js获取css的各种样式并且设置他们
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js获取css的各种样式并且设置他们相关的知识,希望对你有一定的参考价值。
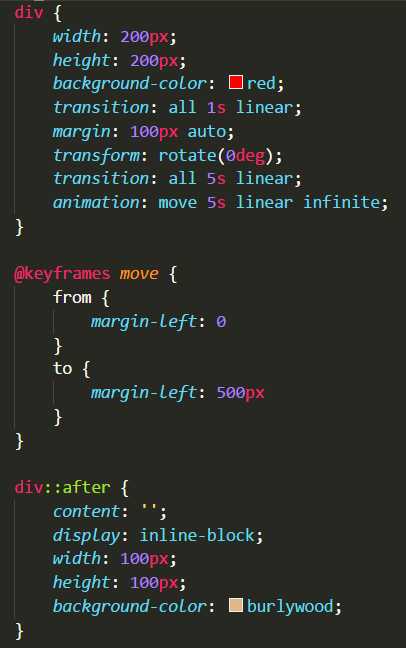
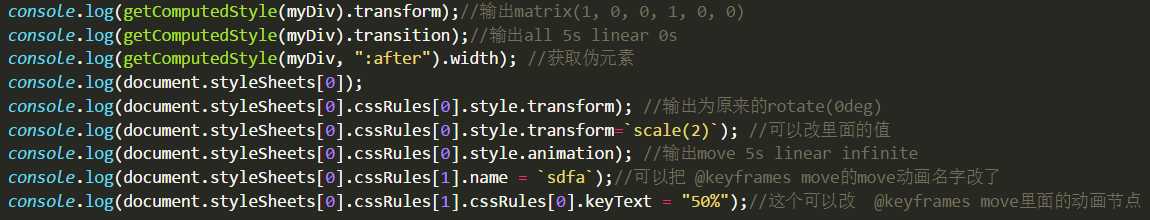
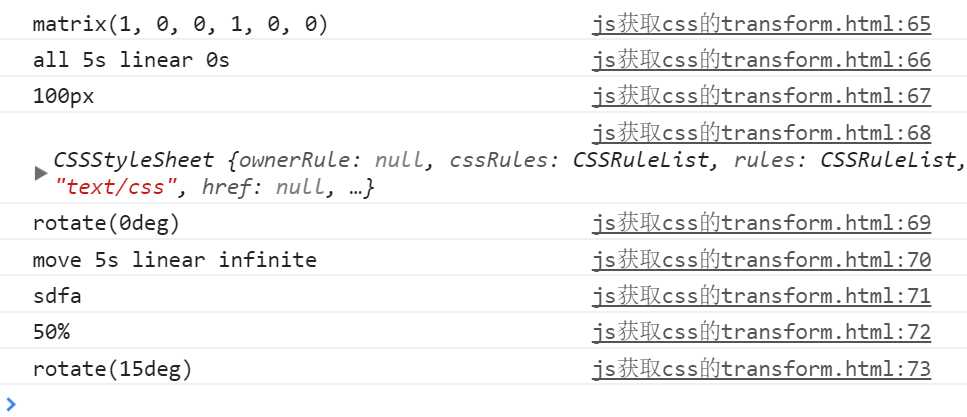
js原生获取css样式,并且设置,看似简单,其实并不简单,我们平时用的ele.style.样式,只能获取内嵌的样式,但是我们写的样式基本都在style属性里面;
这里我们就需要:
下面这个代码主要是设置为了兼容IE这孙子;
function getStyle(element, attr) {
if (element.currentStyle) {
return element.currentStyle[attr];//傻逼IE的获取元素的方法
} else {
return getComputedStyle(element, null)[attr];
}
}



以上是关于js获取css的各种样式并且设置他们的主要内容,如果未能解决你的问题,请参考以下文章