基于ExtJs6前台,SpringMVC-Spring-Mybatis,resteasy,mysql无限极表设计,实现树状展示数据(treepanel)
Posted 多读书,少说话
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于ExtJs6前台,SpringMVC-Spring-Mybatis,resteasy,mysql无限极表设计,实现树状展示数据(treepanel)相关的知识,希望对你有一定的参考价值。
先从后台讲起
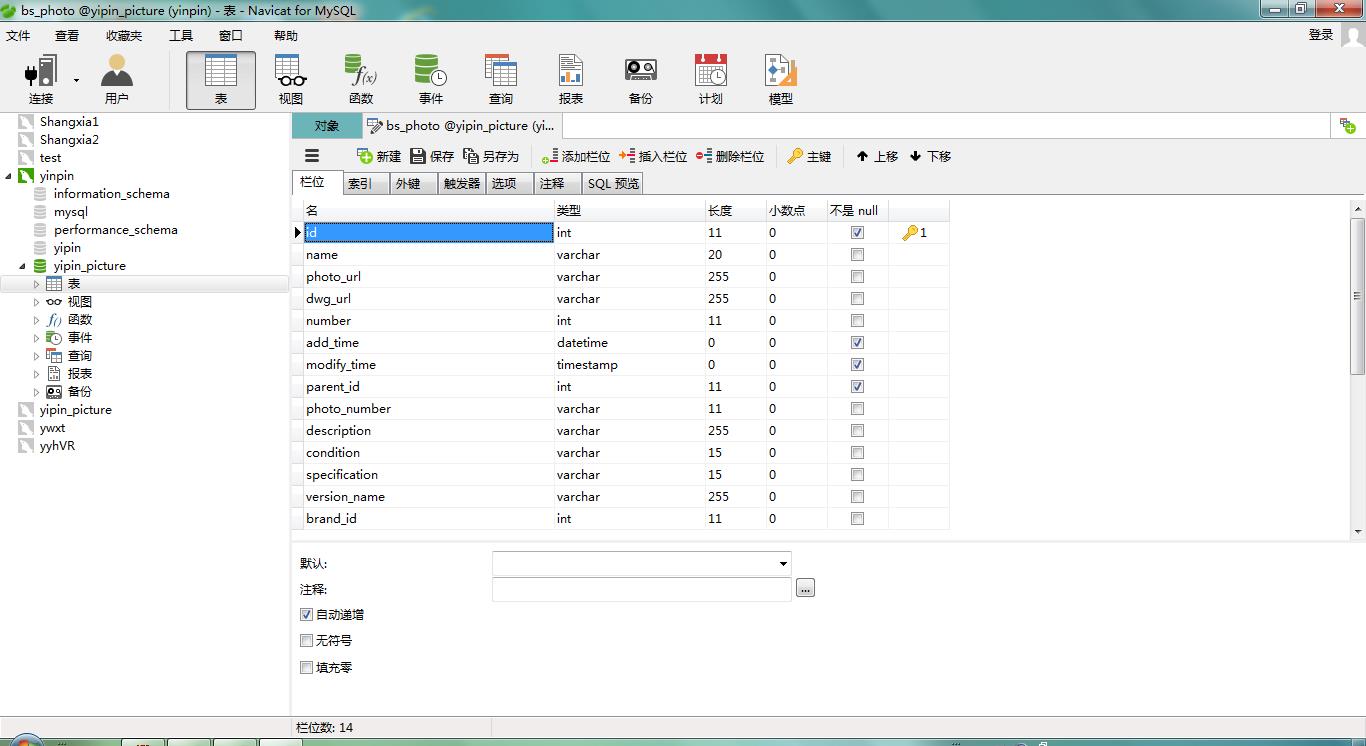
1.表的设计
parent_id就是另外一条记录的id,无限极表设计可以参考 http://m.blog.csdn.net/Rookie_Or_Veteran/article/details/75711386

2.mysql查询很容易,关键是要把id,text,parentId查出来
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="bs.photo">
<select id="queryPhoto" parameterType="com.xgt.bean.bs.PhotoBean" resultType="com.xgt.dao.entity.bs.Photo"> SELECT bp.id, bb.`name` brandName, bp.`name` text, bp.photo_url photoUrl, bp.number, bp.add_time addTime, bp.modify_time modifyTime, bp.parent_id parentId, bp.photo_number photoNumber, bp.`description`, bp.`condition`, bp.specification, bp.version_name versionName FROM bs_photo bp INNER JOIN bs_brand bb ON bp.brand_id = bb.id <include refid="sqlWhere"/> <include refid="common.Pagination_Limit"/> </select>
</mapper>
3.dao层
package com.xgt.dao.bs; import com.xgt.bean.bs.PhotoBean; import com.xgt.dao.entity.bs.Photo; import org.jboss.resteasy.annotations.Query; import org.mybatis.spring.SqlSessionTemplate; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.beans.factory.annotation.Qualifier; import org.springframework.stereotype.Repository; import java.util.List; /** * Created by Administrator on 2017/8/21. */ @Repository public class PhotoDao { @Autowired @Qualifier("sqlSession") private SqlSessionTemplate sqlSession; public List<Photo> queryPhoto(PhotoBean photoBean){ return sqlSession.selectList("bs.photo.queryPhoto",photoBean); }
}
4.service逻辑层
关键逻辑在buildPhoto方法和getChildren方法,这里用了lamda表达式,lamda表达式可以参考我的博客:http://www.cnblogs.com/Java-Starter/p/7424229.html
package com.xgt.service.bs; import com.xgt.bean.bs.PhotoBean; import com.xgt.dao.bs.PhotoDao; import com.xgt.dao.entity.bs.Brand; import com.xgt.dao.entity.bs.Photo; import org.apache.commons.collections.map.HashedMap; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service; import java.util.ArrayList; import java.util.List; import java.util.Map; /** * Created by