js 基础 源码学习 backbone 源码阅读
Posted TristaLee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了 js 基础 源码学习 backbone 源码阅读相关的知识,希望对你有一定的参考价值。
最近看完了 backbone.js 的源码,这里对于源码的细节就不再赘述了,大家可以 star 我的源码阅读项目(https://github.com/JiayiLi/source-code-study)进行参考交流,有详细的源码注释,以及知识总结,同时 google 一下 backbone 源码,也有很多优秀的文章可以用来学习。
我这里主要记录一些偏设计方向的知识点。这篇文章主要讲 backbone.sync 中用到的 Rest 和 CRUD。
首先我们简单了解一下 REST:
REST : Representational State Transfer,即表述性状态转移,是一种架构设计风格,Web服务实现方案之一,目的是便于不同软件/程序在网络(例如互联网)中互相传递信息。
这个设计风格的要求有以下6点:
a、客户-服务器(Client-Server)
通信只能由客户端单方面发起,表现为客户端请求-服务器响应的形式。
b、无状态(Stateless)
通信的会话状态(Session State)应该全部由客户端负责维护。
c、缓存(Cache)
响应内容可以在通信链的某处被缓存,以改善网络效率。
d、统一接口(Uniform Interface)
通信链的组件之间通过统一的接口相互通信,以提高交互的可见性。
e、分层系统(Layered System)
通过限制组件的行为(即每个组件只能“看到”与其交互的紧邻层),将架构分解为若干等级的层。
f、按需代码(Code-On-Demand,可选)
支持通过下载并执行一些代码(例如Java Applet、Flash或javascript),对客户端的功能进行扩展。
以上来自 wiki (https://zh.wikipedia.org/wiki/REST),看起来比较难懂。
我们通过 backbone 中 sync 模块对其的应用来理解, 在 sync 模块中,使用了 基于 REST 设计风格的 http 服务在 backbone 的 model(负责数据模块) 上执行 CRUD 操作。
所谓 http 服务,它只做两件事:处理 http 请求和发送 http 响应。
而对于 REST 本身是一种设计风格,他告诉我们如何使用 http 协议,重点体现在 接口API 的设计上。
当我们设计的接口满足 REST 约束条件和原则,就称为它是 RESTful API(RESTful相当于一个形容词)。
我们来举两个我们经常会接触到的 api 以及 http 请求(GET、POST):
1、GET 例子:博客园获取“我的博客”页面(“我的博客”链接地址:http://www.cnblogs.com/lijiayi/)

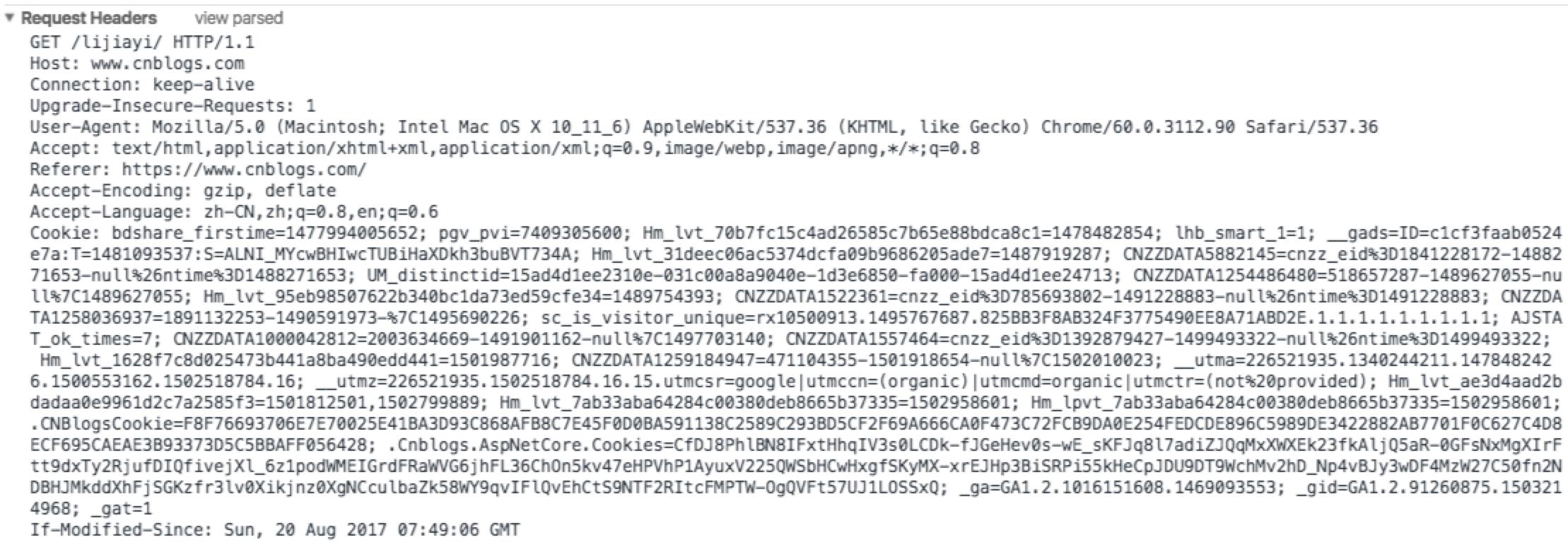
来看一下浏览器向服务器发起的请求报文:


重点是第一行
GET /lijiayi/ HTTP/1.1

来看一下浏览器向服务器发起的请求报文:

重点是第一行
POST /ajax/msg/send HTTP/1.1
同样
POST : 表示请求的方法。
/ajax/msg/send: 请求路径。
HTTP/1.1:协议以及版本。
以上是我们最常见的请求方式,非 RESTful API。
而在 backbone 的 sync 中,则让我们这样请求接口:
Backbone.sync(method, model, [options])
sync 接受三个参数,其中 method 参数传入 CRUD 方法 即"create", "read", "update", “delete”以及“patch”,而他们则对应了http请求方法的“POST”、“GET”、“PUT”、“DELETE”和“PATCH”。

/questions //查看所有的问题列表 /questions/:id //操作 ID 为 id 的问题
只需要上面两个路由,我们就可以查看所有的问题,并对其中一个进行操作,这个操作包括增删改查,对于我们具体要执行什么操作,就是由上面的 method 也就是不同的 http 方法来控制的。而这种 api 的设计就是符合 RESTful API。
你大概有个认识了,咱们系统的在说一下:
符合REST设计风格的Web API称为RESTful API。它要求我们拥有:
1、直观简短的请求地址:比如:http://example.com/resources/。
2、对于我们请求的资源的表现形式可以是XML、html或者 Json等。
3、对资源的操作:用 http 方法来实现,或者说是表达(比如:POST,GET,PUT或DELETE)。
也就是说 用 URL定位资源,用 HTTP 动词(GET,POST,DELETE,PUT)描述操作。(来自知乎 https://www.zhihu.com/question/28557115/answer/41265890)
通常:
| URL | GET | POST | DELETE | PUT |
|
一组资源: |
获取该资源组中的所有资源详细信息 | 在本组资源中创建/追加一个新的资源 | 删除资源组 | 使用给定的一组资源替换当前的资源组 |
|
单个资源: |
获取指定的资源的详细信息 |
把指定的资源当做一个资源组, 并在其下创建/追加一个新的元素,使其隶属于当前资源 |
删除资源组中特定的资源 |
替换/创建指定的资源, 并将其增加到相应的资源组 |
以上是关于 js 基础 源码学习 backbone 源码阅读的主要内容,如果未能解决你的问题,请参考以下文章