JavaScript 数组基本操作
Posted 小小坤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 数组基本操作相关的知识,希望对你有一定的参考价值。
简介
数组操作无论是在javascript中还是在其他语言中都是很常见、经常会用到的,现在我把JavaScript 数组基本操作整理一下,供大家参考学习。里边包含我自己的见解以及案例,希望能够帮助大家,使用的是ECMAScript 5。
字符串与数组转换
有时候我们需要把字符串进行转换为数组,则需要split方法,把数组转换为字符串则需要join方法
var star="js,php,java,c++"; star=star.split(","); console.log(star);//["js", "php", "java", "c++"]
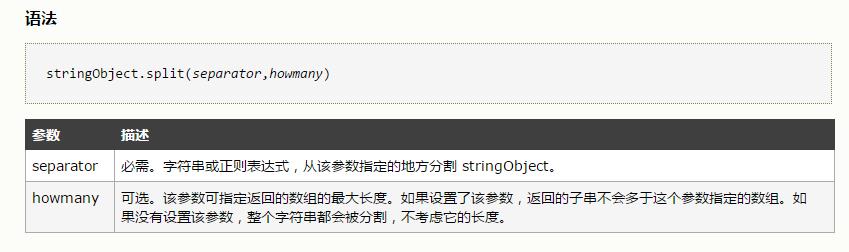
split() 方法用于把一个字符串分割成字符串数组,接收两个参数具体使用说明看下图

join() 方法用于把数组中的所有元素放入一个字符串。
元素是通过指定的分隔符进行分隔的。
var star=["js","php","java","c++"]; star=star.join("");//直接转换为字符串不加分隔符号 console.log(star);//jsphpjavac++

ECMAScript 5的内置方法
- push、pop与concat
- shift与unshift
- reverse与sort
- slice与splice
- indexOf与lastIndexOf
- every与filter
- forEach、map与some
- reduce与reduceRight
一、push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
var star=["js","php","java","c++"]; var stars=star.push("go");//把参数从追加到最后 console.log(star);//["js", "php", "java", "c++", "go"]

小技巧:使用push实现两个数组合并:
var arry=["js","php"],arry1=["java","c++"]; //[].push.apply(arry,arry1);//用push实现两个数组合并 //arry.push.apply(arry,arry1);//或者这样 Array.prototype.push.apply(arry,arry1);//用push实现两个数组合并 console.log(arry);//["js", "php", "java", "c++"]
原因是:因为apply函数接收两个参数,第一个是当前的this 指向,第二个是[数组参数]。执行apply时候会遍历第二个参数依次复制第二个参数内的值。
pop删除数组元素最后一位元素
var star=["js","php","java","c++"]; var del=star.pop();//把最后一位删除,返回是删除的元素 console.log(del);//c++ console.log(star);//["js", "php", "java"]
//小技巧:或者使用star.length-=1;
在工作中也可以这样用,例:
/** * 例子 * @n {Object} 参数列表 * @callback {Function} 回掉函数 * */ function demo(n,callback){ var arg=[].slice.apply(arguments);//转换为数组 var callfn=arg.pop();//删除最后一个元素callfn接收删除的元素。 callfn();//callback }; demo({a:1},function(){ console.log("callback"); });
concat方法用于连接两个或多个数组。该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
var arry=["js","php"],arry1=["java","c++"]; var arry2=arry.concat(arry1);//实现两个数组或者多个数组合并 console.log(arry);//["js", "php"] console.log(arry1);//["java", "c++"] console.log(arry2);//["js", "php", "java", "c++"]
二、shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
var arry=["js","php","java","c++"]; var arry2=arry.shift();//删除数组第一个元素 console.log(arry);//["php", "java", "c++"] console.log(arry2);//js
在工作中用到的时候,例子:
/** * @n {Object} 参数列表 * @callback {Function} 回掉函数 * */ function demo(n,callback){ var arg=[].slice.apply(arguments);//转换为数组 var new_n=arg.shift();//删除第一个元素。 console.log(new_n);//{a:1} } demo({a:1},function(){ console.log("callback"); });
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。例:
var arry=["js","php","java","c++"]; var arry2=arry.unshift("go");//zai第一个元素前插入一个元素,返回数组的长度。 console.log(arry);//原始数组更改 ["go", "js", "php", "java", "c++"] console.log(arry2);//数组长度 5
三、reverse() 方法用于颠倒数组中元素的顺序。注释:该方法会改变原来的数组,而不会创建新的数组。
var arry=["js","php","java","c++"]; var arry2=arry.reverse();//颠倒数组中元素的顺序。 console.log(arry);//在原始数组,颠倒数组 ["c++", "java", "php", "js"] console.log(arry2);//返回颠倒的数组 ["c++", "java", "php", "js"]
比如有时候面试官考察你书写一个颠倒数组的函数,不用reverse。我是这样写的:
Array.prototype.myreverse=function(){ var _length=this.length;//获取数组的长度 //如果长度大于1则进行颠倒顺序 if(_length>1){ //循环一半数据; for(var i=0,tmp;i<Math.floor(_length/2);i++){ //利用第三方变量交换位置 tmp=this[i]; this[i]=this[_length-1-i]; this[_length-1-i]=tmp; } return this; }else{ return this; } }

