Vue.js(2.x)之条件渲染
Posted ann_glx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js(2.x)之条件渲染相关的知识,希望对你有一定的参考价值。
1.v-if:这里的官网文档看完后赶脚v-if就是用来判断元素是显示还是隐藏。

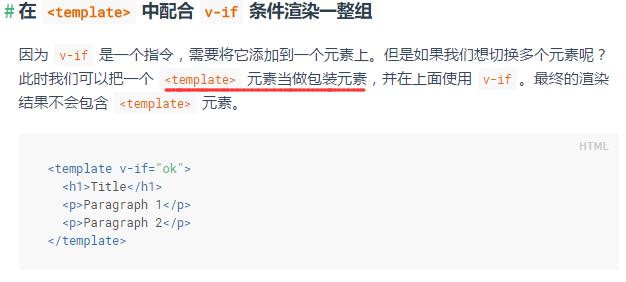
2.template这个包装元素感觉挺好用,以后把需要某些特定操作才出现的元素存放进去挺好。

3.前面看的网友写的还可以配合v-show来使用,结果运行后没效果。看来还是得老实看官网简介:
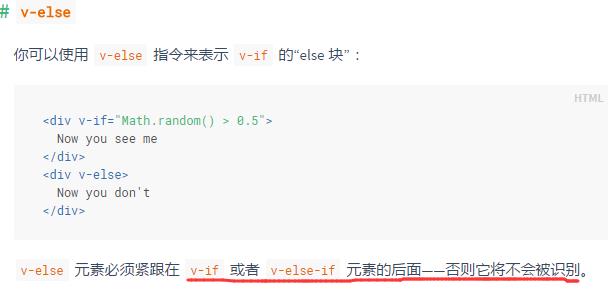
v-else-if与v-else使用大同小异,不截图了。

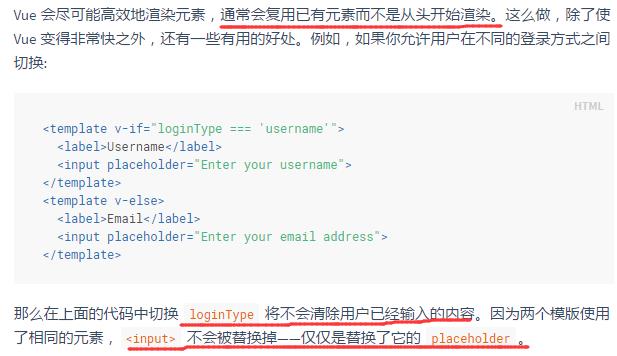
4.用 key 管理可复用的元素

没有代码测试是不完整的,再说疑问也多啊。是时候贴代码写测试结果了:

html代码:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - 菜鸟教程(runoob.com)</title> </head> <body> <div id="app"> <template v-if="loginType === \'username\'"> <label>Username</label> <input placeholder="Enter your username"> </template> <template v-else> <label>Email</label> <input placeholder="Enter your email address"> </template> </div> <script src="js/vue.js"></script> <script> var vm = new Vue({ el: \'#app\', data: { loginType: \'username\' } }) </script> </body> </html>
1)当两个input添加了不同值的key属性后,loginType值发生改变时,新出现的input只会出现placeholder里的值,看来是重新渲染了。
2)只设置一个input有key属性后,新出现的input同样只是出现placeholder里的值,毕竟有key属性与没有key属性还是不同的。
3)当两个input的key属性都设置为空或值相同时,input不会被重新渲染,会保留已经输入的值。
4)label元素为什么会被复用,毕竟它们的text内容不同啊?
5.v-show指令的使用也相对简单,即使下图中OK值设定为0或者false或者不设置,在浏览器解析后的CSS属性display:none。

v-if与v-show的比较,这文档写的还好:

v-if与v-for在后面“列表渲染指南”时再细看。
以上是关于Vue.js(2.x)之条件渲染的主要内容,如果未能解决你的问题,请参考以下文章
