表单验证<AngularJs>
Posted lxjshuju
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表单验证<AngularJs>相关的知识,希望对你有一定的参考价值。
经常使用的表单验证指令
1. 必填项验证
某个表单输入是否已填写,仅仅要在输入字段元素上加入html5标记required就可以:
<input type="text" required />
2. 最小长度
验证表单输入的文本长度是否大于某个最小值,在输入字段上使用指令ng-minleng= "{number}":
<input type="text" ng-minlength="5" />
3. 最大长度
验证表单输入的文本长度是否小于或等于某个最大值。在输入字段上使用指令ng-maxlength="{number}":
<input type="text" ng-maxlength="20" />
4. 模式匹配
使用ng-pattern="/PATTERN/"来确保输入可以匹配指定的正則表達式:
<input type="text" ng-pattern="/[a-zA-Z]/" />
5. 电子邮件
验证输入内容是否是电子邮件,仅仅要像以下这样将input的类型设置为email就可以:
<input type="email" name="email" ng-model="user.email" />
6. 数字
验证输入内容是否是数字。将input的类型设置为number:
<input type="number" name="age" ng-model="user.age" />
7. URL
验证输入内容是否是URL,将input的类型设置为 url:
<input type="url" name="homepage" ng-model="user.facebook_url" />
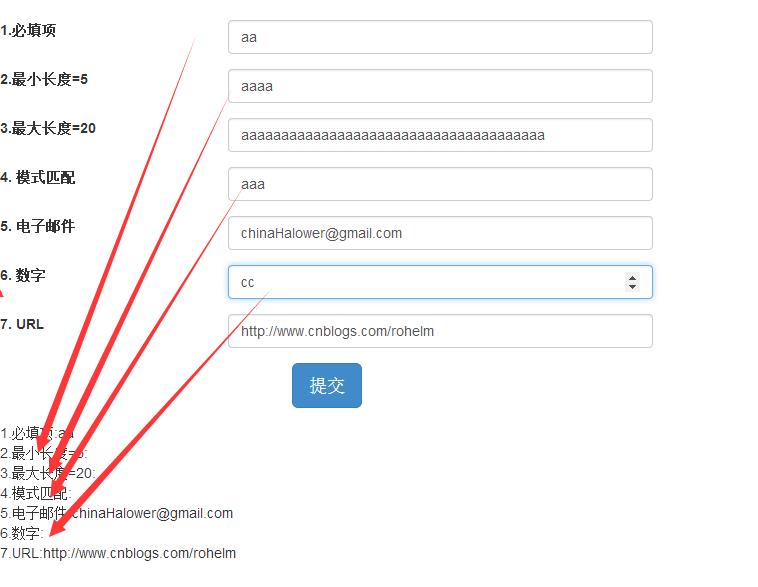
以下我们将这些表单验证放到详细的实现中来測试一下:
<div class="col-md-6"> <form role="form" class="form-horizontal"> <div class="form-group"> <div class="col-md-4"> <label for="name">1.必填项</label> </div> <div class="col-md-8"> <input class="form-control" id="name" type="text" required ng-model=\'user.name\' /> </div> </div> <div class="form-group"> <div class="col-md-4"> <label for="minlength">2.最小长度=5</label> </div> <div class="col-md-8"> <input type="text" id="minlength" ng-minlength="5" ng-model="user.minlength" class="form-control" /> </div> </div> <div class="form-group"> <div class="col-md-4"> <label for="minlength">3.最大长度=20</label> </div> <div class="col-md-8"> <input type="text" ng-model="user.maxlength" ng-maxlength="20" class="form-control" /> </div> </div> <div class="form-group"> <div class="col-md-4"> <label for="minlength">4. 模式匹配</label> </div> <div class="col-md-8"> <input type="text" id="minlength" ng-model="user.pattern" ng-pattern="/^[a-zA-Z]*\\d$/" class="form-control" /> </div> </div> <div class="form-group"> <div class="col-md-4"> <label for="email">5. 电子邮件</label> </div> <div class="col-md-8"> <input type="email" id="email" name="email" ng-model="user.email" class="form-control" /> </div> </div> <div class="form-group"> <div class="col-md-4"> <label for="age">6. 