jquery 循环数组输出显示在html页面
Posted 漠北桑海
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 循环数组输出显示在html页面相关的知识,希望对你有一定的参考价值。
jquery 没有双向数据绑定,但是很多需求确实需要我们从后台接收到数组或者对象循环显示在前台页面上,这时我们可以用字符串拼接,元素添加的方法去实现
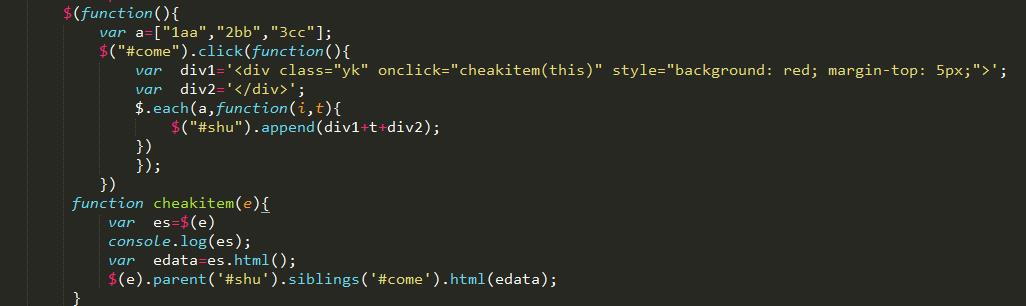
js部分如下:
$(function(){ var a=["1aa","2bb","3cc"]; $("#come").click(function(){ var div1=\'<div class="yk" onclick="cheakitem(this)" style="background: red; margin-top: 5px;">\'; var div2=\'</div>\'; $.each(a,function(i,t){ $("#shu").append(div1+t+div2); }) }); }) function cheakitem(e){ var es=$(e) console.log(es); var edata=es.html(); $(e).parent(\'#shu\').siblings(\'#come\').html(edata); }

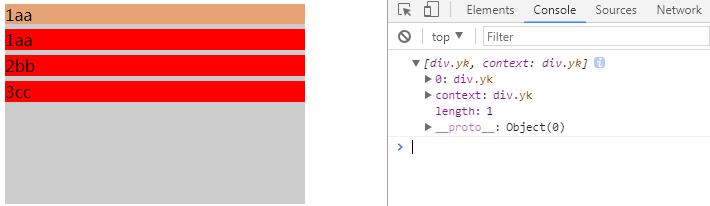
这里对子元素点击事件传入的this作出了打印,供新手去学习,灵活使用。以便下一步的业务处理。注意:你们会发现,重复点击会不断添加元素,所以需要在循环前添加
$("#shu").empty();清空父元素
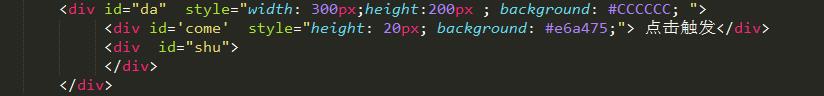
div标签:
<div id="da" style="width: 300px;height:200px ; background: #CCCCCC; ">
<div id=\'come\' style="height: 20px; background: #e6a475;"> 点击触发</div>
<div id="shu">
</div>
</div>
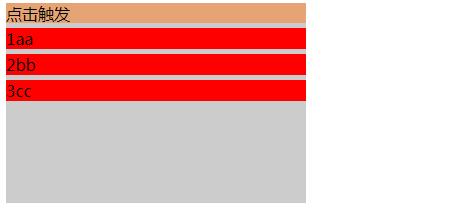
页面效果如下:

点击子元素1aa效果如下:

博文出处:http://www.cnblogs.com/mobeisanghai/p/7457807.html,如有转载请标明文章出处
以上是关于jquery 循环数组输出显示在html页面的主要内容,如果未能解决你的问题,请参考以下文章