关于js拷贝对象的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于js拷贝对象的问题相关的知识,希望对你有一定的参考价值。
在使用vue的时候遇到一个需求需要备份一个多维数组对象,用了好几种方法得到的结果都是相互连带影响的,无法做到在修改原数组的基础上,copy出一份为改动过的原数据,看了下网上各路大仙的套路,还是不能深信,还是自己动手看看最好了。
首先是例子1,假如是一个单纯简单的数组对象:
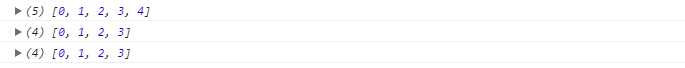
// ------------情况1------------ var arr = [0,1,2,3]; var arr1 = arr; var arr2 = arr.slice(0); var arr3 = JSON.parse(JSON.stringify(arr)); arr.push(4); console.log(arr1); console.log(arr2); console.log(arr3);
结果是这样:

可以看到后两者很好的满足了我们的需求,没有收到影响。
然后是例子2,这是一个相对复杂的多维对象。
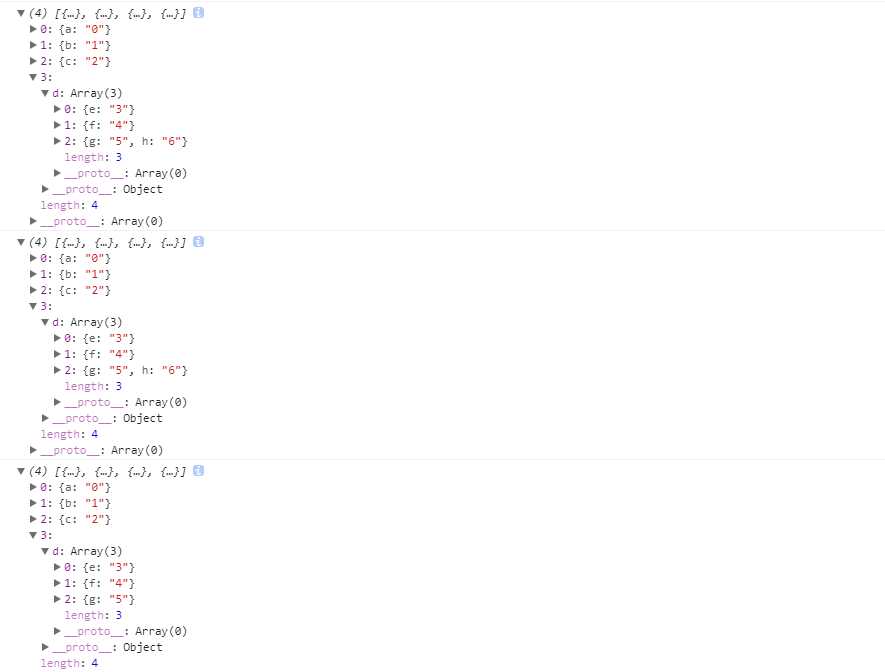
1 // ------------情况2------------ 2 var obj = [ 3 { a:‘0‘}, 4 { b:‘1‘}, 5 { c:‘2‘}, 6 { 7 d:[ 8 { e:‘3‘}, 9 { f:‘4‘}, 10 { g:‘5‘}, 11 ] 12 }, 13 ]; 14 var copy1 = obj; 15 var copy2 = obj.slice(0); 16 var copy3 = JSON.parse(JSON.stringify(obj)); 17 18 obj[3].d[2][‘h‘] = ‘6‘; 19 console.log(copy1); 20 console.log(copy2); 21 console.log(copy3);
结果如图:

结果就有不同了,发现前两种方式都发生了改变,这是因为slice(),contact() 这类类似的方法只能对简单的数组对象进行拷贝,如果其中包含对象,就无法随人愿了,还是第三种坚挺;
因为,就js来说不管是array对象,json对象,其本身是引用类型,是指向其地址的,运用JSON解析成非引用类型的字符串变量,再反解析回来,所以结果令人满意,当然如果是像
php这种拥有&引用符号的,那就不用担心这个问题了。
以上是关于关于js拷贝对象的问题的主要内容,如果未能解决你的问题,请参考以下文章