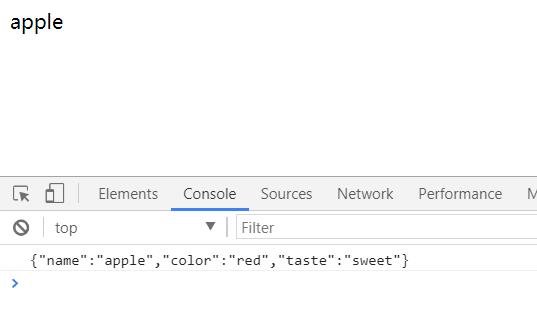
结果:

结论:
在使用LocalStorage进行存储时需要先使用JSON.stringify()方法将Object转换成String,然后存储。
在取值时需要使用JSON.parse()方法将String转回Object。
以上是关于关于localstorage存储JSON对象的问题的主要内容,如果未能解决你的问题,请参考以下文章