javascript不同类型对象比较规则
Posted golddemon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript不同类型对象比较规则相关的知识,希望对你有一定的参考价值。
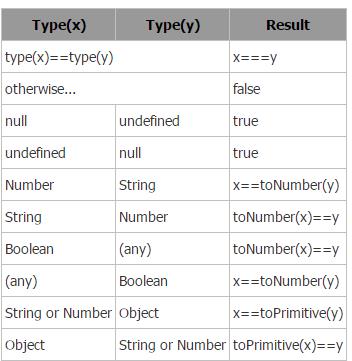
javascript不同类型对象比较规则

例子一:
[0]==true;
首先会把true进行toNumber,结果为1,式子及转化为 [0]==1
然后[0]会被toString(),结果为“0”,式子转化为“0”==1
接着“0”会被toNumber(),结果为0,式子转化为0==1
最后根据type(x)==type(y),式子转化为0===1
所以[0]==true会得到false
例子二:
“potato”==true;
首先true会被toNumber,结果为1,式子转化为“potato”==1
然后“potato”会被toNumber,结果为NaN,式子转化为NaN==1
根据typeof(x)==typeof(y),式子转化为NaN===1
所以“potato”==true会得到false
例子三:
object with getValue
str = new Number(1);
str.toString = function(){return "2"};
str==1;
这里typeof str == "object",所以对str进行toPrimitive,这里会对str进行valueOf取值得到1
所以式子转化为1==1
所以str==1得到true
例子四:
object with toString
var obj = {
toString : function(){return "2"}
};
obj==1
这里typeof obj == "object",对obj进行toPrimitive,首先进行valueOf得到object,继续进行toString()得到“2”,式子专为"2"==1
对“2”进行toNumber得到2,式子转为2==1
所以obj==1得到false
例子5:
[]==[]
左右是不同的对象,所以false
![]==[]
首先![]==false,这里[]是一个即存在的对象,若将其强制专为bool类型,通过!![]得到ture,所以![]==false,此时式子专为false==[]
然后false专为0,式子专为0==[]
然后[]专为"",式子专为0==“”
然后""转为0,式子专为0==0
所以![]==[]得到true
例子6:
!{}=={}
首先!{}专为false,规则和5一样,式子转为false=={}
false专为0,式子转为0=={}
对{}进行toPrimitive得到"[object Object]",式子专为0=="[object Object]"
对"[object Object]"进行toNumber得到NaN,式子专为0==NaN
所以!{}=={}得到 false
转自:http://www.cnblogs.com/simayixin/archive/2011/03/21/1990831.html
以上是关于javascript不同类型对象比较规则的主要内容,如果未能解决你的问题,请参考以下文章