AngularJS的ng-repeat显示属性名和属性值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS的ng-repeat显示属性名和属性值相关的知识,希望对你有一定的参考价值。
代码下载:https://files.cnblogs.com/files/xiandedanteng/AngularJSAuthorRepeat.rar
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html ng-app="notesApp"> <head> <title> New Document </title> <style> .odd{ background-color:blue; width:300px; } .even{ background-color:yellow; width:300px; } </style> <meta charset="utf-8"> <script src="angular1.4.6.min.js"></script> </head> <body ng-controller="MainCtrl as ctrl"> <div ng-repeat="(author,member) in ctrl.members" ng-class="ctrl.getBackground(member.gender)"> {{member.id}}.name={{author}},age={{member.age}} <div> </body> </html> <script type="text/javascript"> <!-- angular.module(‘notesApp‘,[]) .controller(‘MainCtrl‘,[function(){ var self=this; self.members={ andy:{id:1,age:20,gender:‘male‘}, bill:{id:2,age:21,gender:‘female‘}, Cindy:{id:3,age:22,gender:‘male‘}, douglas:{id:4,age:23,gender:‘female‘}, Einstein:{id:5,age:24,gender:‘male‘}, }; self.getBackground=function(gender){ if(gender==‘male‘){ return ‘odd‘; }else{ return ‘even‘; } }; }]); //--> </script>
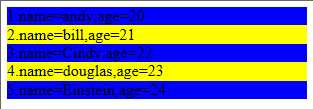
效果:

要点:
ng-repeat指令可以显示出一个对象所有的属性名和属性值。
以上是关于AngularJS的ng-repeat显示属性名和属性值的主要内容,如果未能解决你的问题,请参考以下文章