package.json作用
Posted 风雪之殇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了package.json作用相关的知识,希望对你有一定的参考价值。
这个文档的内容是你必须要知道的,它必须是JSON文本格式。每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。
name和version 属性
这个属性是必须的,定义项目的名称和项目的版本号(遵守“大版本.次要版本.小版本”的格式)。如果没有name属性和version属性,那这个包将不能进行安装。name和version保证了包的唯一性。
注意:
- name 长度不超过240字节;
- name不能以圆点和下划线开头;
- name只能是小写;
小技巧:
- 不能是已经有的包名称 (查看npm注册表,是否存在这个名称) ;
- 在name中不能带有js或node;
- 尽量简短;
dependencies 属性
dependencies属性指定了项目运行所依赖的模块,devDependencies指定项目开发所需要的模块。它们都指向一个对象。该对象的各个成员,分别由模块名和对应的版本要求组成,表示依赖的模块及其版本范围。
对应的版本可以加上各种限定,主要有以下几种:
-
1. 指定版本:比如1.2.2,遵循“大版本.次要版本.小版本”的格式规定,安装时只安装指定版本。
2. 大于(>),大于等于(>=),小于(<),小于等于(<=):必须是大于(大于等于,小于,小于等于)某个版本,也可以同时使用(>=version1 <=version2)。
3. 星号(*):任何版本。
4. git版本(git...):可以使用git URL来进行版本依赖。 5. 波浪号(tilde)+指定版本:比如~1.2.2,表示安装1.2.x的最新版本(不低于1.2.2),但是不安装1.3.x,也就是说安装时不改变大版本号和次要版本号。 6. 插入号(caret)+指定版本:比如ˆ1.2.2,表示安装1.x.x的最新版本(不低于1.2.2),但是不安装2.x.x,也就是说安装时不改变大版本号。需要注意的是,如果大版本号为0,则插入号的行为与波浪号相同,这是因为此时处于开发阶段,即使是次要版本号变动,也可能带来程序的不兼容。 7. latest:安装最新版本。
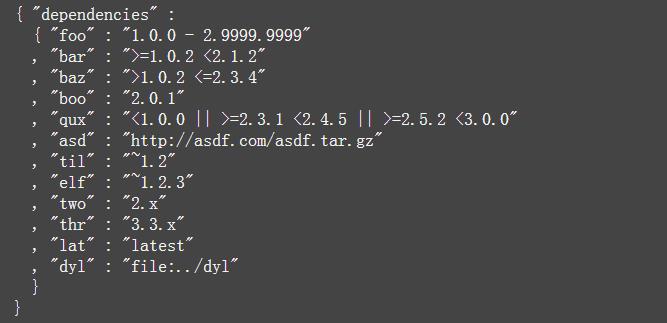
例子:

package.json文件可以手工编写,也可以使用npm init命令自动生成。
$ npm init
这个命令采用互动方式,要求用户回答一些问题,然后在当前目录生成一个基本的package.json文件。所有问题之中,只有项目名称(name)和项目版本(version)是必填的,其他都是选填的。
有了package.json文件,直接使用npm install命令,就会在当前目录中安装所需要的模块。
$ npm install
如果一个模块不在package.json文件之中,可以单独安装这个模块,并使用相应的参数,将其写入package.json文件之中。
$ npm install express --save
$ npm install express --save-dev
上面代码表示单独安装express模块,--save参数表示将该模块写入dependencies属性,--save-dev表示将该模块写入devDependencies属性。
description 属性
description属性是对项目进行描述,帮助用户发现你的项目。
license 属性
license属性是表述你项目发布遵循什么样的规则,用户拥有那些权限。
{ "license" : "BSD-3-Clause" }
author 属性
author 属性指明了项目的发布者。
ahthor:“张三”
contributions 属性
contributions 属性指明了项目的贡献者。
"contributors":[{"name":"李四","email":"lisi@example.com"}],
scripts属性
scripts指定了运行脚本命令的npm命令行缩写,比如start指定了运行npm run start时,所要执行的命令。
下面的设置指定了npm run preinstall、npm run postinstall、npm run start、npm run test时,所要执行的命令。
"scripts": {
"preinstall": "echo here it comes!",
"postinstall": "echo there it goes!",
"start": "node index.js",
"test": "tap test/*.js"
}
peerDependencies属性
有时,你的项目和所依赖的模块,都会同时依赖另一个模块,但是所依赖的版本不一样。比如,你的项目依赖A模块和B模块的1.0版,而A模块本身又依赖B模块的2.0版。
大多数情况下,这不构成问题,B模块的两个版本可以并存,同时运行。但是,有一种情况,会出现问题,就是这种依赖关系将暴露给用户。
最典型的场景就是插件,比如A模块是B模块的插件。用户安装的B模块是1.0版本,但是A插件只能和2.0版本的B模块一起使用。这时,用户要是将1.0版本的B的实例传给A,就会出现问题。因此,需要一种机制,在模板安装的时候提醒用户,如果A和B一起安装,那么B必须是2.0模块。
peerDependencies字段,就是用来供插件指定其所需要的主工具的版本。
{ "name": "chai-as-promised", "peerDependencies": { "chai": "1.x" } }
上面代码指定,安装chai-as-promised模块时,主程序chai必须一起安装,而且chai的版本必须是1.x。如果你的项目指定的依赖是chai的2.0版本,就会报错。
注意,从npm 3.0版开始,peerDependencies不再会默认安装了。
bin属性
bin项用来指定各个内部命令对应的可执行文件的位置。
"bin": { "someTool": "./bin/someTool.js" }
上面代码指定,someTool 命令对应的可执行文件为 bin 子目录下的 someTool.js。Npm会寻找这个文件,在node_modules/.bin/目录下建立符号链接。在上面的例子中,someTool.js会建立符号链接npm_modules/.bin/someTool。由于node_modules/.bin/目录会在运行时加入系统的PATH变量,因此在运行npm时,就可以不带路径,直接通过命令来调用这些脚本。
main属性
main字段指定了加载的入口文件,require(\'moduleName\')就会加载这个文件。这个字段的默认值是模块根目录下面的index.js。
config 属性
config属性用于添加命令行的环境变量。
下面是一个package.json文件。
{ "name" : "foo", "config" : { "port" : "8080" }, "scripts" : { "start" : "node server.js" } }
然后,在server.js脚本就可以引用config字段的值。
http
.createServer(...)
.listen(process.env.npm_package_config_port)
用户执行npm run start命令时,这个脚本就可以得到值。
$ npm run start
用户可以改变这个值。
$ npm config set foo:port 80
engines 属性
engines字段指明了该模块运行的平台,比如 Node 的某个版本或者浏览器。
"engines": {"node": "0.10.x"},
repository 属性
repository属性指明了你的仓库位置,帮助用户去迭代你的项目。
例如:
"repository" : { "type" : "git" , "url" : "https://github.com/npm/npm.git" }
以上是关于package.json作用的主要内容,如果未能解决你的问题,请参考以下文章