JQuery 选择器
Posted 纡ゾ少︶ㄣ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery 选择器相关的知识,希望对你有一定的参考价值。
JQuery是一套JS的方法包,可以完全代替JS
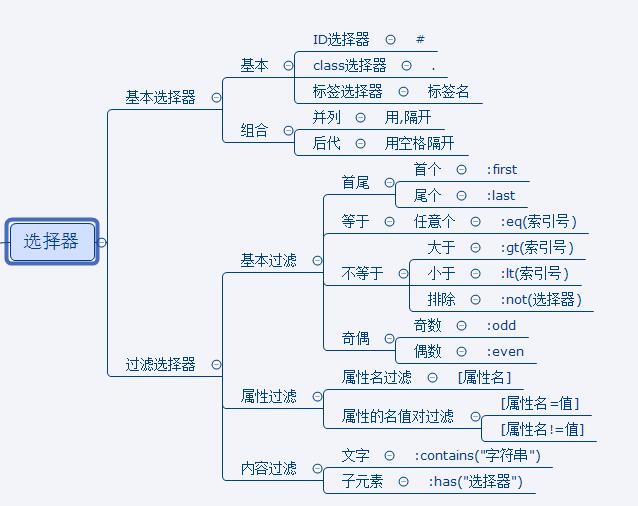
选择器:

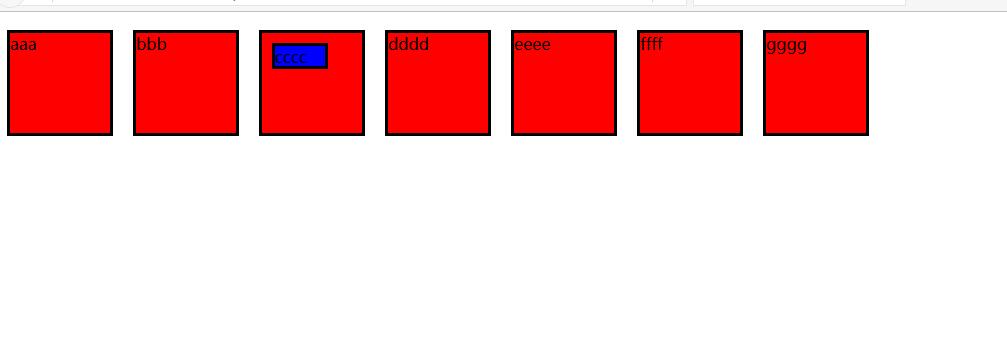
页面效果

页面代码
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="JS/jquery1.11.1.min.js"></script> <title></title> <style> .div1 { width: 100px; height: 100px; background-color: red; border: 3px solid black; float: left; margin: 10px; } #d3 { width: 50px; height: 20px; background-color: blue; border: 3px solid black; margin: 10px; } </style> </head> <body> <form id="form1" runat="server"> <div class="div1">aaa</div> <div class="div1">bbb</div> <div id="d1" class="div1"> <div id="d3">cccc</div> </div> <div class="div1">dddd</div> <div class="div1">eeee</div> <div id="d2" class="div1">ffff</div> <div class="div1">gggg</div> </form> </body> </html>
基本选择器
基本
ID选择器:#
<script>
//获取网页中的class="div1"等于.div1
$(".div1").click(function () {
//点击class=div1弹窗aaa
alert("aaa");
});
</script>
Class选择器:.
<script> //获取网页中的id="d1"等于#d1 $("#d1").click(function () { //只有id=d1弹窗aaa alert("aaa"); }); </script>
标签名选择器:标签名
<script>
//获取网页中所有的div
$("div").click(function () {
//网页中的div都会弹窗aaa
alert("aaa");
})
</script>
组合
并列(同辈):用,隔开
<script> //获取网页中所有的id="d1"和id="d2" $("#d1,#d2").click(function () { //网页中的id=d1和id="d2"都会弹窗aaa alert("aaa"); }) </script>
后代(子级):用空格隔开
<script>
//获取网页中所有的id="d1"下id="d3"
$("#d1 #d3").click(function () {
//只有网页中的id=d1下id="d3"都会弹窗aaa
alert("aaa");
})
</script>
过滤选择器
基本过滤:
首尾:
首个: :first
<script> ////获取网页中的class="div1"的第一个 $(".div1:first").click(function () { //只有网页中的class=div1的第一个都会弹窗aaa alert("aaa"); }) </script>
尾个: :last
<script> ////获取网页中的class="div1"的最后一个 $(".div1:last").click(function () { //只有网页中的class=div1的最后一个都会弹窗aaa alert("aaa"); }) </script>
等于:
任意个: :eq(索引号)
<script> //获取网页中的class="div1"的索引值是3的 $(".div1:eq(3)").click(function () { //只有网页中的class=div1的索引值是3都会弹窗aaa alert("aaa"); }) $(".div1").eq(3).click(function () { alert("aaa"); }) </script>
不等于:
大于: :gt(索引号)
<script>
//获取网页中的class="div1"的索引值是大于3的
$(".div1:gt(3)").click(function () {
//只有网页中的class=div1的索引值是大于都会弹窗aaa
alert("aaa");
})
</script>
小于于: :it(索引号)
<script>
//获取网页中的class="div1"的索引值是小于于3的
$(".div1:lt(3)").click(function () {
//只有网页中的class=div1的索引值是小于3都会弹窗aaa
alert("aaa");
})
</script>
排除: :not (索引号)
<script>
//获取网页中的class="div1"的中索引值是不是3的的
$(".div1:not(.div1:eq(3))").click(function () {
//只有网页中的class=div1的索引值是不是3的都会弹窗aaa
alert("aaa");
})
</script>
奇偶:
奇数: :odd
<script> //获取网页中的class="div1"的索引值是奇数的 $(".div1:odd").click(function () { //只有网页中的class=div1的索引值是奇数都会弹窗aaa alert("aaa"); }) </script>
偶数: :even
<script>
//获取网页中的class="div1"的索引值是偶数的
$(".div1:even").click(function () {
//只有网页中的class=div1的索引值是偶数都会弹窗aaa
alert("aaa");
})
</script>
属性过滤:
属性名过滤:[属性名]
<script>
//获取网页中的class="div1"的属性带id的
$(".div1[id]").click(function () {
//只有网页中的class=div1的属性带id的都会弹窗aaa
alert("aaa");
})
</script>
属性名的值的过滤:[属性名=值]
<script>
//获取网页中的class="div1"的属性带id的并且id=d1
$(".div1[id=d1]").click(function () {
//只有网页中的class=div1的属性带id的都会并且id=d1弹窗aaa
alert("aaa");
})
//获取网页中的input的属性type=button的
$("input[type=button]").click(function () {
//只有网页中的input的属性type=button的弹窗aaa
alert("aaa");
})
</script>
[属性名!=值]
内容过滤:
文字: :contains("字符串")
<script>
//获取网页中的class=div1中内容不带d
$(".div:not[.div1:contains(\'d\')]").click(function () {
//只有网页中的class=div1中内容不带d的弹窗aaa
alert("aaa");
});
</script>
子元素: :has("选择器")
<script>
//获取网页中的class=div1中子元素含有a便签的
$(".div1:has(\'a\')").click(function () {
//只有网页中的class=div1中子元素含有a便签的弹窗aaa
alert("aaa");
});
</script>
以上是关于JQuery 选择器的主要内容,如果未能解决你的问题,请参考以下文章