Administrator on 2017/8/21. */ @Service public class PhotoService { @Autowired private PhotoDao photoDao; private List<Photo> photoList; public List<Photo> queryPhotoArborescence(PhotoBean photoBean){ photoList = photoDao.queryPhoto(photoBean); return buildPhoto(); } /** * 构建资源数 * @return list */ public List<Photo> buildPhoto() { List<Photo> target = new ArrayList<>(); if (!photoList.isEmpty()) { // 根元素 photoList.stream().filter(photo -> photo.getParentId() == 0).forEach(photo -> { // 根元素 List<Photo> children = getChildren(photo); photo.setChildren(children); target.add(photo); }); } return target; } private List<Photo> getChildren(Photo photo) { List<Photo> children = new ArrayList<>(); if (!photoList.isEmpty()) { photoList.stream().filter(child -> photo.getId().equals(child.getParentId())).forEach(child -> { List<Photo> tmp = getChildren(child); child.setChildren(tmp); if (tmp.isEmpty()) { child.setLeaf(true); } children.add(child); }); } return children; } }
5.Controller层
没什么操作
package com.xgt.controller; import com.xgt.bean.bs.BrandBean; import com.xgt.bean.bs.PhotoBean; import com.xgt.common.BaseController; import com.xgt.common.PcsResult; import com.xgt.dao.entity.bs.Photo; import com.xgt.exception.EnumPcsServiceError; import com.xgt.service.bs.PhotoService; import org.apache.shiro.authz.annotation.RequiresPermissions; import org.jboss.resteasy.annotations.Form; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import javax.ws.rs.*; import javax.ws.rs.core.MediaType; import java.util.List; import java.util.Map; /** * Created by Administrator on 2017/8/28. */ @Controller @Path("/photo") public class PhotoController extends BaseController{ @Autowired private PhotoService photoService; /** * 遍历商品树状结构 * @param accessToken * @param keyWord * @return */ @GET @Path("/queryPhotoArborescence") @Produces(MediaType.APPLICATION_JSON) public PcsResult queryPhotoArborescence(@QueryParam("keyWord") String keyWord) { PhotoBean photoBean = new PhotoBean(); photoBean.setKeyWord(keyWord); List<Photo> list = photoService.queryPhotoArborescence(photoBean); if(list.size()==0){ return newResult(false); } return newResult(true).setData(list); } }
