AngularJS的过滤器示例
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS的过滤器示例相关的知识,希望对你有一定的参考价值。
代码下载:https://files.cnblogs.com/files/xiandedanteng/angularJSFilter.rar
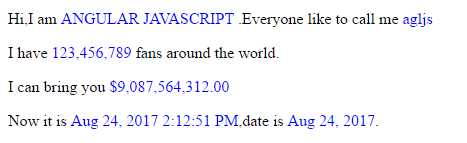
显示效果:

页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html ng-app="notesApp"> <head> <title> New Document </title> <style> .bluetext{ color:blue; } </style> <meta charset="gbk"> <script src="angular1.4.6.min.js"></script> </head> <body ng-controller="MainCtrl as ctrl"> <p>Hi,I am <span class="bluetext" ng-bind="ctrl.user.name|uppercase"></span> .Everyone like to call me <span class="bluetext" ng-bind="ctrl.user.shortname|lowercase"></span></p> <p>I have <span class="bluetext" ng-bind="ctrl.user.fans|number"></span> fans around the world.</p> <p>I can bring you <span class="bluetext" ng-bind="ctrl.user.money|currency"></span> </p> <p>Now it is <span class="bluetext" ng-bind="ctrl.user.time|date:‘medium‘"></span>,date is <span class="bluetext" ng-bind="ctrl.user.time|date "></span>.</p> </body> </html> <script type="text/javascript"> <!-- angular.module(‘notesApp‘,[]) .controller(‘MainCtrl‘,[function(){ var self=this; self.user={name:"Angular JavaScript",shortname:"AglJS",fans:123456789,money:9087564312}; self.user.time=new Date().getTime(); }]); //--> </script>
以上是关于AngularJS的过滤器示例的主要内容,如果未能解决你的问题,请参考以下文章