Vue.js学习笔记: 数据绑定语法---插值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js学习笔记: 数据绑定语法---插值相关的知识,希望对你有一定的参考价值。
文本:数据绑定最基础的形式就是文本插值,使用一对双大括号
双大括号标签会被相应数据对象的msg属性的值替换,每当这个属性变化时它也会更新
html:
<span id="test01">Message:{{msg}}</span>JS:
var vm = new Vue({
el:‘#test01‘,
data:{
msg:‘数据绑定语法--文本插值‘
}
});也可以只处理单次插值,今后的数据变化就不会再引起插值更新了
HTML:
<span id="test02">This will never change:{{* msg}}</span>JS:
var vm2 = new Vue({
el:‘#test02‘,
data:{
msg:‘看看有没有大括号标签?‘
}
});双大括号将数据解析成纯文本,而三大括号将数据解析成真正的HTML字符串
HTML:
<span id="test03">双大括号解析成纯文本:{{msg}}</span><br>
<span id="test04">三大括号解析成HTML字符串:{{{msg}}}</span>JS:
var vm3 = new Vue({
el:‘#test03‘,
data:{
msg:‘<a href="#">链接</a>‘
}
});
var vm4 = new Vue({
el:‘#test04‘,
data:{
msg:‘<a href="#">链接</a>‘
}
});双大括号标签也可以用在HTML特性内
HTML:
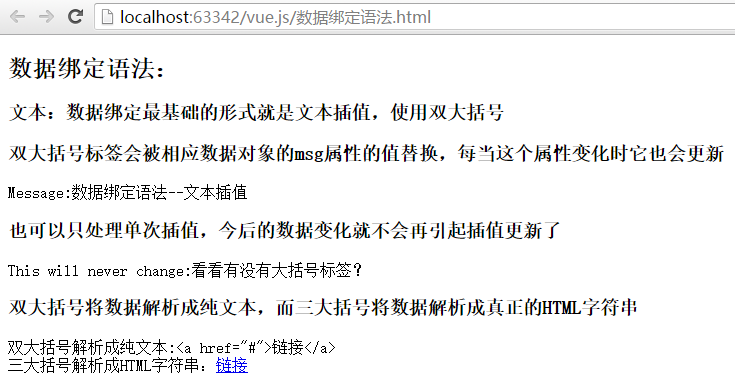
<div id="item-{{id}}"></div>页面效果截图:
本文出自 “dapengtalk” 博客,请务必保留此出处http://dapengtalk.blog.51cto.com/11549574/1859800
以上是关于Vue.js学习笔记: 数据绑定语法---插值的主要内容,如果未能解决你的问题,请参考以下文章