juincenWeb中图片上传处理 jQuery+Ajax+SpringMVC
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了juincenWeb中图片上传处理 jQuery+Ajax+SpringMVC相关的知识,希望对你有一定的参考价值。
今天做项目有个需求,页面上需要上传一个图片,之前解决了一次,没有记下来。
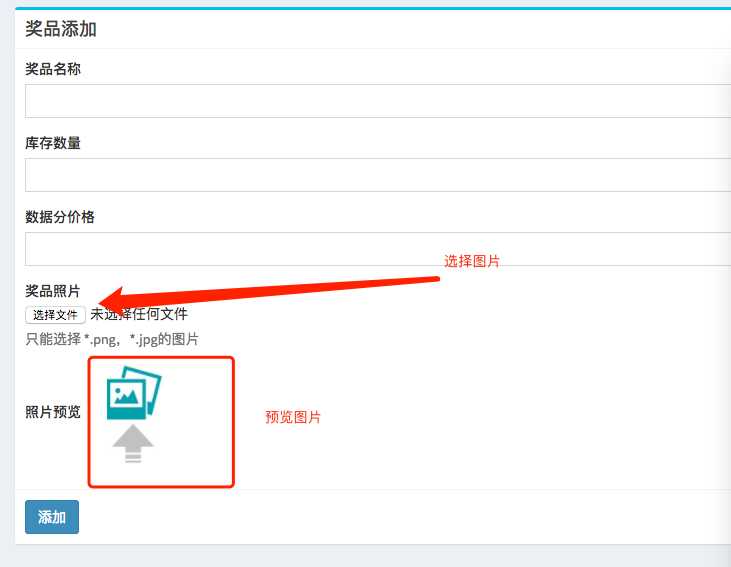
在前台用户先选择一张图片,然后可以预览,再上传,我是这样解决的。

预览:
html里面有一个普通的input标签,id:uploadFile
<input type="file" id="uploadFile" />
还有一个可以预览的img标签,这个img现在并没有src属性,id:imgpreview
<img width="100" height="100" id="imgpreview" />
然后在js里面监听这个input的change事件(当选择了图片之后出发)
/** * 选择文件后出发执行 */ $(‘#uploadFile‘).change(function () { // 获取FileList的第一个元素 var f = document.getElementById(‘uploadFile‘).files[0]; var src= window.URL.createObjectURL(f); $("#imgpreview").attr("src",src); console.log(src);//看看这个可以浏览的是个什么东西 });
然后就可以实现预览了!
上传:
(未完待更新~)
以上是关于juincenWeb中图片上传处理 jQuery+Ajax+SpringMVC的主要内容,如果未能解决你的问题,请参考以下文章