AngularJS的ng-class示例
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS的ng-class示例相关的知识,希望对你有一定的参考价值。
程序下载:https://files.cnblogs.com/files/xiandedanteng/angularJSRender.rar
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html ng-app="notesApp"> <head> <title> New Document </title> <style> .odd{ background-color:blue; width:300px; } .even{ background-color:pink; width:300px; } </style> <meta charset="utf-8"> <script src="angular1.4.6.min.js"></script> </head> <body ng-controller="MainCtrl as ctrl"> <div ng-repeat="member in ctrl.members" ng-class="ctrl.getBackground(member.gender)"> {{member.id}}.name={{member.name}},age={{member.age}} <div> </body> </html> <script type="text/javascript"> <!-- angular.module(‘notesApp‘,[]) .controller(‘MainCtrl‘,[function(){ var self=this; self.members=[ {id:1,name:‘andy‘,age:20,gender:‘male‘}, {id:2,name:‘bill‘,age:21,gender:‘female‘}, {id:3,name:‘cindy‘,age:22,gender:‘female‘}, {id:4,name:‘douglas‘,age:23,gender:‘female‘}, {id:5,name:‘einstein‘,age:24,gender:‘male‘}, ]; self.getBackground=function(gender){ if(gender==‘male‘){ return ‘odd‘; }else{ return ‘even‘; } }; }]); //--> </script>
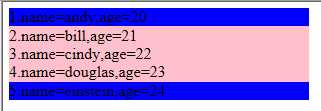
效果:

要点:
ng-class指令用于选择性从html元素中添加或者删除css class
以上是关于AngularJS的ng-class示例的主要内容,如果未能解决你的问题,请参考以下文章