JS怎么调用API接口
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS怎么调用API接口相关的知识,希望对你有一定的参考价值。
需要准备的材料分别是:电脑、html编辑器、浏览器。
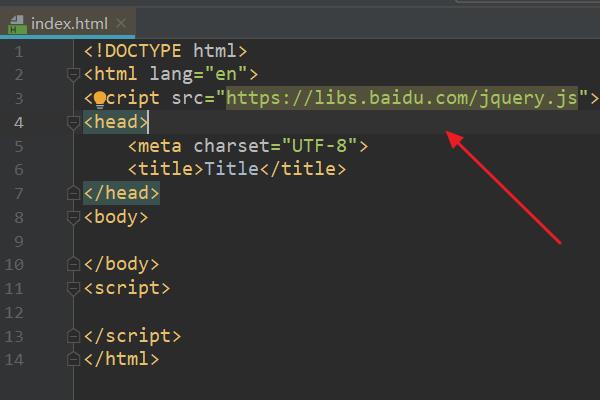
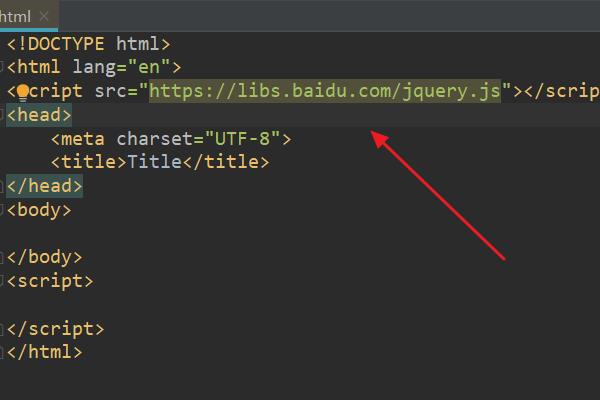
1、首先,打开html编辑器,新建html文件,例如:index.html,引入jquery使用。

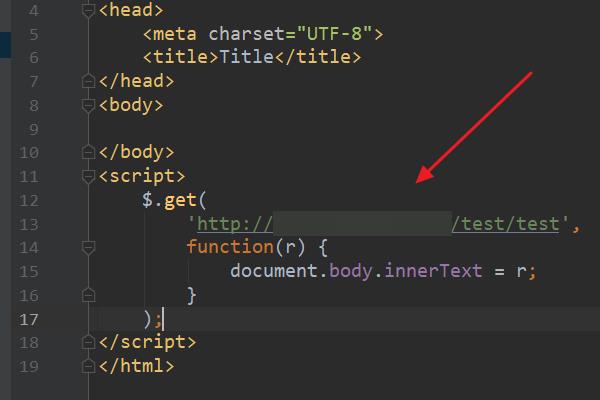
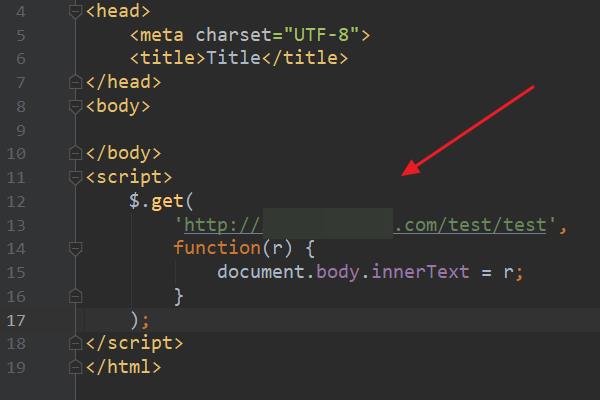
2、在index.html的<script>标签中,输入js代码:
$.get('请求地址', function(b)
document.body.innerText = b;
);

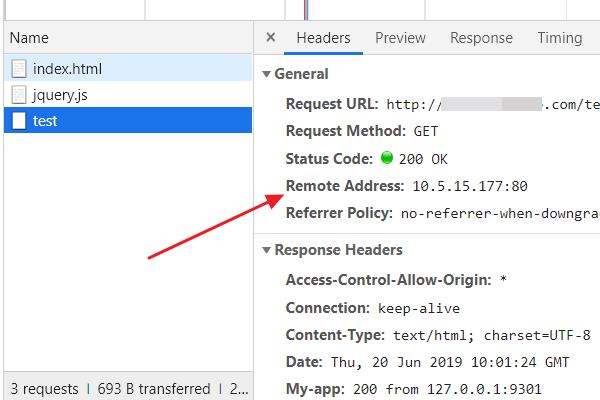
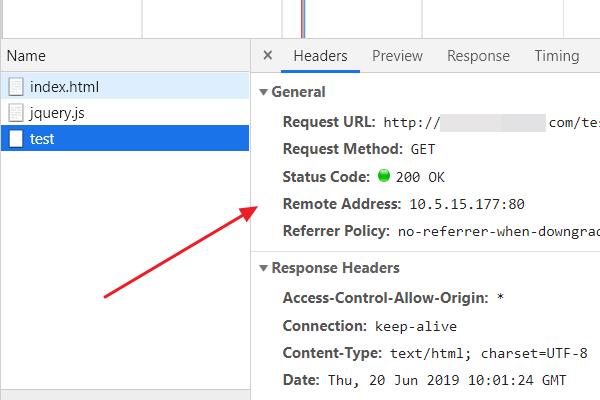
3、浏览器运行index.html页面,此时通过F12的开发者工具可知API接口被调用了。

$.ajax(
url:"后台地址的url",
data:
id:id//参数
,
type:"POST",
success:function(re)
console.log(re);
);本回答被提问者采纳 参考技术B
需要准备的材料分别是:电脑、html编辑器、浏览器。
1、首先,打开html编辑器,新建html文件,例如:index.html,引入jquery文件的使用。

2、在index.html的<script>标签中,输入js代码:。
$.get('请求地址', function(a)
document.body.innerText = a;
);

3、浏览器运行index.html页面,通过F12的开发者工具可知API接口被调用了。

以上是关于JS怎么调用API接口的主要内容,如果未能解决你的问题,请参考以下文章