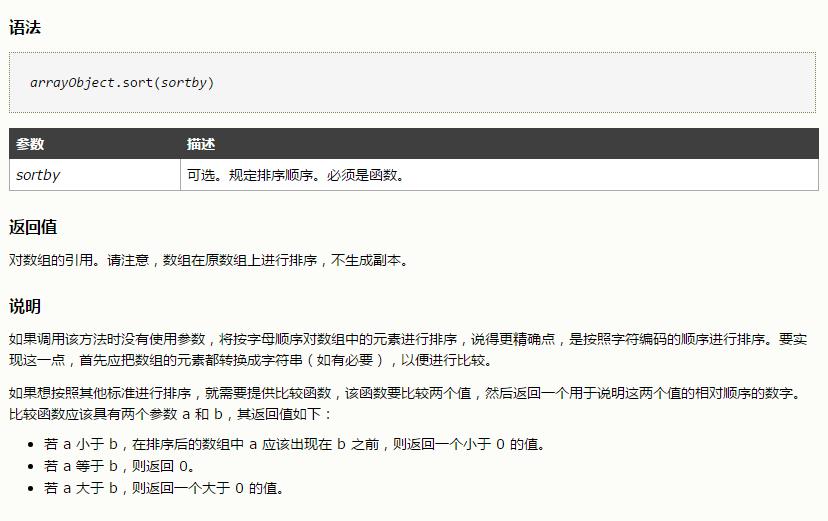
sort() 方法用于对数组的元素进行排序。

没有参数的时候。
var arry3=["12","3","2","11","6","5","0"]; arry3.sort(); console.log(arry3);//["0", "11", "12", "2", "3", "5", "6"]
var arry3=["12","3","2","11","6","5","0"]; arry3.sort(function(a,b){ if(a*1<b*1){ return -1; }else if(a*1>b*1){ return 1; }else{ return 0; } }); console.log(arry3);//["0", "2", "3", "5", "6", "11", "12"]
数组中存储的是字符串,如果不*1则不会按照数字大写排序。例如下边
var arry3=["12","3","2","11","6","5","0"]; arry3.sort(function(a,b){ if(a<b){ //因为是字符串比较大小按照字符编码的顺序进行排序 return -1; }else if(a>b){ return 1; }else{ return 0; } }); console.log(arry3);//["0", "11", "12", "2", "3", "5", "6"]
四、slice() 方法可从已有的数组中返回选定的元素。

var arry3=["12","3","2","11","6","5","0"]; var arr4=arry3.slice(2,4); console.log(arry3);//["12", "3", "2", "11", "6", "5", "0"] console.log(arr4);//["2", "11"]
如果第一个参数是负数的话需要注意,第二个参数是无效的。
var arry3=["12","3","2","11","6","5","0"]; var arr4=arry3.slice(-4); console.log(arry3);//["12", "3", "2", "11", "6", "5", "0"] console.log(arr4);//["11", "6", "5", "0"]
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。

