JavaWeb_Ajax
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaWeb_Ajax相关的知识,希望对你有一定的参考价值。
Ajax:包括:javascript+XML+CSS 由这几门的综合,实现异步调用,局部刷新的效果。不是编程语言,而是为了更好的用户体验。
在JavaScript中的xmlhttpRequest对象是非常重要,Ajax的异步提交及数据返回的处理,都由此对象来负责。
步骤
1.创建XMLHttpRequest对象:作用:异步请求,数据的传送。
2.设置回调函数:当服务做出正确的响应返回后,需要对返回的数据进行处理,处理的代码就写在回调函数中。
3.初始化XMLHttpRequest对象:设置URL,数据的封装。
4.发送请求。
XMLHttpResult 作用:
创建
属性:
方法:
GET与POST请求的区别
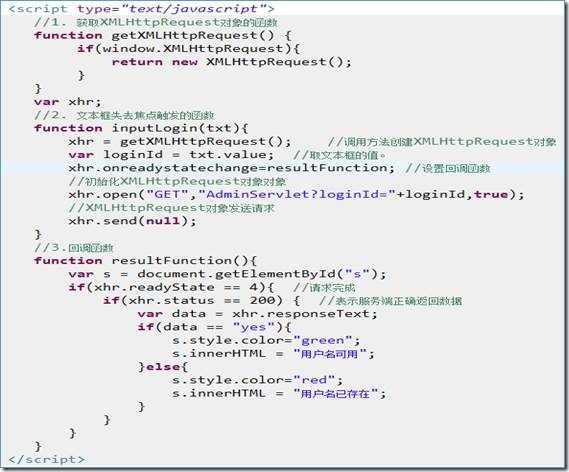
登录用户名验证
文本框失去焦点:
<p>用户名: <input type="text" name="loginId" onblur="inputLogin(this)"> <span id="s"></span></p>
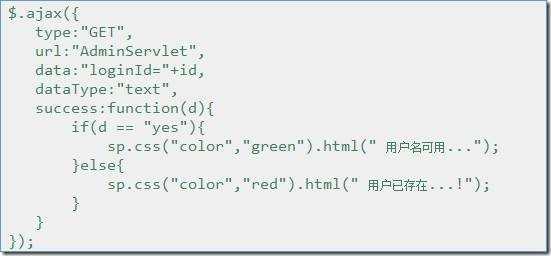
JQuery实现AJAX
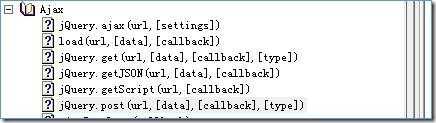
jQuery 对Ajax进行了封装,封装了多个函数,可以简单的实现Ajax功能。
$.ajax函数
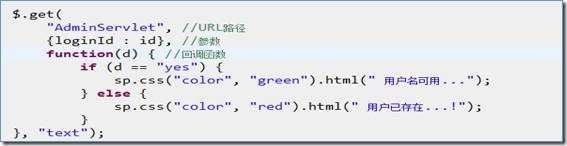
$.get函数
这是一个简单的 GET 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 $.ajax。
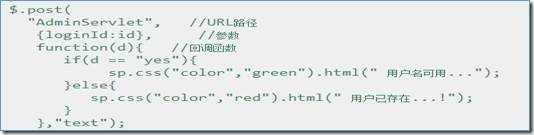
$.post函数
$.getJSON函数
通过 HTTP GET 请求载入 JSON 数据。在 jQuery 1.2 中,您可以通过使用JSONP形式的回调函数来加载其他网域的JSON数据,
Json(JS对象标记),与XML类似,是一种轻量级的数据交换格式,
JSON 语法:{”键”:”值”,”键”:”值”},这就是一个Json对象。
Json数组:{”city”:[{”键”:”值”,”键”:”值”},{”键”:”值”,”键”:”值”},{”键”:”值”,”键”:”值”}]}
访问方式:对象.键. 对象[i].键。
以上是关于JavaWeb_Ajax的主要内容,如果未能解决你的问题,请参考以下文章