数字</label> </div> <div class="col-md-8"> <input type="number" id="age" name="age" ng-model="user.age" class="form-control" /> </div> </div> <div class="form-group"> <div class="col-md-4"> <label for="url"> 7. URL</label> </div> <div class="col-md-8"> <input type="url" id="url" name="homepage" ng-model="user.url" class="form-control" /> </div> </div> <div class="form-group text-center"> <input class="btn btn-primary btn-lg" type="submit" value="提交" /> </div> </form> </div> <div class="col-md-12"> 1.必填项:{{user.name}}<br> 2.最小长度=5:{{user.minlength}}<br> 3.最大长度=20:{{user.maxlength}}<br> 4.模式匹配:{{user.pattern}}<br> 5.电子邮件:{{user.email}}<br> 6.数字:{{user.age}}<br> 7.URL:{{user.url}}<br> </div>
在測试中我们发现,仅仅有当表达式满足验证,才会实时进行双向绑定。同一时候我们也发现,效果图例如以下:

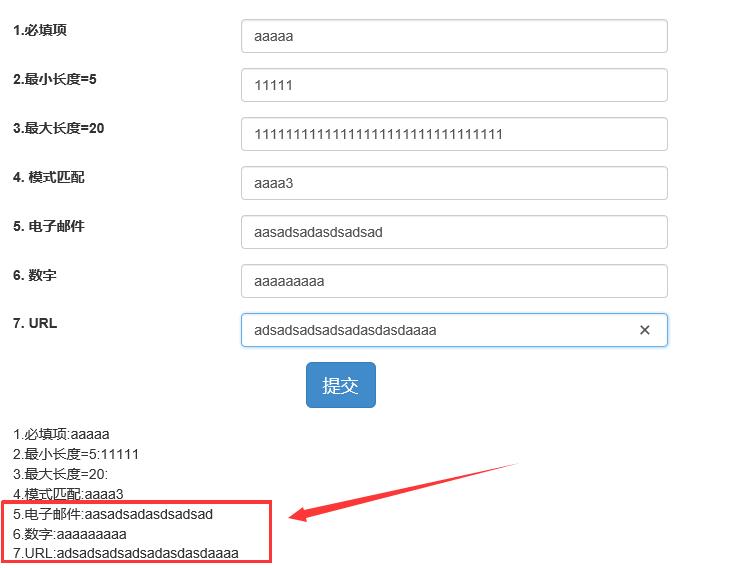
似乎并没有发生什么问题,可是假设我们将其移植到一个队HTML5验证不怎么好的浏览器再来測试一下【本例IE9】,问题来了。某些字段全然没得验证

事实上,上面的样例。我们利用了HTML5的验证与ng自有的验证进行了结合,不支持HTML5验证。但ng自由验证执行良好。解决方式非常easy,能够使用模式匹配的方式解决这几种情况,也能够自己定义验证指令来复写或者重定义验证规则。
屏蔽浏览器对表单的默认验证行为
在表单元素上加入novalidate标记就可以,问题是我们怎么知道我们的表单有哪些字段是有效的,那些事非法或者无效的?ng对此也提供了很棒的解决方式,表单的属性能够在其所属的$scope对象中訪问到。而我们又能够訪问$scope对象。因此javascript能够间接地訪问DOM中的表单属性。
借助这些属性,我们能够对表单做出实时响应。
能够使用formName.inputFieldName.property的格式訪问这些属性。
未改动过的表单
布尔值属性。表示用户是否改动了表单。假设为ture,表示没有改动过;false表示改动过:
formName.inputFieldName.$pristine;
改动的表单
布尔型属性。当且仅当用户实际已经改动的表单。无论表单是否通过验证:
formName.inputFieldName.$dirty
经过验证的表单
布尔型属性。它指示表单是否通过验证。
假设表单当前通过验证,他将为true:
formName.inputFieldName.$valid
未通过验证的表单
formName.inputFieldName.$invalid
最后两个属性在用于DOM元素的显示或隐藏时是特别实用的。同一时候,假设要设置特定的class时。他们也很实用的。
错误
这是AngularJS提供的另外一个很实用的属性:$error对象。它包括当前表单的全部验证内容,以及它们是否合法的信息。
用以下的语法訪问这个属性
formName.inputfieldName.$error
假设验证失败。这个属性的值为true;假设值为false。说明输入字段的值通过了验证。
以下我们对这些验证指令进行測试:
<!DOCTYPE html> <html ng-app="myTest"> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <link href="~/Content/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/Javascript/angular.min.js"> </script> <style type="text/css"> body { padding-top:以上是关于表单验证<AngularJs>的主要内容,如果未能解决你的问题,请参考以下文章