var arry3=["12","3","2","11","6","5","0"]; var arr4=arry3.splice(2,3); console.log(arry3);//["12", "3", "2", "0"] console.log(arr4);//["11", "6", "5"]
删除替换
var arry3=["12","3","2","11","6","5","0"]; var arr4=arry3.splice(2,3,"22","44");//删了三个用两个替换 console.log(arry3);//["12", "3", "2", "0"] console.log(arr4);//["11", "6", "5"]
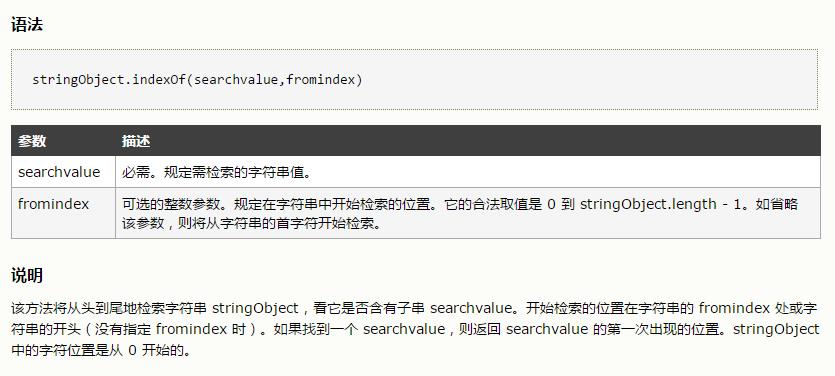
五、indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。

