jQuery EasyUI 右键菜单--关闭标签/选项卡
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery EasyUI 右键菜单--关闭标签/选项卡相关的知识,希望对你有一定的参考价值。
目录结构:

| noContextMenu.js 文件内容如下: |
$(function(){ //屏蔽右键菜单 $(document).bind("contextmenu", function(e){ return false; }); });
|
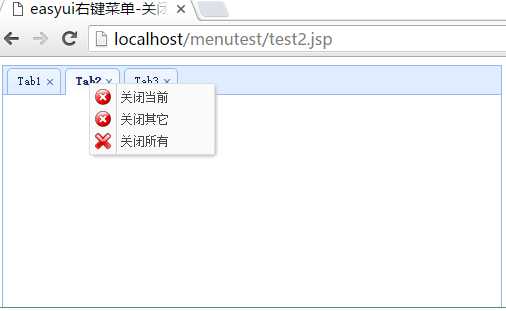
效果图:

方式 一:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>easyui右键菜单-关闭标签方式一</title> <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath }/jquery-easyui-1.3.5/themes/default/easyui.css" /> <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath }/jquery-easyui-1.3.5/themes/icon.css" /> <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-migrate-1.2.1.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath }/js/noContextMenu.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath }/jquery-easyui-1.3.5/jquery.easyui.min.js"></script> <script type="text/javascript"> $(function() { //生成tab标签 $(‘#tt‘).tabs({ border : true, /* onSelect : function(title) { alert(title + ‘ is selected‘); } */ }); //生成右键菜单 $(‘#tt‘).tabs({ onContextMenu: function(e, title, index){ //选中标签 $(‘#tt‘).tabs(‘select‘,index); //显示右键菜单 $(‘#mm‘).menu(‘show‘, { left: e.pageX, top: e.pageY }) ; } }); //为每个菜单绑定点击事件 //关闭选中的标签 $("#closeCurrent").click(function(){ //获取选中的标签索引 var tab = $(‘#tt‘).tabs(‘getSelected‘); var index = $(‘#tt‘).tabs(‘getTabIndex‘,tab); $("#tt").tabs("close",index); }); //关闭选中标签之外的标签 $("#closeOthers").click(function(){ //获取所有标签 var tabs = $("#tt").tabs("tabs"); var length = tabs.length; //获取选中标签的索引 var tab = $(‘#tt‘).tabs(‘getSelected‘); var index = $(‘#tt‘).tabs(‘getTabIndex‘,tab); //关闭选中标签之前的标签 for(var i=0;i<index;i++){ $("#tt").tabs("close",0); } //关闭选中标签之后的标签 for(var i=0;i<length-index-1;i++){ $("#tt").tabs("close",1); } }); //关闭所有标签 $("#closeAll").click(function(){ var tabs = $("#tt").tabs("tabs"); var length = tabs.length; for(var i=0;i<length;i++){ $("#tt").tabs("close",0); } }); }); </script> </head> <body> <!-- menu --> <div id="mm" class="easyui-menu" style="width:120px;"> <div id="closeCurrent" name="closeCurrent" data-options="iconCls:‘icon-no‘">关闭当前</div> <div id="closeOthers" name="closeOthers" data-options="iconCls:‘icon-no‘">关闭其它</div> <div id="closeAll" name="closeAll" data-options="iconCls:‘icon-cancel‘">关闭所有</div> </div> <!-- tabs --> <div id="tt" class="easyui-tabs" style="width:500px;height:250px;"> <div title="Tab1" data-options="closable:true" style="overflow:hidden;padding:20px;display:none;">tab1</div> <div title="Tab2" data-options="closable:true" style="overflow:hidden;padding:20px;display:none;">tab2</div> <div title="Tab3" data-options="closable:true" style="overflow:hidden;padding:20px;display:none;">tab3</div> </div> </body> </html>
方式 二:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>easyui右键菜单-关闭标签方式二</title> <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath }/jquery-easyui-1.3.5/themes/default/easyui.css" /> <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath }/jquery-easyui-1.3.5/themes/icon.css" /> <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-migrate-1.2.1.min.js"></script> <%-- <script type="text/javascript" src="${pageContext.request.contextPath }/js/noContextMenu.js"></script> --%> <script type="text/javascript" src="${pageContext.request.contextPath }/jquery-easyui-1.3.5/jquery.easyui.min.js"></script> <script type="text/javascript"> $(function() { //生成tab标签 $(‘#tt‘).tabs({ border : true, /* onSelect : function(title) { alert(title + ‘ is selected‘); } */ }); //生成右键菜单 $(‘#tt‘).tabs({ onContextMenu: function(e, title, index){ //让默认事件失效 e.preventDefault() ; //选中标签 //$(‘#tt‘).tabs(‘select‘,title); $(‘#tt‘).tabs(‘select‘,index); //显示右键菜单 $(‘#mm‘).menu(‘show‘, { left: e.pageX, top: e.pageY }); $("#mm").menu({ onClick : function (item) { /* alert(item.name); alert(typeof this) ; */ closeTab(this, item.name); } }); } }); }); //关闭标签的方法 var closeTab = function(type,menuName){ if(menuName == "closeCurrent"){ //获取选中的标签索引 var tab = $(‘#tt‘).tabs(‘getSelected‘); var index = $(‘#tt‘).tabs(‘getTabIndex‘,tab); $("#tt").tabs("close",index); }else if(menuName == "closeOthers"){ //获取所有标签 var tabs = $("#tt").tabs("tabs"); var length = tabs.length; //获取选中标签的索引 var tab = $(‘#tt‘).tabs(‘getSelected‘); var index = $(‘#tt‘).tabs(‘getTabIndex‘,tab); //关闭选中标签之前的标签 for(var i=0;i<index;i++){ $("#tt").tabs("close",0); } //关闭选中标签之后的标签 for(var i=0;i<length-index-1;i++){ $("#tt").tabs("close",1); } }else if(menuName == "closeAll"){ var tabs = $("#tt").tabs("tabs"); var length = tabs.length; for(var i=0;i<length;i++){ $("#tt").tabs("close",0); } } } ; </script> </head> <body> <!-- menu --> <div id="mm" class="easyui-menu" style="width:120px;"> <div id="closeCurrent" name="closeCurrent" data-options="iconCls:‘icon-no‘">关闭当前</div> <div id="closeOthers" name="closeOthers" data-options="iconCls:‘icon-no‘">关闭其它</div> <div id="closeAll" name="closeAll" data-options="iconCls:‘icon-cancel‘">关闭所有</div> </div> <!-- tabs --> <div id="tt" class="easyui-tabs" style="width:500px;height:250px;"> <div title="Tab1" data-options="closable:true" style="overflow:hidden;padding:20px;display:none;">tab1</div> <div title="Tab2" data-options="closable:true" style="overflow:hidden;padding:20px;display:none;">tab2</div> <div title="Tab3" data-options="closable:true" style="overflow:hidden;padding:20px;display:none;">tab3</div> </div> </body> </html>
以上是关于jQuery EasyUI 右键菜单--关闭标签/选项卡的主要内容,如果未能解决你的问题,请参考以下文章