jquery lazyload
Posted 蒂其之死
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery lazyload相关的知识,希望对你有一定的参考价值。
研究背景:网站中如果图片过多,就会因为加载图片而等待很长时间,此时我们就用到图片延时加载插件jquery.lazyload.js,这个插件可以让我们在向下滚动的时候加载图片。让网页首屏尽可能快的加载进来。
如何使用jquery.lazyload.js:
1、jquery.lazyload.js依赖于 jquery. 请将下列代码加入HTML的结尾,也就是</body>前:
1 <script type="text/javascript" src="jquery.js"></script> 2 <script type="text/javascript" src="jquery.lazyload.js"></script>
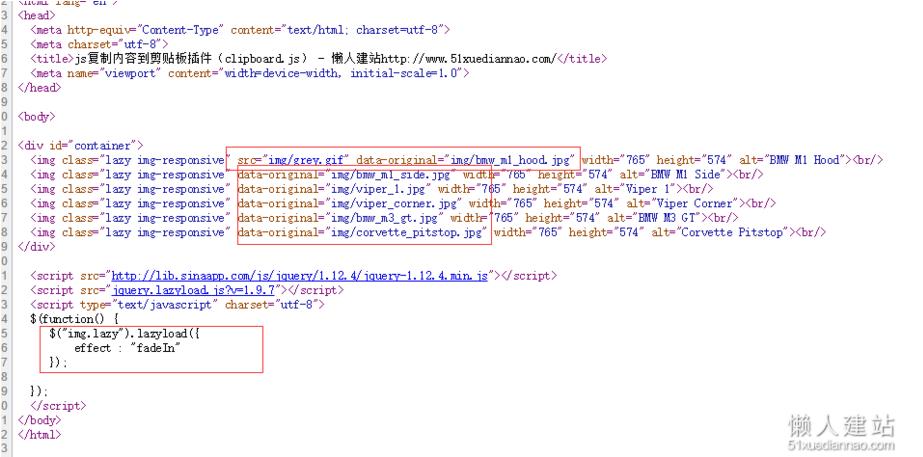
2、你必须改变图片的标签。图像的地址必须放在data-original属性上。给懒加载图像一个特定的class(例如:lazy)。这样你可以很容易地进行图像插件捆绑。代码如下:
1 /*使用格式 */
2 <img class="lazy" alt="" width="640" height="480" data-original="img/example.jpg" />
3
4 /* 调用插件*/
5 $(function() {
6 $("img.lazy").lazyload();
7 });
提示:这里必须设置图片的width和height,否则插件可能无法正常工作。
这样就成功调用了,下面我们可以设置几个配置参数:
1、设置加载临界点
默认情况下图片会出现在屏幕时加载. 如果你想提前加载图片, 可以设置threshold 选项, 设置 threshold 为 200 令图片在距离屏幕 200 像素时提前加载.
1 $("img.lazy").lazyload({
2 threshold : 200
3 })
2、设置触发加载事件
你可以使用jquery事件,例如click和mouseover。也可以使用自定义事件,如sporty、foobar默认情况下是要等到用户向下滚动并且图像出现在视口中时。只有当用户点击它们才加载图片:
1 $("img.lazy").lazyload({
2 event : "click"
3 });
3、使用延时加载特效
默认情况下,插件等待图像完全加载并调用show()。你可以使用任何你想要的效果。下面的代码使用fadeIn (淡入效果)。
1 $("img.lazy").lazyload({
2 effect : "fadeIn" //淡入效果
3 });
4、针对不启用JavaScript的情况
几乎所有浏览器的 JavaScript 都是激活的. 然而可能你仍希望能在不支持 JavaScript 的客户端展示真实图片. 当浏览器不支持 JavaScript 时优雅降级, 你可以将真实的图片片段在写 <noscript> 标签内.
1 <img class="lazy" data-original="img/example.jpg" width="640" heigh="480"> 2 <noscript><img src="img/example.jpg" width="640" heigh="480"></noscript>
可以通过 CSS 隐藏占位符.
1 .lazy {
2 display: none;
3 }
在支持 JavaScript 的浏览器中, 你必须在 DOM ready 时将占位符显示出来, 这可以在插件初始化的同时完成.
1 $("img.lazy").show().lazyload();
5、图片在容器里面
你可以将插件用在可滚动容器的图片上, 例如带滚动条的 DIV 元素. 你要做的只是将容器定义为 jQuery 对象并作为参数传到初始化方法里面.
6、当图像不连续时设置不在可见区域内的图片数
滚动页面的时候,,jquery.lazyload.js会循环为加载的图片. 在循环中检测图片是否在可视区域内.。默认情况下在找到第一张不在可见区域的图片时停止循环. 图片被认为是流式分布的, 图片在页面中的次序和 html 代码中次序相同. 但是在一些布局中, 这样的假设是不成立的. 不过你可以通过 failurelimit 选项来控制加载行为.
1 $("img.lazy").lazyload({
2 failure_limit : 10
3 });
7、延时加载隐藏的图片
可能在你的页面上埋藏可很多隐藏的图片, 比如插件用在对列表的筛选, 你可以不断地修改列表中各条目的显示状态. 为了提升性能,,jquery.lazyload.js默认忽略了隐藏图片. 如果你想要加载隐藏图片, 请将 skip_invisible 设为 false.

完结,若有补充,感激不尽!
以上是关于jquery lazyload的主要内容,如果未能解决你的问题,请参考以下文章
缓冲加载图片的 jQuery 插件 lazyload.js 使用方法详解
