在Vue.js中引入jQuery的方法:
Posted 小小夏123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在Vue.js中引入jQuery的方法:相关的知识,希望对你有一定的参考价值。
步骤一:首先先下载jQuery包
cnpm i jquery -D // 下载 jQuery包
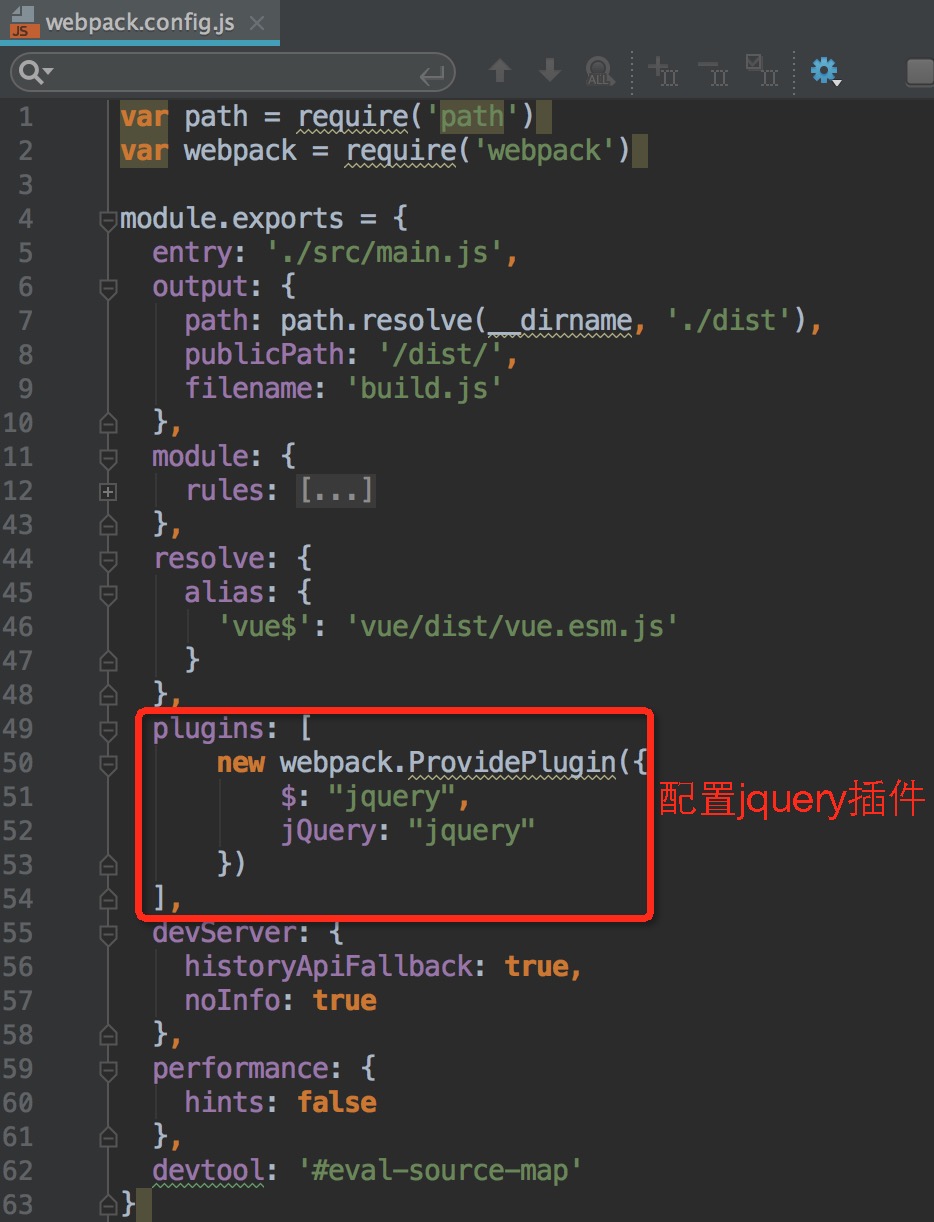
步骤二:在webpack.config.js中配置jquery插件

步骤三:在要使用jQuery的组件页面引入jQuery
import $ from \'jquery\' //引入jquery
关于less-loader,style-loader的配置,请见:vue-cli脚手架的配置(style-loader,less-loader等的配置)。
以上是关于在Vue.js中引入jQuery的方法:的主要内容,如果未能解决你的问题,请参考以下文章