Ajax跨域
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax跨域相关的知识,希望对你有一定的参考价值。
产生原因:同源策略
思路:同源策略不限制 script 的传递,所以实际上用 script 里的 function 来传递数据
如下方模拟例子实际上传递了一个
<script>
var onetest = function(){
{"success":true };
}
<script>模拟
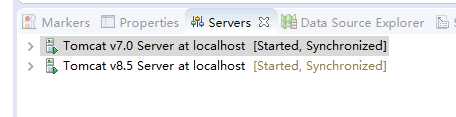
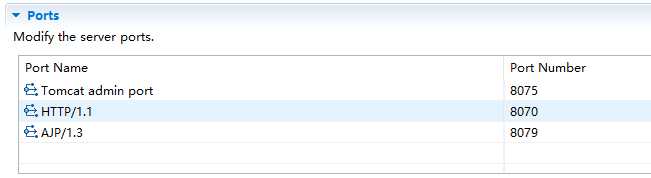
1. 安装两个tomcat 修改 conf 下的 server.xml 端口设置为不同的端口

需要注意的是,tomcat 本身也会修改端口,所以需要在 open 项里的 Ports 中,也做相应修改

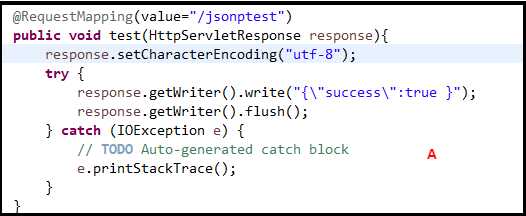
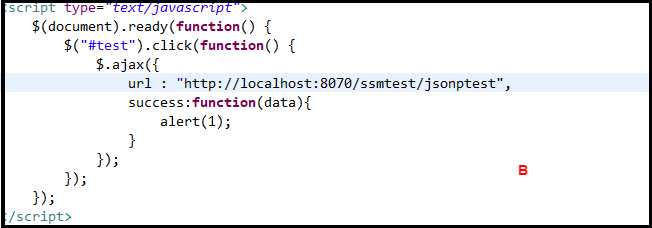
2. 一个应用(A)提供响应,一个应用(B)用ajax发起请求


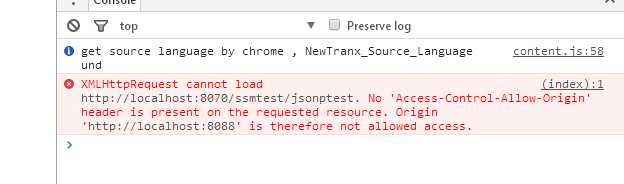
3. 查看结果,出现了,同源策略

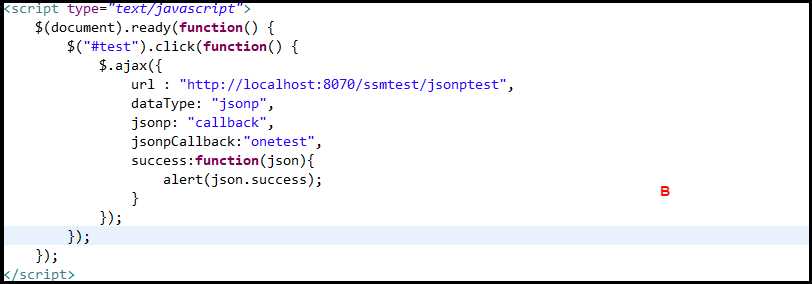
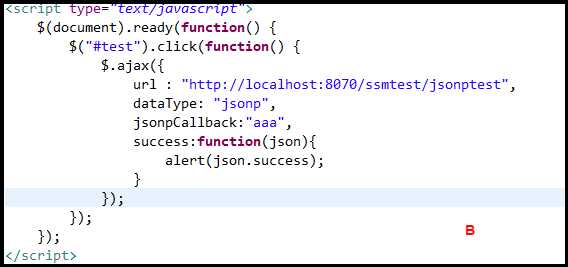
4. 修改请求方式

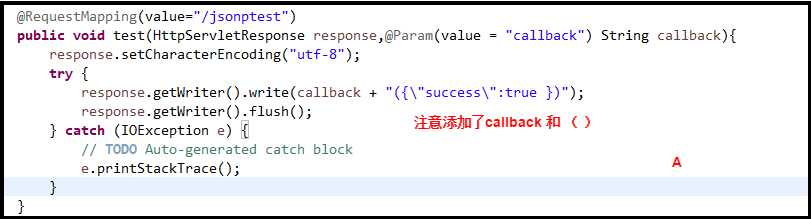
响应方式略作修改

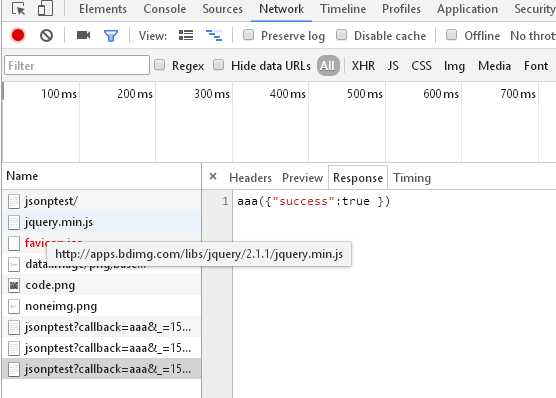
5. 再次查看结果

成功!
6. 其他
测试下来,jsonp :"callback" 不写也可以

浏览器上响应为

以上是关于Ajax跨域的主要内容,如果未能解决你的问题,请参考以下文章