前台部分
1.model层
数据声明,便于查看有哪些数据,少一些数据不设置也可以
/** * Created by C on 2017/08/05. */ Ext.define(\'Admin.model.photoArborescence.PhotoArborescence\', { extend: \'Admin.model.Base\', idProperty: \'id\', fields: [ {name: \'id\', type: \'int\'}, {name: \'name\', type: \'string\'}, {name: \'parentId\', type: \'int\'} ] });
2.store层
和后台连接的桥梁
/** * Created by Cjy on 2017/08/05. */ Ext.define(\'Admin.store.photoArborescence.PhotoArborescence\', { extend: \'Ext.data.TreeStore\', requires: [ \'Common.Config\' ], storeId: \'photoArborescence.PhotoArborescence\', root: { id: 0, text: \'效果图\' }, proxy: { type: \'ajax\', api: { read: Common.Config.requestPath(\'Photo\', \'queryPhotoArborescence\') }, reader: { type: \'json\', rootProperty: \'data\' } } });
3.View层
/** * Created by Cjy on 2017/5/23. */ Ext.define(\'Admin.view.photoArborescence.PhotoArborescence\', { extend: \'Ext.container.Container\', xtype: \'photoArborescence\', requires: [ \'Ext.tree.Panel\', \'Admin.view.photoArborescence.PhotoArborescenceController\' ], controller: \'photoArborescence\', layout: \'fit\', listeners: { beforerender: \'pictureBeforeRender\' }, defaults: { height: \'100%\' }, autoHeight : true,// 自动高度,默认false animate : true,// 展开动画 enableDrag : true,// 是否可以拖动(效果上) enableDD : true,// 不进可以拖动,还可以改变节点层次结构 enableDrop : false,// 仅仅drop rootVisible : true,// 是否显示根节点,默认true height : 150, items: [{ title: \'自主报价管理\', xtype: \'treepanel\', reference: \'photoTree\', valueField: \'name\', useArrows: true, autoScroll:true, height:1150, store: \'photoArborescence.PhotoArborescence\' }] });
4.Controller层
js动作,执行前加载
/** * Created by Cjy on 2017/5/23. */ Ext.define(\'Admin.view.photoArborescence.PhotoArborescenceController\', { extend: \'Admin.view.BaseViewController\', alias: \'controller.photoArborescence\', /** * 界面 渲染的时候加载 菜单 tree */ pictureBeforeRender: function () { var store = this.lookupReference(\'photoTree\').getStore(); console.log(store); store.getRoot().set(\'expanded\', true); store.load(); } });
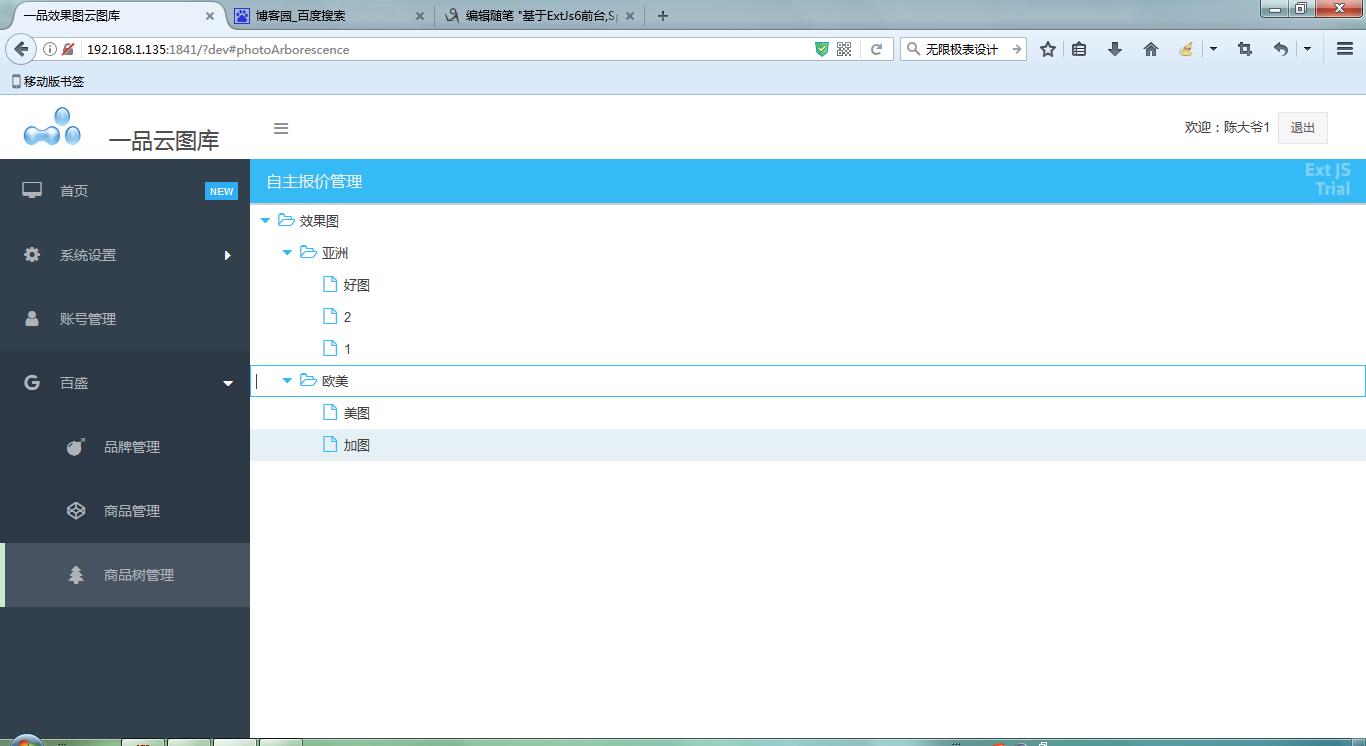
结果

以上是关于基于ExtJs6前台,SpringMVC-Spring-Mybatis,resteasy,mysql无限极表设计,实现树状展示数据(treepanel)的主要内容,如果未能解决你的问题,请参考以下文章