JS---函数名和变量名重名
Posted 课桌上画青春
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS---函数名和变量名重名相关的知识,希望对你有一定的参考价值。
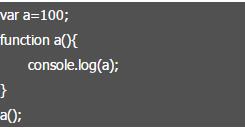
继续作用域的问题,今天上午看了一会,下午看又看到了一个类型的题,函数名和变量名相同的问题。之前还不会觉得函数名和变量名重名了会有什么冲突。也是没有去测试过。。懒了。直接贴代码:

运行之后大家猜测结果是多少?一口气:100!!我果然是好大的口气,没有思考直接给出答案,实在是不太好的习惯。

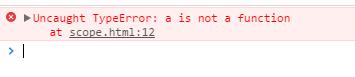
出乎意料的报错了,有点一头雾水的感觉。但是一步一步的去分析的话,还是可以明白为什么会是这个答案。
首先这道题需要和JS的预编译阶段挂钩了,也就是在执行代码之前,需要准备的上下文环境;在预编译阶段要准备需要使用到的变量、函数等资源。
变量和变量表达式在预编译阶段得到的是声明,而没有赋值,得到undefined;
声明式函数在预编译阶段得到的是赋值,没错,就是直接赋值。
并且准备资源的顺序是有先后的,先预编译 参数 > 函数 > 变量;
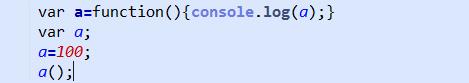
那么这道题可以解析为:

这个时候就可以很好的理解为什么 a() 这个结果是报错说a不是一个function了,人家本来就已经不是function了,已经重新定义赋值为值类型了,当然要报错咯。
以上是关于JS---函数名和变量名重名的主要内容,如果未能解决你的问题,请参考以下文章