stringify 字符串转化成json方法
Posted joer717
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了stringify 字符串转化成json方法相关的知识,希望对你有一定的参考价值。
参照原文:http://www.cnblogs.com/damonlan/
http://www.jb51.net/article/29893.htm
stringify的作用主要是序列化对象(转化为json对象)
语法:
JSON.stringify(value [, replacer] [, space])
1.value :必选,你输入的对象,比如数组,类等等。
2.replacer:可选;可以是数组或者是方法
3.space:分隔符
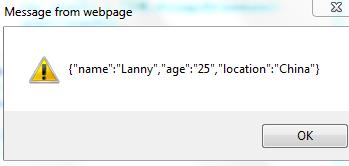
情况一:(只有一个参数对象)
var student = new Object(); student.name = "Lanny"; student.age = "25"; student.location = "China"; var json = JSON.stringify(student); alert(student);

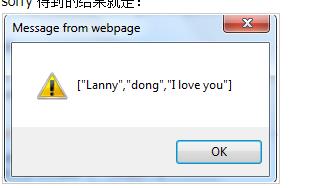
情况二:(第一个参数数组,第二个参数为数组,只显示第一个参数的值)
var students = new Array() ; students[0] = "Lanny"; students[1] = "dong"; students[2] = "I love you"; var stu = new Array(); stu[0] = "1"; stu[1] = "2"; var json = JSON.stringify(students,stu); alert(json);

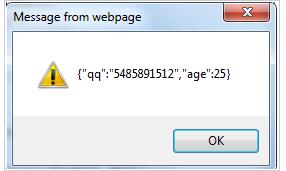
情况三:(第一个对象,第二个数组)
var student = new Object(); student.qq = "5485891512"; student.name = "Lanny"; student.age = 25; var stu = new Array(); stu[0] = "qq"; stu[1] = "age"; stu[2] = "Hi";//这个student对象里不存在。 var json = JSON.stringify(student,stu); alert(json);
如果第二个数组里面的value在第一个参数中存在,那就用第一个value当做key值
如果不存在,就不显示,同理,在第一个参数对象中key值在第二个参数数组中不存在,也不给于显示

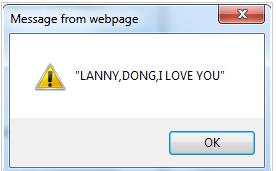
情况四:第二个参数存在,并且是方法的时候
var students = new Array() ; students[0] = "Lanny"; students[1] = "dong"; students[2] = "I love you"; var json = JSON.stringify(students,switchUpper); function switchUpper(key, value) { return value.toString().toUpperCase(); } alert(json);

第二个参数的作用简单的来说就是把第一个函数的每一项都在函数中做处理。
以上是关于stringify 字符串转化成json方法的主要内容,如果未能解决你的问题,请参考以下文章