检查数组或者字符串中是否包含【检索的值】,如果存在返回其索引位置。
lastIndexOf则正好与indexOf相反,它是从数组或者字符串末尾开始检索。
六、every() 方法用于检测数组所有元素是否都符合指定条件(通过函数提供)。
var arry3=[12,34,4,56,23,9]; var s=arry3.every(function(n){ return n>10;//用于检索数组中所有元素都满足大于10时返回true }); console.log(s);
filter函数对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组。简单理解就是遍历数组中的每一项,如果满足条件则返回该项。例:
var arry3=[12,34,4,56,23,9]; var s=arry3.filter(function(n){ return n>10;//用于检索数组中所有元素有满足大于10时返回该项。 }); console.log(s);//[12, 34, 56, 23]
注:filter方法不会更改原始数组。
七、forEach对 Array 对象的每个元素调用指定函数。 此函数是静态的,可在不创建对象实例的情况下调用。
参数:
method:要对数组中每个元素调用的函数。
var arry3=[12,34,4,56,23,9]; arry3.forEach(function(v,i,t){//v代表值,i索引,t当前this console.log(v); console.log(i); console.log(t); });
曾听前端技术专家说,forEach的效率低,现在我重写了forEach进行对比发现确实低一点儿。
var arry3=[12,34,4,56,23,9]; for(var i=0;i<1000000;i++){ arry3.push(i+100);//当数组的长度达到1000000forEach的效率会低 } var statime=new Date(); Array.prototype.forEachs=function(callback){ var _length=this.length; for(var i=0;i<_length;i++){ callback(this[i],i,this); } } arry3.forEachs(function(v,i,t){//v代表值,i索引,t当前this //console.log(v); //console.log(i); //console.log(t); }); console.log(new Date()-statime,"forEachs---timers");//4 "forEachs---timers" var statime1=new Date(); arry3.forEach(function(v,i,t){//v代表值,i索引,t当前this //console.log(v); //console.log(i); //console.log(t); }); console.log(new Date()-statime1,"forEach---timers");//67 "forEach---timers"
效率低了将近17倍。
map类似于filter,只不过map会更改返回数组。例:
var arry3=[12,34,4,56,23,9]; var arry4=arry3.map(function(v,i,t){//v代表值,i索引,t当前this return v*v; }); console.log(arry3);//[12, 34, 4, 56, 23, 9] console.log(arry4);//[144, 1156, 16, 3136, 529, 81]
some函数与every函数类似,区别在于some对数组的每一项运行给定函数,只要一项满足条件就返回true。而every则是所有项都满足才会返回true;
var arry3=[12,34,4,56,23,9]; var arry4=arry3.some(function(v,i,t){//v代表值,i索引,t当前this return v>50; }); console.log(arry3);//[12, 34, 4, 56, 23, 9] console.log(arry4);//true
八、reduce与reduceRight都是归并数组的方法,都会迭代数组中的每一项,然后构建一个最终返回值。reduce是从第一个开始,reduceRight则是从最后一个开始的。它们同样接收两个参数,第一个是每项调用的函数,第二个是作为归并的基础的初始值。(选填)
var arry3=[1,3,4,6,5,2]; var arry4=arry3.reduce(function(prev,v,i,t){//prev前一个值v代表值,i索引,t当前this return v+prev; }); console.log(arry3);//[1, 3, 4, 6, 5, 2] console.log(arry4);//21
例如:reduceRight
var arry3=[1,3,4,6,5,2]; var arry4=arry3.reduceRight(function(prev,v,i,t){//prev前一个值v代表值,i索引,t当前this return v+prev; },30); console.log(arry3);//[1, 3, 4, 6, 5, 2] console.log(arry4);//51
数组排序、去重
简单数组排序与复合数组排序:代码如下
/** * 功能:数组排序 * 说明: * 1.如果是[1,2,5,4,9,10]这种简单数组,必须arry,可选bigtosmall * 2.如果是复合数组[{a:3},{a:10}] 必须arry,必须bigtosmall,必须key * * @arry {Arry} 数组 * @bigtosmall {Boolean || false} 从大到小排序 * @key {String} 数组中值的键。例:数组是[{a:3},{a:10}],按照"a"的值进行排序 * * return {olddata:data,newdata:data}返回新数组与原始数组 * */ function lksort(arry,bigtosmall,key){ arry=Object.prototype.toString.call(arry)=="[object Array]"?arry:[];//如果传递的不是数组给定默认值 //console.log(arry); var i=0,//外出循环 _length=arry.length-1,//数组长度 j,//内层循环 temp,//中间变量 olddata=[].concat(arry);//原始数组 //判断是否复合数组 if(arry[i] && Object.prototype.toString.call(arry[i])=="[object Object]"){ if(!key){ throw("请输入键!"); return false; } } for(;i<_length;i++){ for(j=0;j<_length-i;j++){ if(key){ if(arry[j][key]>arry[j+1][key]){ temp=arry[j]; arry[j]=arry[j+1]; arry[j+1]=temp; } }else{ if(arry[j]>arry[j+1]){ temp=arry[j]; arry[j]=arry[j+1]; arry[j+1]=temp; } } } } //如果从大到小排序,则顺序颠倒 if(bigtosmall){ arry.reverse(); }; //返回原始数组,与新数组 return { olddata:olddata, newdata:arry } }
一个循环实现排序,代码如下,效率不是很高。主要学习的是思想。
/** * 数组排序 * @arry {Arry} * * */ function lksort1(arry){ var oldarry=[].concat(arry),//存储原始数组 newarry=[],//新数组 max,//最大值 index;//索引值 while(arry.length){//判断数组的长度 max=Math.max.apply(Math,arry);//检索出来最大数 index=arry.indexOf(max);//检索出最大数的位置 arry.splice(index,1);//删除最大数 newarry.push(max);//把最大数添加到新数组 } return { oldarry:oldarry, newarry:newarry } };
简单数组去重与复合数组去重:代码如下
/** * 功能:数组去重 * 说明: * 1.如果是[1,2,5,4,9,10]这种简单数组,必须arry * 2.如果是[{id:3},{id:10}]这种复合数组,必须arry,必须key * * @arry {Arry} 数组 * @key {String} 数组中值的键。例:数组是[{id:3},{id:10}],按照"a"的值进行去重 * * return 返回去重的结果 * */ function lkremoval(arry,key){ var newarry=[],//新数组 i=0,//外层循环使用的i length=arry.length,//数组的长度 j,//内层循环的j istrue;//是否存有 if(key){ // for(;i<length;i++){ istrue=0;//每一次循环时候设置为0 //遍历新数组中是否包含本条数据 for(j=0;j<newarry.length;j++){ if(arry[i][key]==newarry[j][key]){ istrue=1;//如果有istrue赋值为1 } }; istrue?"":newarry.push(arry[i]);//如果没有,则push进去 }; }else{ //简单数组去重 for(;i<length;i++){ //如果没有,则push进去 if(!(newarry.indexOf(arry[i])>-1)){ newarry.push(arry[i]); } }; } return newarry; }
总结:
数组的基本操作大致就这么多,希望大家能够学到东西。这些操作我也参考了其他w3school官网与JavaScript高级设计编程与自己的理解。如有错误希望大家指出。
以上是关于JavaScript 数组基本操作的主要内容,如果未能解决你的问题,请参考以下文章