JavaScript 30 - 1 学习笔记
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 30 - 1 学习笔记相关的知识,希望对你有一定的参考价值。
学习JavaScirpt30的笔记!
...虽然英语不是很好,但是跟着来还是学到了一些东西。
1-------> JavaScirpt Drum Kit
功能是这样的 ,敲击键盘上面的按钮,播放一段打鼓的音乐 。

教程之中是有很多个按键,我的demo只做了4个按钮,实现了就可以啦。
直接贴代码吧。
<div class="keys"> <div data-key="65" class="key"> <kbd>A</kbd> <span class="sound">good</span> </div> <div data-key="83" class="key"> <kbd>S</kbd> <span class="sound">not</span> </div> <div data-key="68" class="key"> <kbd>D</kbd> <span class="sound">pig</span> </div> <div data-key="70" class="key"> <kbd>F</kbd> <span class="sound">ow</span> </div> </div> <audio data-key="65" src="sound/3834.wav"></audio> <audio data-key="83" src="sound/6300.wav"></audio> <audio data-key="68" src="sound/6714.wav"></audio> <audio data-key="70" src="sound/982.wav"></audio>
音频是自己从素材网上下载的....
这里一个没有接触过的标签<kdb></kdb>
w3school上面是这样解释的..
定义和用法
<kbd> 标签定义键盘文本。
说到技术概念上的特殊样式时,就要提到 <kbd> 标签。正如你已经猜到的,它用来表示文本是从键盘上键入的。
浏览器通常用等宽字体来显示该标签中包含的文本。
还有就是 div 标签里面的 data-key, 这个key 是什么值呢?为什么是65,83...而不是1,2,3。。
其实他是根据键盘上每个键位的keyCode来填入这个data-key的。
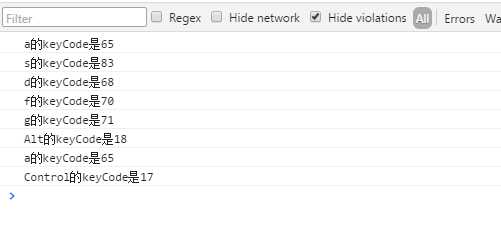
在js里面,可以通过监听keydown事件获取每个键位的keyCode..
window.addEventListener(‘keydown‘,function(e){ console.log(e.key+‘的keyCode是‘+e.keyCode); });

大家也可以直接百度keyCode对照表,进行查阅。
既然,我们已经知道了keyCode,那么我们就可以使用这个keyCode来搞事了噢。
function playSound(e){ const audio = document.querySelector(`audio[data-key="${e.keyCode}"]`); const key = document.querySelector(`.key[data-key="${e.keyCode}"]`); if(!audio) return; audio.currentTime = 0 ; audio.play(); key.classList.add(‘playing‘); }
首先,我们要选到所需要的元素audio 和 key。 audio用来播放音乐,key用来操作css样式。
在教程里面使用了ES6的写法。
基本用法
const声明一个只读的常量。一旦声明,常量的值就不能改变。
const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值。
首先是定义的时候用了const,然后是找元素的时候用了 `` (是键盘tab上面的`不是单引号!!!)
在百度比较难快速查到``是什么的情况下,使用了google,真的 好用...
查到了 深入浅出ES6系列文章中讲的,这是ES6新加的 模板字符串的写法。
反撇号(`)基础知识
ES6引入了一种新型的字符串字面量语法,我们称之为模板字符串(template strings)。除了使用反撇号字符 ` 代替普通字符串的引号 ‘ 或 " 外,它们看起来与普通字符串并无二致。
模板字符串名之有理,它为javascript提供了简单的字符串插值功能,从此以后,你可以通过一种更加美观、更加方便的方式向字符串中插值了。
而我们在上面代码里${e.keyCode},其实就是字符串插值的功能。
classList 也是之前写代码的时候没有用到的新东西...(对于我来说)
定义和用法
classList 属性返回元素的类名,作为 DOMTokenList 对象。
该属性用于在元素中添加,移除及切换 CSS 类。
classList 属性是只读的,但你可以使用 add() 和 remove() 方法修改它。
总之这段代码就是实现了按下并且播放,同时为按下的key添加playing 这个类
可是我们需要的效果是playing之后又复原。 所以我们还需要把添加好的playing 移除。
于是乎:
const keys = document.querySelectorAll(‘.key‘); keys.forEach(key =>key.addEventListener(‘transitionend‘,removeTransition)); function removeTransition(e){ if(e.propertyName !==‘transform‘) return; this.classList.remove(‘playing‘); }
看这段代码..又有新的东西啦!
基本用法
ES6 允许使用“箭头”(
=>)定义函数。var f = v => v;上面的箭头函数等同于:
var f = function(v) { return v; };
也就是说 上面那段代码的意思就是 为keys里面的每个元素都执行一次
key.addEventListener(‘transitionend‘,removeTransition);
transitionend代表着动画结束。 动画结束后,就自己移除playing类。
那么,为什么要加这样一句呢?
if(e.propertyName !==‘transform‘) return;
因为,如果不对e进行选择,那么,每个e里面都会有许多属性,因为,我们想要操作的只是transform...所以要加上这一句来过滤掉那些不需要操作的css
最后贴上完整的代码吧:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <style type="text/css"> body{ background-color: cadetblue; } .keys{ display: flex; } .key{ border: 4px solid black; border-radius: 5px; margin: 1rem; font-size: 1.5rem; padding: 1rem .5rem; transition: all 0.07s; width: 100px; text-align: center; color: #fff; background-color: rgba(0,0,0,0.4); text-shadow: 0 0 5px black; } .playing{ transform: scale(1.1); border-color: #ffc600; box-shadow: 0 0 10px #FFC600; } kbd{ display: block; font-size: 40px; } .sound{ font-size: 1.2rem; text-transform: uppercase; letter-spacing: 1px; color: #FFC600; } </style> <body> <div class="keys"> <div data-key="65" class="key"> <kbd>A</kbd> <span class="sound">good</span> </div> <div data-key="83" class="key"> <kbd>S</kbd> <span class="sound">not</span> </div> <div data-key="68" class="key"> <kbd>D</kbd> <span class="sound">pig</span> </div> <div data-key="70" class="key"> <kbd>F</kbd> <span class="sound">ow</span> </div> </div> <audio data-key="65" src="sound/3834.wav"></audio> <audio data-key="83" src="sound/6300.wav"></audio> <audio data-key="68" src="sound/6714.wav"></audio> <audio data-key="70" src="sound/982.wav"></audio> </body> <script> function playSound(e){ const audio = document.querySelector(`audio[data-key="${e.keyCode}"]`); const key = document.querySelector(`.key[data-key="${e.keyCode}"]`); if(!audio) return; audio.currentTime = 0 ; audio.play(); key.classList.add(‘playing‘); } function removeTransition(e){ if(e.propertyName !==‘transform‘) return; this.classList.remove(‘playing‘); } const keys = document.querySelectorAll(‘.key‘); keys.forEach(key =>key.addEventListener(‘transitionend‘,removeTransition)); window.addEventListener(‘keydown‘,playSound); </script> </html>
谢谢...
以上是关于JavaScript 30 - 1 学习笔记的主要内容,如果未能解决你的问题,请参考以下文章