AngularJS的ng-repeat显示表格
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS的ng-repeat显示表格相关的知识,希望对你有一定的参考价值。
代码下载:https://files.cnblogs.com/files/xiandedanteng/angualrJSngRepeatTable.rar
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html ng-app="notesApp"> <head> <title> New Document </title> <style> .odd{ background-color:red; width:400px; } .even{ background-color:#336699; width:400px; } </style> <meta charset="utf-8"> <script src="angular1.4.6.min.js"></script> </head> <body> <table ng-controller="MainCtrl as ctrl"> <tr ng-repeat="(author,member) in ctrl.members" ng-class="ctrl.getBackground({{$odd}})"> <td>{{$index}}</td> <td><span ng-bind=‘author‘/></td> <td><span ng-bind=‘member.id‘/></td> <td><span ng-bind=‘member.gender‘/></td> <td><span ng-bind=‘member.age‘/></td> </tr> </table> </body> </html> <script type="text/javascript"> <!-- angular.module(‘notesApp‘,[]) .controller(‘MainCtrl‘,[function(){ var self=this; self.members={ andy:{id:11,age:20,gender:‘male‘}, bill:{id:12,age:21,gender:‘female‘}, Cindy:{id:23,age:22,gender:‘male‘}, douglas:{id:54,age:23,gender:‘female‘}, Einstein:{id:85,age:24,gender:‘male‘}, }; // 根据奇偶行决定背景 self.getBackground=function(odd){ if(odd==true){ return ‘odd‘; }else{ return ‘even‘; } }; }]); //--> </script>
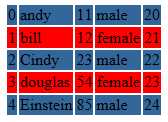
效果:

以上是关于AngularJS的ng-repeat显示表格的主要内容,如果未能解决你的问题,请参考以下文章
使用 ng-repeat 将鼠标悬停在表格中的文本上时显示图像