12(扩展)获取省份表,填充于下拉列表框的简易js
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了12(扩展)获取省份表,填充于下拉列表框的简易js相关的知识,希望对你有一定的参考价值。
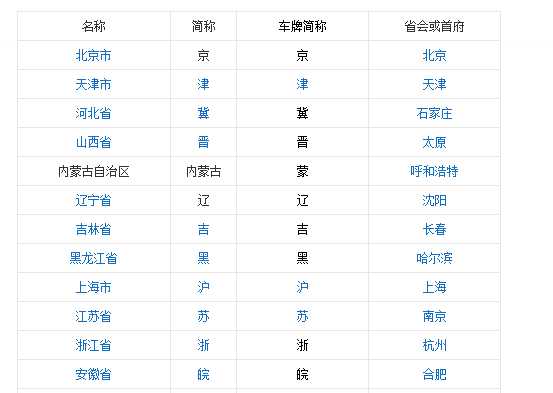
在制作省份下拉列表时,我们常常会遇到大量省份不停复制粘贴的问题,比如百度到这样一个填充着省份信息的表格:

里面含有很多条数据和内容,这时候要一条一条复制粘贴非常繁冗,所以在同事的启发下我写了一个简易的方法供大家使用。
//定位到所在表格 var table = $(".table-view"); //定义接收字符串 var str=""; //遍历表格内容,给字符串赋值 table.find("tr").each(function(){ //定义临时变量 var tdArr ="";var tdarr =""; //找到相应数据内容,这里注意text()只能获取当前元素下的文本内容,而innerhtml可以获取包括标记在内的所有内容 tdArr = $(this).find("td").eq(0).text().replace(/[\r\n]/g,""); tdarr = $(this).find("td").eq(1).text().replace(/[\r\n]/g,""); //拼接字符串 str+=‘<option value ="‘+tdarr +‘">‘+tdArr+‘</option>‘; })
省份名称参考链接:省份名称
输出后效果图如下:

以上是关于12(扩展)获取省份表,填充于下拉列表框的简易js的主要内容,如果未能解决你的问题,请参考以下文章