JavaScript 中一些概念理解 :clientXclientYoffsetXoffsetYscreenXscreenY
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 中一些概念理解 :clientXclientYoffsetXoffsetYscreenXscreenY相关的知识,希望对你有一定的参考价值。
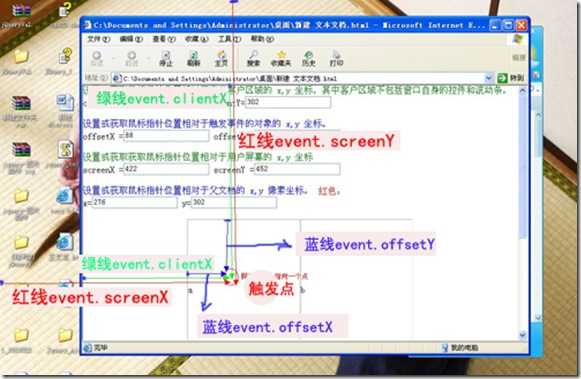
clientX 设置或获取鼠标指针位置相对于窗口客户区域的 x 坐标,其中客户区域不包括窗口自身的控件和滚动条。clientY 设置或获取鼠标指针位置相对于窗口客户区域的 y 坐标,其中客户区域不包括窗口自身的控件和滚动条。offsetX 设置或获取鼠标指针位置相对于触发事件的(this)对象的 x 坐标。offsetY 设置或获取鼠标指针位置相对于触发事件的(this)对象的 y 坐标。screenX 设置或获取获取鼠标指针位置相对于用户屏幕的 x 坐标。screenY 设置或获取鼠标指针位置相对于用户屏幕的 y 坐标。x 设置或获取鼠标指针位置相对于父文档的 x 像素坐标。y 设置或获取鼠标指针位置相对于父文档的 y 像素坐标。如图:图片来源于网络

以上是关于JavaScript 中一些概念理解 :clientXclientYoffsetXoffsetYscreenXscreenY的主要内容,如果未能解决你的问题,请参考以下文章