Ajax技术剖析
Posted 歆轶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax技术剖析相关的知识,希望对你有一定的参考价值。
Ajax的全称是Asynchronous javascript and XML,是JS的特有功能,它作用是异步JS数据交互,即在不进行页面刷新的情况下进行部分数据的获取,性能较高。值得注意的是,仅有Ajax是不能够实现跨域的操作,如果和JSONP或者WebSocket配合可以实现。
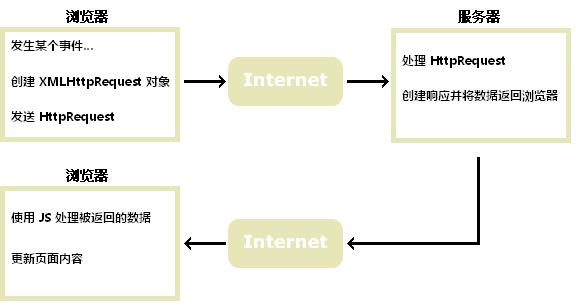
Ajax工作方式:

1.Ajax成员属性
(1)responseText 后台返回数据存放的位置,返回值为字符串型
(2)readyState 系统记录执行的步骤,共有5个值:0 尚未初始化
1 服务连接已建立(open)
2 请求已接收(send)
3 请求处理中
4 请求完成
(3)responseXML 返回类型是XML类型,90%使用JSON方式
(4)status 服务器返回的http响应值,常用如下:
-
- 200 请求成功
- 400 错误请求
- 500 内部服务器错误
2.Ajax成员方法
(1)open(method,url) 打开方式,method为两种:POST/GET
(2)send(body) 确认发送请求
(3)setRequestHeader(name,value) 设置请求头部
使用方式:xhr.setRequestHeader(‘content-type’,’application/x-www-form-urlencoded’);
form的enctype属性为编码方式,常用有两种:application/x-www-form-urlencoded和multipart/form-data
3.Ajax监听事件
onreadystatechange 状态变化事件控制对象,注意这个事件名全部是小写而非驼峰式命名,不过平时会有代码生成帮助我们
4.Ajax实现四步骤
Ajax有一句常用的话,1个事件(onreadystatechange)、2个属性(responseText和readyState)、3个方法(open/send/setRequestHeader),在使用Ajax的时候经常会用到对应的内容。
(1)var xhr = new XMLHttpRequest();//创建XMLHttpRequest对象
(2)xhr.onreadystatechange=function(){
console.log(xhr.readyState);
console.log(xhr.responseText);
}//xhr对象改变时自动调用此函数
(3)xhr.open(\'GET\',\'data.txt\');//从data.txt中获取内容
(4)xhr.send(null);//发送请求
5.Ajax请求
(1)GET 此方式负责从后台获取数据,常用于验证用户
GET的请求头部一般可以不写,默认为xhr.setRequestHeader(‘content-type’,’application/x-www-form-urlencoded’)
(2)POST 此方式向后台发送表单数据,如密码
POST的请求头部需要分情况而定,当表单method="post"时,如果没有type="file"控件,使用application/x-www-form-urlencoded,反之,使用multipart/form-data
6.代码样例
在使用之前,需要先创建一个data.txt的文档。
1 <script> 2 var box = document.querySelector(‘div’); 3 var btn = document.querySelector(‘button’); 4 btn.onclick = function(){ 5 var xhr = new XMLHttpRequest(); 6 xhr.onreadystatechange = function(){ 7 box.innerhtml = xhr.responseText; 8 } 9 xhr.open(‘GET’,’data.txt’); 10 xhr.send(null); 11 } 12 </script>
以上是关于Ajax技术剖析的主要内容,如果未能解决你的问题,请参考以下文章
html PHP代码片段: - AJAX基本示例:此代码演示了使用PHP和JavaScript实现的基本AJAX功能。