08.18 javascript 06 数组 数组的概念 创建数组 读取数组中的元素 稀疏数组 添加和删除数组的元素 数组遍历 多维数组 数组的方法 类数组对象 作为数组的字符串
Posted 说一是二
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了08.18 javascript 06 数组 数组的概念 创建数组 读取数组中的元素 稀疏数组 添加和删除数组的元素 数组遍历 多维数组 数组的方法 类数组对象 作为数组的字符串相关的知识,希望对你有一定的参考价值。
# 数组
### 数组的概念
* 数组是值的有序集合
* 数组中的每个值 称之为 元素
* 每个元素可以是任意数据类型的值
* 每个元素都有索引(下标)
* 元素的索引从0开始,按照顺序递增。 元素最大的索引 2^32-2
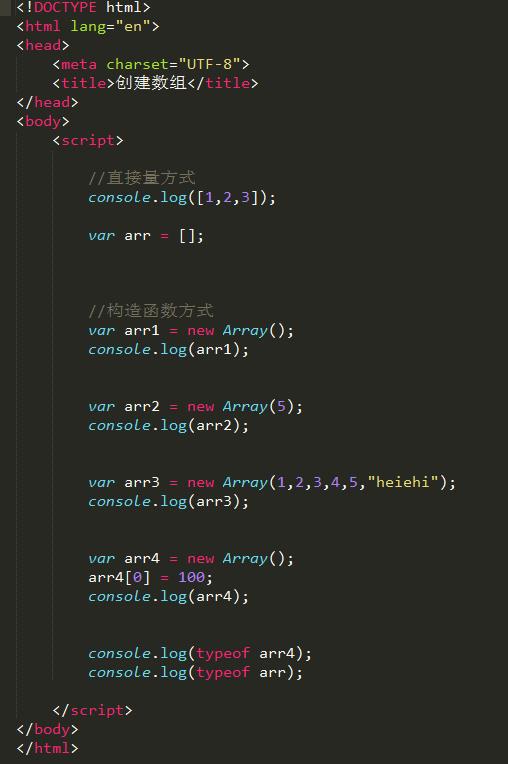
### 创建数组
* 直接量 `[]`
* 构造函方式 `new Array()`



### 读写数组中的元素
* 数组名[索引]
### 稀疏数组
* js数组的索引是连续的
* 没有连续的给元素赋值 , 没有赋值的元素会自动赋值 undefined

### 添加和删除 数组的元素
* 添加数组元素
* 指定索引来添加元素
* 把数组长度当做新元素的索引 `arr[arr.length] = value`
* 在数组的最后添加元素 push() `arr.push()`
* 在数组的前面添加元素 unshift() `arr.unshift()`
* 在数数组的任意位置添加元素 splice(index, 0, value)

* 删除数组的元素
* 改变数组的length属性 `arr.length -= 1; arr.length -= 2`
* 删除最后面的一个元素 pop()
* 删除数组的第一个元素 shift()
* 删除指定位置的指定个数的元素 splice(index, length)

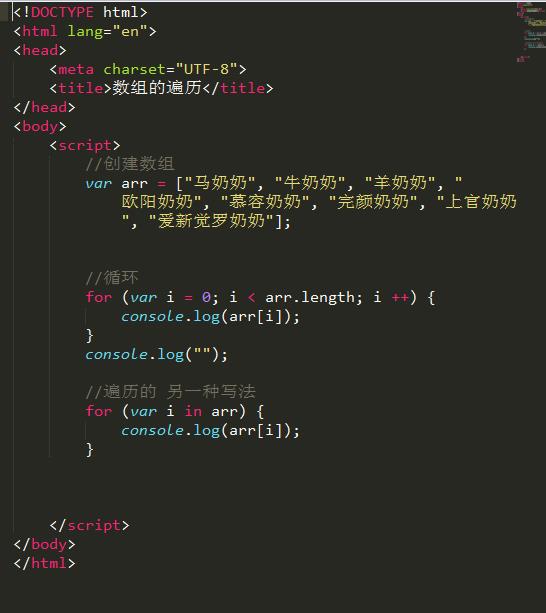
### 数组遍历
* for 循环
* for in

### 多维数组
### 数组的方法
* join([间隔符号]) 把数组的每个元素拼接成一个字符串 返回字符串
* slice(start, end) 截取数组中的一部分, 返回一个新数组
* concat(arr, arr....) 合并数组. 返回一个新数组
* toString() 把数组转换为字符串
* reverse() 翻转数组 副作用
* sort() 排序 副作用
* push() pop() 副作用
* shift() unshift() 副作用

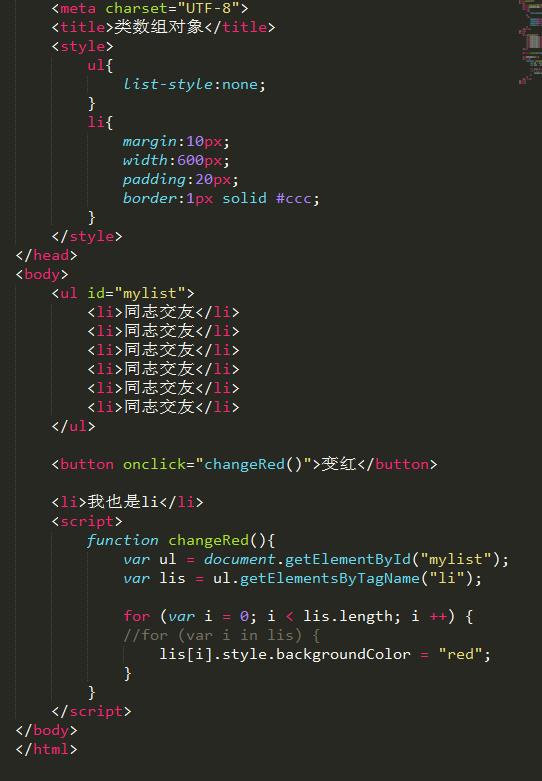
### 类数组对象
* arguments
* Elementcollection 元素的集合
document.getELementsByTagName()
element.getElementsByTagName()

### 作为数组的字符串
* 字符串具有部分数组特性
* 字符串也有length属性 获取字符串的长度
* 也可以通过[索引值] 取出字符串中的一个字符

以上是关于08.18 javascript 06 数组 数组的概念 创建数组 读取数组中的元素 稀疏数组 添加和删除数组的元素 数组遍历 多维数组 数组的方法 类数组对象 作为数组的字符串的主要内容,如果未能解决你的问题,请参考以下文章